
Cette fois, je vais vous montrer comment actualiser partiellement la quantité et le prix total des marchandises avec Ajax. Quelles sont les précautions pour qu'Ajax actualise partiellement la quantité et le prix total des marchandises. cas pratique. Jetons un coup d'oeil.
1. Analyse du problème
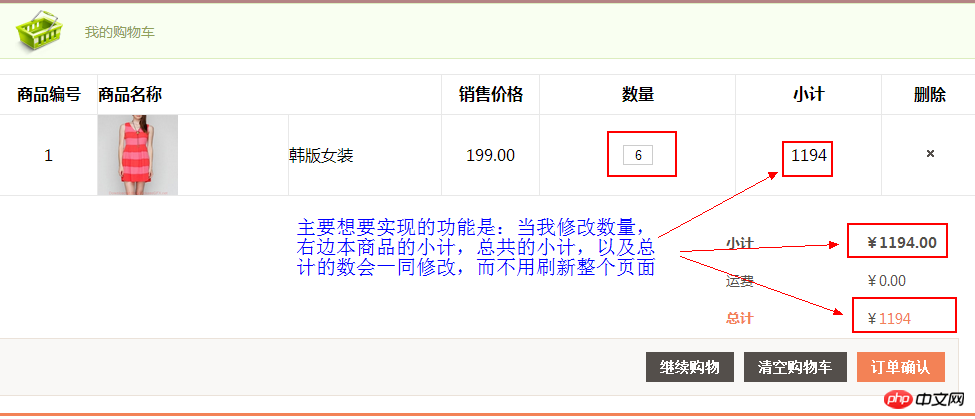
Tout d'abord, jetez un oeil à la situation sur la page :

La fonction est comme ci-dessus. Avant Ajax, l'action était généralement trouvée en fonction de la valeur modifiée par l'utilisateur, puis la nouvelle page jsp était renvoyée pour recharger la page entière afin de terminer la mise à jour numérique. . Mais avec la technologie Ajax, nous pouvons utiliser la technologie Ajax pour rafraîchir partiellement l'endroit à modifier au lieu de recharger la page entière. Tout d'abord, jetez un œil au code de la partie jsp correspondant à l'image ci-dessus :
<p class="section_container">
<!-- 购物车 -->
<p id="shopping_cart">
<p class="message success">我的购物车</p>
<table class="data-table cart-table" cellpadding="0" cellspacing="0">
<tr>
<th class="align_center" width="10%">商品编号</th>
<th class="align_left" width="35%" colspan="2">商品名称</th>
<th class="align_center" width="10%">销售价格</th>
<th class="align_center" width="20%">数量</th>
<th class="align_center" width="15%">小计</th>
<th class="align_center" width="10%">删除</th>
</tr>
<c:forEach items="${sessionScope.forder.sorders }" var="sorder" varStatus="num">
<tr lang="${sorder.product.id}">
<td class="align_center"><a href="#" class="edit">${num.count }</a></td>
<td width="80px"><img src="/static/imghw/default1.png" data-src="${shop}/files/${sorder.product.pic}" class="lazy" style="max-width:90%" style="max-width:90%" / alt="Comment actualiser partiellement la quantité de produit et le prix total avec Ajax" ></td>
<td class="align_left"><a class="pr_name" href="#">${sorder.name }</a></td>
<td class="align_center vline">${sorder.price }</td>
<td class="align_center vline">
<!-- 文本框 -->
<input class="text" style="height: 20px;" value="${sorder.number }" lang="${sorder.number }">
</td>
<td class="align_center vline">${sorder.price*sorder.number }</td>
<td class="align_center vline"><a href="#" class="remove"></a></td>
</tr>
</c:forEach>
</table>
<!-- 结算 -->
<p class="totals">
<table id="totals-table">
<tbody>
<tr>
<td width="60%" colspan="1" class="align_left"><strong>小计</strong></td>
<td class="align_right" ><strong>¥<span
class="price" id="total">${sessionScope.forder.total}</span>
</strong></td>
</tr>
<tr>
<td width="60%" colspan="1" class="align_left">运费</td>
<td class="align_right" >¥<span class="price" id="yunfei">0.00</span></td>
</tr>
<tr>
<td width="60%" colspan="1" class="align_left total"><strong>总计</strong></td>
<td class="align_right" >¥<span class="total" id="totalAll"><strong>${sessionScope.forder.total}</strong></span>
</td>
</tr>
</tbody>
</table>
<p class="action_buttonbar">
<font><a href="${shop}/user/confirm.jsp">
<button type="button" title="" class="checkout fr" style="background-color: #f38256;">订单确认</button></a>
</font>
<font><a href="#">
<button type="button" title="" class=" fr">
<font>清空购物车</font>
</button>
</font>
<a href="${shop}/index.jsp">
<button type="button" title="" class="continue fr">
<font>继续购物</font>
</button></a>
<p style="clear:both"></p>
</p>
</p>
</p>Cela ressemble à beaucoup , mais en fait la fonction est très simple , elle extrait simplement les données correspondantes du domaine et les affiche. Si nous voulons implémenter la fonction décrite ci-dessus, analysons d'abord l'idée :
