
Cette fois, je vais vous montrer comment utiliser le contrôle Rating dans AjaxToolKit. Quelles sont les précautions pour utiliser le contrôle Rating dans AjaxToolKit. Ce qui suit est un cas pratique, jetons un coup d'œil.
Le contrôle d'évaluation dans AjaxToolKit est un contrôle de la bibliothèque de contrôles Microsoft Ajax spécialement utilisé pour gérer la fonction d'évaluation (ou de vote) des pages Web. Il prend en charge la fonction de non-actualisation des pages Web. lors de son utilisation dans le contrôle UpdatePanel, il vous suffit de définir sa propriété AutoPostBack sur False. Ce contrôle est très simple à utiliser, et vous pouvez également définir divers effets, ainsi que des fonctions personnalisées rappels, etc. Ce qui suit est une capture d'écran lors de son utilisation

Parlons d'abord des fonctions des attributs communs :
ID : Bien sûr, cela n'est pas nécessaire. Cela dit, tout le monde comprend que tous les contrôles auront un identifiant côté serveur.
BehaviorID : L'ID à utiliser lors de l'obtention de l'objet de contrôle via le client Ajax. Il est trouvé via la méthode $Find lors de la configuration de la fonction de rappel .
MaxRating : La valeur maximale actuelle du contrôle. Cette valeur reflète directement le nombre d'icônes « étoiles » sur l'interface utilisateur.
CurrentRating : Valeur actuelle, qui est la valeur actuellement affichée par le contrôle. Cette valeur reflète directement le nombre d'icônes « étoiles » allumées sur l'interface utilisateur. Notez que la plage de cette valeur est comprise entre 0 et MaxRating (inclus).
runat : Le contrôle enregistré est un comportement côté serveur et cette valeur doit être définie.
StarCssClass : Le style de l'icône "étoile". Requis.
WaitingStarCssClass : Le style de l'icône "étoile" lorsque le contrôle est dans un état d'attente lors de l'interaction avec le serveur lors du traitement de la réponse du client. Requis.
FilledStarCssClass : Le style lorsque l'icône "étoile" est allumée. Requis.
EmptyStarCssClass : Le style lorsque l'icône "étoile" n'est pas allumée. Requis.
CssClass : Le style général du contrôle Rating. Précisez si besoin.
OnChanged : est utilisé pour gérer l'événement de réponse après que l'utilisateur a cliqué sur l'icône "étoile". Cet événement est géré côté serveur.
AutoPostBack : Définissez si le contrôle sera automatiquement publié. Normalement, définissez cette valeur sur False.
Lecture seule : L'état en lecture seule du contrôle. L'utilisateur ne peut pas cliquer sur la note en lecture seule. Vous pouvez définir un style distinct pour la lecture. -seulement Note. Voyons comment l'utiliser.
Travail de préparation :
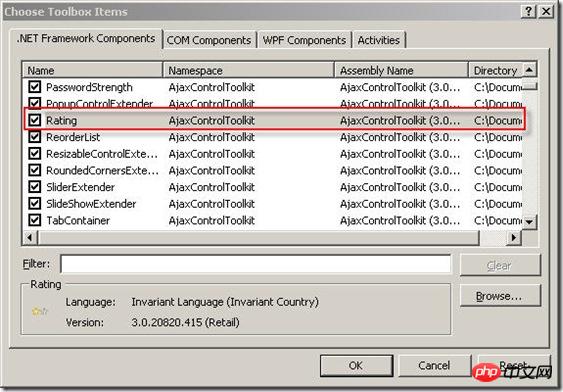
1. Assurez-vous que l'assembly AjaxControlToolkit.dll est correctement référencé dans le projet. Cet assembly est une version bêta de Visual Studio 2005. Vous devez vous rendre sur le site officiel de Microsoft pour télécharger le package d'installation. Visual Studio 2008 a été automatiquement installé avec l'IDE et peut être utilisé directement. 2. Dans Visual Studio2008, ce contrôle n'est pas automatiquement ajouté à la boîte à outils. Il doit être ajouté manuellement à la boîte à outils, puis glissé-déposé sur la page. Vous pouvez ouvrir le panneau flottant de la boîte à outils dans Visual Studio, sélectionner un onglet vide (tel que l'onglet Général), cliquer avec le bouton droit, sélectionner "Sélectionner..." et rechercher le contrôle correspondant dans l'assembly AjaxControlToolkit dans la boîte de dialogue contextuelle.
, comme indiqué ci-dessous.

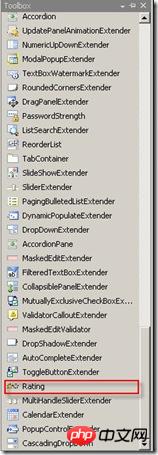
3. Notez que si vous ne trouvez pas le contrôle AjaxControlToolkit dans la boîte de dialogue ci-dessus, vous devez spécifier vous-même le chemin d'accès à l'assembly AjaxControlToolkit.dll. Si le lecteur ne trouve pas le fichier, voici un téléchargement pratique pour vous. AjaxControlToolkit.dll 4. Après avoir ajouté le contrôle, vous pouvez utiliser le contrôle Rating dans la boîte à outils comme un contrôle ASP.NET standard.

