
Cette fois, je vais vous apporter une explication détaillée des étapes pour implémenter le rendu côté serveur avec Nuxt.js (avec code). Quelles sont les précautions pour implémenter le rendu côté serveur avec Nuxt.js). . Voici des cas pratiques. Jetons un coup d'oeil.
Utilisez Vue directement pour créer une application front-end d'une seule page. Le code source de la page ne contient que quelques lignes HTML, ce qui n'est pas propice au référencement du site Web pour le moment. le rendu est requis.Cet article présente principalement l'explication détaillée de Vue basée sur Nuxt.js implémentant le rendu côté serveur (SSR), qui a une certaine valeur de référence. Les amis intéressés peuvent se référer à
pour utiliser directement Vue pour construire. une application frontale d'une seule page. Le code source de la page ne contient que quelques lignes simples de HTML, cela n'est pas propice au référencement du site Web et un rendu côté serveur est requis pour le moment
. Le 25 octobre 2016, l'équipe derrière zeit.co a publié un framework d'application de rendu côté serveur React Next.js
Quelques heures plus tard, un framework d'application de rendu côté serveur basé sur Vue.js a vu le jour. , qui est similaire à Next.js. Il s'agit de Nuxt.js
1 Fast Template
En partant du principe que vue-cli a. été installé, vous pouvez créer rapidement un modèle de projet nuxt
vue init nuxt-community/starter-template MyProject
où MyProject est le nom du dossier du projet, qui peut personnaliser
via npm install (cela semble être plus fluide avec yarn install). Après avoir installé les dépendances, vous pouvez directement npm exécuter dev dans l'environnement de développement pour démarrer le projet
L'adresse de démarrage par défaut est http://localhost:3000/. Vous pouvez ajouter la configuration suivante dans package.json pour modifier le numéro de port hôte
"config": {
"nuxt": {
"host": "0.0.0.0",
"port": "7788"
}
},Une fois le développement terminé, exécutez npm run build pour empaqueter le code, et enfin npm start pour démarrer le service
2. Répertoires importants
Le répertoire du projet généré est le suivant

La plupart des noms de dossiers sont réservés par nuxt par défaut et ne peuvent pas être modifiés
Il existe trois répertoires essentiels pour la comparaison des prix :
1. Le répertoire des composants

est généralement utilisé pour stocker des composants hors page , tels que header and footer Composants publics tels que
Les composants de ce répertoire ont les méthodes et caractéristiques des composants vue classiques et ne seront pas étendus par les fonctionnalités de nuxt.js
2. disposition des mises en page répertoire

Vous pouvez modifier default.vue dans ce répertoire pour modifier la mise en page par défaut
<template> <p> <my-header></my-header> <nuxt/> <my-footer></my-footer> </p> </template>
où
De plus, vous pouvez également ajouter error.vue comme page d'erreur dans le répertoire La méthode d'écriture spécifique peut être Référez-vous à la documentation officielle
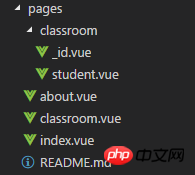
3 Le répertoire des pages
 <.>
<.>
router: {
routes: [
{
name: 'index',
path: '/',
component: 'pages/index.vue'
},
{
name: 'about',
path: '/about',
component: 'pages/about.vue'
},
{
name: 'classroom',
path: '/classroom',
component: 'pages/classroom.vue',
children: [
{
path: 'student',
component: 'pages/classroom/student.vue',
name: 'student'
},
{ //定义带参数的动态路由,需要创建对应的以下划线作为前缀的 Vue 文件或目录
path: ':id',
component: 'pages/classroom/_id.vue',
name: 'classroom-id'
}
]
}
]
}asyncData La méthode est plus couramment utilisée et prend en charge le traitement des données asynchrones
Cette méthode sera utilisée dans chaquecomposant de page Elle est appelée avant le chargement, puis obtient les données et les renvoie au courant composant
asyncData ({ params, error }) {
return axios.get(`api/posts/${params.id}`)
.then((res) => {
return { name: res.data.name}
})
.catch((e) => {
error({ statusCode: 404, message: 'not found' })
})
}objet contexte. Les propriétés spécifiques peuvent être consultées ici
Puisque la méthode asyncData est appelée avant le Le composant est initialisé, il n'y a aucun moyen deréférencer l' objet instance du composant via cela dans la méthode.
三、使用插件
如果项目中还需要引入其他的第三方插件,可以直接在页面中引入,这样在打包的时候,会将插件打包到页面对应的 js 里面
但要是别的页面也引入了同样的插件,就会重复打包。如果没有需要分页打包的需求,这时候可以配置 plugins
以 element-ui 为例,在安装了 element-ui 之后,在 plugins 目录下创建 elementUI.js