Nous devons d'abord nous inscrire. un événement : c'est-à-dire la zone de texte où la quantité est modifiée. Événement déclenché ;
Dans cet événement, nous obtenons le numéro saisi par l'utilisateur et déterminons la légalité de la saisie, car nous voulons empêcher l'utilisateur de la saisie aléatoire ;
Si c'est légal, les données seront envoyées via la requête Ajax Envoyer à l'arrière-plan
L'arrière-plan appelle la méthode de logique métier correspondante pour obtenir le nouveau résultat pour le nouveau ; quantité et le renvoie à la réception via le flux
Une fois qu'Ajax aura reçu le résultat, les données à l'emplacement correspondant seront mises à jour. L'ensemble du processus est terminé.
Si c'est illégal, le numéro avant modification sera affiché. Aucun traitement n'est effectué
2. Implémentation de la requête Ajax
Après avoir analysé le processus, nous commencerons à l'implémenter. Tout d'abord, la partie js. du code est publié ici, puis nous l'analysons en détail en fonction du processus ci-dessus :
<script type="text/javascript">
$(function(){
//1. 注册事件
$(".text").change(function(){
//2. 验证数据的有效性
var number = this.value; //也可以使用$(this).val();
//isNaN(number)表示若number不是数字就返回真
if(!isNaN(number) && parseInt(number)==number && number>0){
//如果合法,同步更新的数
$(this).attr("lang", number);
//找到当前标签中第一个是tr的父节点,然后拿到属性为lang的值,也就是商品的id
var pid = $(this).parents("tr:first").attr("lang");
//发送Ajax请求,传输当前的数量与商品的id,返回修改数量后的总价格
$.post("sorder_updateSorder.action",
{number:number, 'product.id':pid},
function(total){
$("#total").html(total); //所有商品小计
var yunfei = $("#yunfei").html();
$("#totalAll").html((total*1 + yunfei*1).toFixed(2));//所有商品小计和运费的和
}, "text");
//计算单个商品的小计,保留两位小数
var price = ($(this).parent().prev().html()*number).toFixed(2);
$(this).parent().next().html(price);
} else {
//如果非法,还原为刚刚合法的数
this.value = $(this).attr("lang");
}
})
})
</script>2.1 Événement d'inscription
Nous pouvons voir à partir du code ci-dessus que l'événement d'inscription doit d'abord localiser cette zone de texte. Ici, elle se trouve via le sélecteur de classe . , utilisez change( ) pour enregistrer l'événement, puis définissez une fonction function() à l'intérieur pour gérer l'événement.
2.2 Déterminer la légalité des données
D'accord, après avoir enregistré l'événement, nous devons d'abord juger de la légalité du numéro saisi par l'utilisateur, car l'utilisateur peut avoir saisi 0 ou un nombre négatif, une décimale peut être saisie, ou même des lettres ou d'autres caractères peuvent être saisis, etc. Il faut donc le vérifier.
isNaN(number) signifie renvoyer vrai si le nombre n'est pas un nombre. Nous pouvons utiliser cette fonction pour déterminer s'il s'agit d'un nombre ; parseInt(number) signifie arrondir le tableau puis le comparer avec lui-même. , nous avons intelligemment utilisé cela pour déterminer si le nombre est un entier.
2.3 Envoyer une requête Ajax
Si les données sont légales, après avoir obtenu les données, nous pouvons envoyer une requête Ajax en arrière-plan. Nous devons examiner une question. : Besoin Quels paramètres sont passés ? Tout d'abord, si l'utilisateur souhaite mettre à jour la quantité, il ne fait aucun doute que le numéro saisi par l'utilisateur doit être transmis. Deuxièmement, quel produit doit être transmis ? C'est-à-dire que nous devons obtenir le numéro d'identification du produit que l'utilisateur souhaite modifier. Après avoir connu les paramètres à transmettre, nous pouvons trouver un moyen d'obtenir le numéro d'identification.