Une fois les préparatifs terminés, créez une nouvelle page Web dans le projet et placez les contrôles sur la page. Notez que tous les contrôles Ajax nécessitent la prise en charge du contrôle ScriptManager, qui est responsable de l'enregistrement des scripts nécessaires sur le client. Ainsi, avant d'ajouter le contrôle Rating, assurez-vous qu'il n'y a qu'un seul contrôle ScriptManager sur la page. Vous trouverez ci-dessous un exemple de code pour un fichier aspx.
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="iFrameUpload.WebForm1" %>
<%@ Register Assembly="AjaxControlToolkit, Version=3.0.20820.0, Culture=neutral, PublicKeyToken=28f01b0e84b6d53e"
Namespace="AjaxControlToolkit" TagPrefix="ajaxToolkit" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Untitled Page</title>
<link href="css/style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<form id="form1" runat="server">
<p>
<asp:ScriptManager ID="ScriptManager1" runat="server">
</asp:ScriptManager>
<ajaxToolkit:Rating ID="RatingRate" BehaviorID="RatingRate1" MaxRating="5" CurrentRating="3"
runat="server" StarCssClass="ratingStar" WaitingStarCssClass="waitingRatingStar"
FilledStarCssClass="filledRatingStar" EmptyStarCssClass="emptyRatingStar"
OnChanged="RatingRate_Changed" AutoPostBack="false">
</ajaxToolkit:Rating>
<script type="text/javascript">
Sys.Application.add_load(
function() {
$find("RatingRate1").add_EndClientCallback(
function(sender, e) {
var result = e.get_CallbackResult();
alert(result);
}
);
}
);
</script>
</p>
</form>
</body>
</html>Les propriétés et événements pertinents du contrôle Rating ont été ajoutés. Voici la signification du script. Enregistrez une méthode de rappel pour le contrôle Rating via la méthode Sys.Application.add_load une fois la page entièrement chargée, et enregistrez-vous via la méthode $find("RatingRate1").add_EndClientCallback pour recevoir la valeur renvoyée par le serveur. Ces scripts sont fournis par le framework Ajax standard, je n'expliquerai donc pas grand-chose ici. Les lecteurs peuvent consulter le MSDN de Microsoft, qui a une introduction très détaillée.
Vient ensuite le code du fichier cs.
protected void RatingRate_Changed(object sender, AjaxControlToolkit.RatingEventArgs e)
{
System.Threading.Thread.Sleep(300);
//TODO: Save e.Value to database.
e.CallbackResult = "success";
}C'est très simple, laissez d'abord le thread s'arrêter pendant 300 ms, afin que nous puissions avoir le temps de voir le style du contrôle Rating en état d'attente. Ensuite, vous pouvez traiter la sauvegarde des données (comme la sauvegarde de la valeur actuelle de Rating dans la base de données, etc.). Notez que la valeur sélectionnée par l'utilisateur est obtenue via l'attribut e.Value, qui est de type chaîne. Transmettez ensuite une valeur de rappel au client via l'attribut e.CallbackResult, et le client la traitera en conséquence après avoir obtenu la valeur.
Les styles CSS et les exemples d'images sont disponibles ci-dessous en téléchargement, afin que les lecteurs puissent les essayer eux-mêmes ! Notez que l'utilisateur ne peut pas cliquer sur la valeur actuelle de Rating. Par exemple, si la valeur CurrentRating de Rating est de 3 lors de l'initialisation, l'événement de clic ne sera pas déclenché lorsque l'utilisateur clique sur la troisième icône « étoile ». , L'utilisateur peut cliquer à plusieurs reprises sur l'évaluation. Elle peut être traitée côté serveur, par exemple en définissant le contrôle en lecture seule après que l'utilisateur a cliqué dessus.
.ratingStar
{
font-size: 0pt;
width: 13px;
height: 12px;
margin: 0px;
padding: 0px;
cursor: pointer;
display: block;
background-repeat: no-repeat;
}
.waitingRatingStar /*normal mode empty style*/
{
background-image: url(Rating_default.gif);
}
.filledRatingStar /*normal mode filled style*/
{
background-image: url(Rating_normal.gif);
}
.emptyRatingStar /*readonly mode empty style*/
{
background-image: url(Rating_empty.gif);
}Voici l'effet au moment de l'exécution :

Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour plus de passionnant. Pour plus d'informations, veuillez faire attention au site Web chinois php Autres articles connexes !
Lecture recommandée :
Comment utiliser les paramètres de la méthode $.Ajax()
Comment ajouter du XML fichiers avec vérification de suppression et de modification ajax
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!