然后在根目录的 nuxt.config.js 中添加配置项 build.vendor 和 plugins
build: {
vendor: ['~/plugins/elementUI.js']
},
plugins: [
{src: '~/plugins/elementUI.js'},
]这里的 plugins 属性用来配置 vue.js 插件,也就是 可以用 Vue.user() 方法 的插件
默认只需要 src 属性,另外还可以配置 ssr: false,让该文件只在客户端被打包引入
如果是像 axios 这种第三方 (不能 use) 插件,只需要在 plugins 目录下创建 axios.js
// axios.js
import Vue from 'vue'
import axios from 'axios'
const service = axios.create({
baseURL: '/api'
})
Vue.prototype.$ajax = axios
export default service然后在 build.vendor 中添加配置 (不需要配置 plugins)
build: {
vendor: ['~/plugins/axios.js']
}这样在打包的时候,就会把 axios 打包到 vendor.js 中
四、Vuex 状态树
如果在 store 目录下创建了 index.js,nuxt.js 会根据该目录下的文件创建 Vuex 状态树
// store/index.js
import Vue from 'vue'
import Vuex from 'vuex'
import Axios from '~/plugins/axios.js';
Vue.use(Vuex)
const store = () => new Vuex.Store({
state: {
author: 'WiseWrong',
info: ''
},
mutations: {
setInfo (state, val) {
state.info = val
}
},
actions: {
loadAboutMeInfo ({commit, state}) {
return Axios.get(`/about`)
.then(res => {
console.log('ajax is success')
console.log(res.data.info)
commit('setInfo', res.data.info)
})
.catch(err => {
console.log('error')
})
}
}
})
export default storeNuxt.js 内置引用了 vuex 模块,不需要额外安装
上面的代码中,我在 actions 中写了一个 loadAboutMeInfo() 方法,用来请求 /api/about 接口
然后在 about.vue 页面中调用
// about.vue
<template>
<section class="container">
<p>
<img src="~/assets/about.png" alt="">
</p>
<h1>{{$store.state.info}}</h1>
</section>
</template>
<script>
export default {
fetch({ store }) {
return store.dispatch('loadAboutMeInfo')
},
name: 'about',
data () {
return {}
}
}
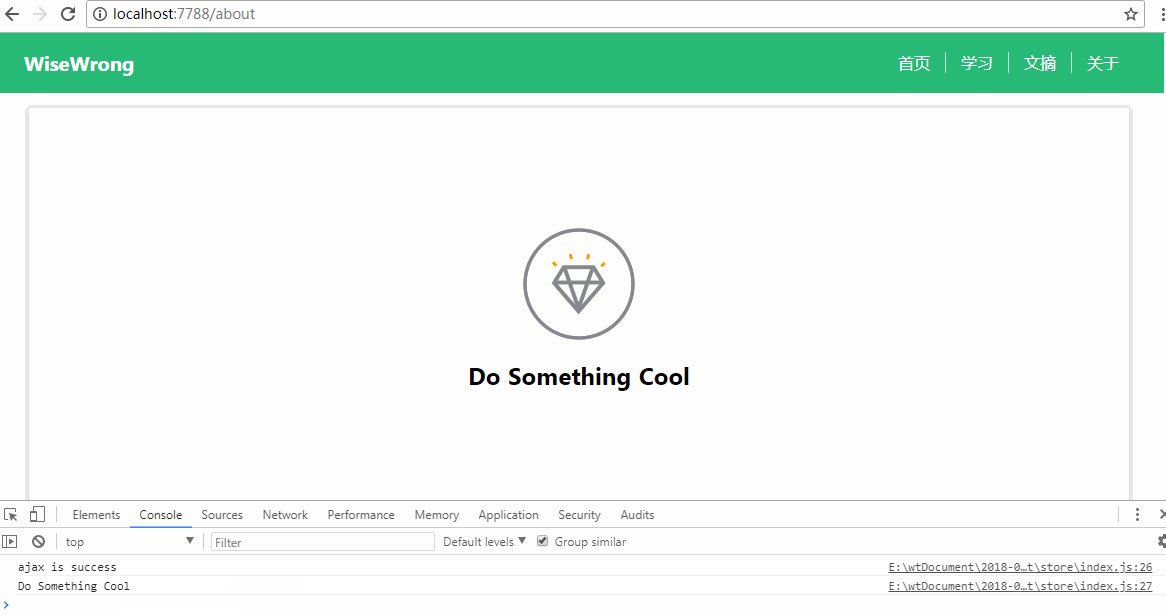
</script>成果演示:

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!