Il y a un problème ici. L'utilisateur peut avoir plus d'un produit dans le panier. Il est naturel de penser que ce serait très bien si vous pouviez utiliser une seule déclaration pour obtenir les identifiants de différents produits. Par conséquent, j'ai pensé à Vous pouvez utiliser la balise parent de la zone de texte, car différents produits ont la même balise parent, qui est la première balise
Ensuite, commencez à envoyer la requête Ajax, en utilisant la méthode post. Il y a quatre paramètres dans la méthode post :
Le premier paramètre est. à Le deuxième paramètre de l'Action
envoyé à est le paramètre à passer, en utilisant le format json
Le troisième paramètre est une fonction (résultat), résultat Il est utilisé pour recevoir des données de l'arrière-plan
La quatrième méthode consiste à spécifier le type de données à recevoir, json signifie recevoir des données json, texte signifie recevoir un flux
从后台返回的total是所有商品的总价格,所以在function中,首先我们根据id拿到所有商品小计的元素然后赋值为total即可,totalAll是加了运费的总价,后面那个toFixes(2)表示保留两位小数。然后再拿到单个商品小计的元素,计算一下单个商品的小计,这样前台页面在没有重新载入的情况下,更新了我们想要更新的部分,这就是Ajax强大的地方,这个和前面EasyUI一样的,EasyUI也是Ajax请求。
好了,关于Ajax部分到这里就介绍完了,下面是后台的处理刚刚的请求,是针对自己这个项目的,用来记录项目进度用的。
3. 后台的更新
刚刚Ajax请求的action是SortedAction中的updateSorder()方法,所以我们去SorderAction中完成updateSorder()方法:
@Controller
@Scope("prototype")
public class SorderAction extends BaseAction<Sorder> {
public String addSorder() {
//省略无关的代码……
//根据商品编号更新商品数量
public String updateSorder() {
Forder forder = (Forder) session.get("forder");
//更新购物项,传进来的product.id被封装到了model中
forder = sorderService.updateSorder(model, forder);
//计算新的总价格
forder.setTotal(forderService.cluTotal(forder));
session.put("forder", forder);
//以流的形式返回新的总价格
inputStream = new ByteArrayInputStream(forder.getTotal().toString().getBytes());
return "stream";
}
}相应的Service中的方法完善如下:
//SorderService接口
public interface SorderService extends BaseService<Sorder> {
//省去无关的代码……
//根据商品id和数量更新商品数量
public Forder updateSorder(Sorder sorder, Forder forder);
}
//SorderServiceImpl实现类
@Service("sorderService")
public class SorderServiceImpl extends BaseServiceImpl<Sorder> implements
SorderService {
//省略无关的代码……
@Override
public Forder updateSorder(Sorder sorder, Forder forder) {
for(Sorder temp : forder.getSorders()) {
if(temp.getProduct().getId().equals(sorder.getProduct().getId())) {
temp.setNumber(sorder.getNumber());
}
}
return forder;
}
}最后struts.xml文件中的配置,是把”stream”配在了
<global-results> <!-- 省去其他公共配置 --> <result name="stream" type="stream"> <param name="inputName">inputStream</param> </result> </global-results>
好了,现在Action中计算出的总价格就可以通过流的形式传到前台了,Ajax就可以在它的function中接收到,放到total中了,跟前面的就接上了。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel ajax
tutoriel ajax
 Solution de code tronqué chinois Ajax
Solution de code tronqué chinois Ajax
 Que faire si ajax transmet des caractères chinois tronqués
Que faire si ajax transmet des caractères chinois tronqués
 Quelles sont les nouvelles fonctionnalités de Hongmeng OS 3.0 ?
Quelles sont les nouvelles fonctionnalités de Hongmeng OS 3.0 ?
 Les données entre le système Hongmeng et le système Android peuvent-elles être interopérables ?
Les données entre le système Hongmeng et le système Android peuvent-elles être interopérables ?
 MySQL change la méthode du moteur de stockage d'une table
MySQL change la méthode du moteur de stockage d'une table
 Avantages du cadre Spring Boot
Avantages du cadre Spring Boot
 Comment créer un blog
Comment créer un blog