
Cet article partage principalement avec vous des exemples de la façon dont le HTML peut permettre de basculer librement entre les fichiers. Les amis qui en ont besoin peuvent y jeter un œil.
Le code est très simple.
Créez d'abord un fichier. Le nom du fichier peut être arbitraire, mais le nom du deuxième fichier ne peut pas être arbitraire, car le deuxième fichier sera appelé à ce moment-là.
Après avoir créé le premier fichier, ouvrez le fichier avec le Bloc-notes et ajoutez le code ↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓ (n'oubliez pas de changer le suffixe du fichier )
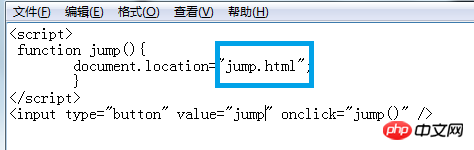
<script>
function jump(){
document.location="jump.html";
}
</script>
<input type="button" value="jump" onclick="jump()" />Le suivant est le deuxième fichier. Le nom du fichier que j'ai nommé ici est jump.html
Il doit être modifié. . Les amis se souviennent que le code du premier fichier a également été modifié en
qui est le code du premier fichier -----------》》》》》. 》 document.location="jump.html";
Remplacez simplement jump.html par le nom de fichier que vous avez choisi.

Ensuite c'est le code ↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓ (pensez à changer le fichier suffixe Nom)
<input type="text" value="Hello Woeld" />
Il suffit de mettre ces deux fichiers dans le même dossier.
Double-cliquez sur le premier fichier, et ↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓

Cliquez sur le bouton (sauter)
pour transférer vers un autre fichier

Ceci termine la commutation entre les fichiers, dépêchez-vous et entraînez-vous !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!