
Cet article partage principalement avec vous un résumé des méthodes de jQuery sur la façon de sérialiser les formulaires. Les amis qui en ont besoin peuvent y jeter un œil.
Résumé de la méthode de formulaire de sérialisation jQuery
Maintenant, le contenu de la page Web HTML statique dans le cas est publié ici :
<!DOCTYPE html><html lang="zh"><head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../js/jquery-3.2.1.js"></script></head><body>
<form method="post" action="#" id="test_form">
用户名:<input type="text" name="username"/><br>
密 码:<input type="password" name="password"><br>
爱 好:吃饭<input type="checkbox" name="hobby" value="eat" checked/> 睡觉<input type="checkbox" name="hobby" value="sleep"/><br/>
性 别:男 <input type="radio" value="man" name="sex" checked/> 女 <input type="radio" value="woman" name="sex"/><br/>
学 校: <select name="school">
<option value="yangguang">阳光小学</option>
<option value="xiwang">希望小学</option>
<option value="tiantian">天天小学</option>
</select>
<br><br><br>
<input type="submit" value="提交"/> <input type="reset" value="重置" />
<br> <br> <br>
<input type="button" value="点我序列化为url" id="serializeUrl"/> <input type="button" value="点我序列化为json" id="serializeJson"/>
</form></body></html>Introduction à la méthode :
Fonction : Le contenu du formulaire séquence est une chaîne.
Paramètres : Aucun
Valeur de retour : Format de chaîne du contenu du formulaire
Code de cas :
<script>
$(function () {
$("#serializeUrl").click(function () {
testJquerySerializeUrl();
});
}); function testJquerySerializeUrl() {
var serializeUrl = $("#test_form").serialize();
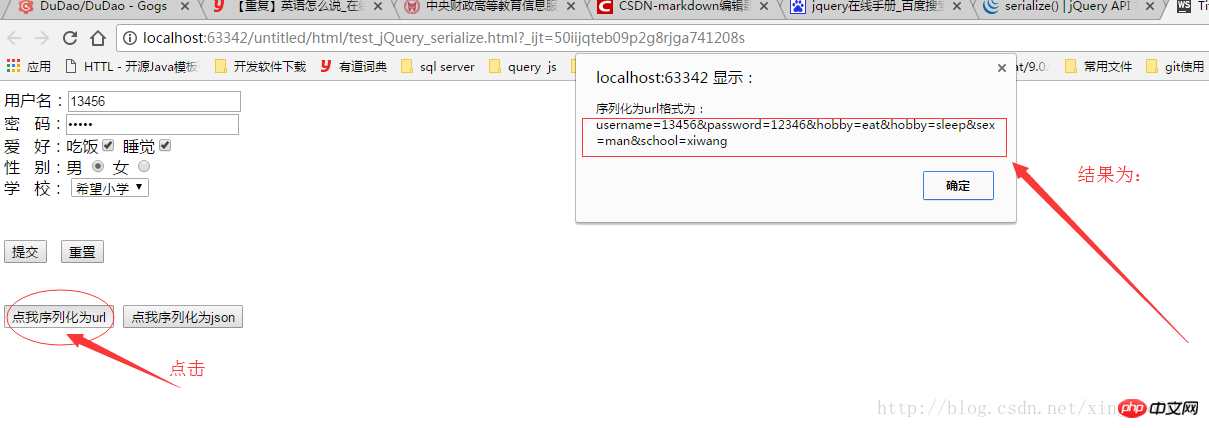
alert("序列化为url格式为:"+serializeUrl);
}</script>
Résumé :
Nous voyons que le résultat de sortie est le nom et la valeur de chaque élément de formulaire dans l'élément de formulaire 2. Le format est sous la forme d'un paramètre d'url, et il n'y a pas d'esperluette devant le premier paramètre
Introduction à la méthode :
1 Fonction : sérialiser les éléments de la table (similaire à la méthode '.serialize()') et renvoyer les données JSON. données structurées.
2. Paramètres : Aucun
3. Valeur de retour : Renvoie un objet JSON au lieu d'une chaîne JSON
4 Le format de retour est :
[
{name: 'firstname', value: 'Hello'},
{name: 'lastname', value: 'World'},
{name: 'alias'}, // this one was empty
]Case : <. 🎜>
$(function () {
$("#serializeUrl").click({"name":"zxy"},function () {
testJquerySerializeUrl(); // alert();
});
$("#serializeJson").click({},function () {
testJquerySerializeJson();
});
}); function testJquerySerializeJson() {
var serializeJson = $("#test_form").serializeArray();
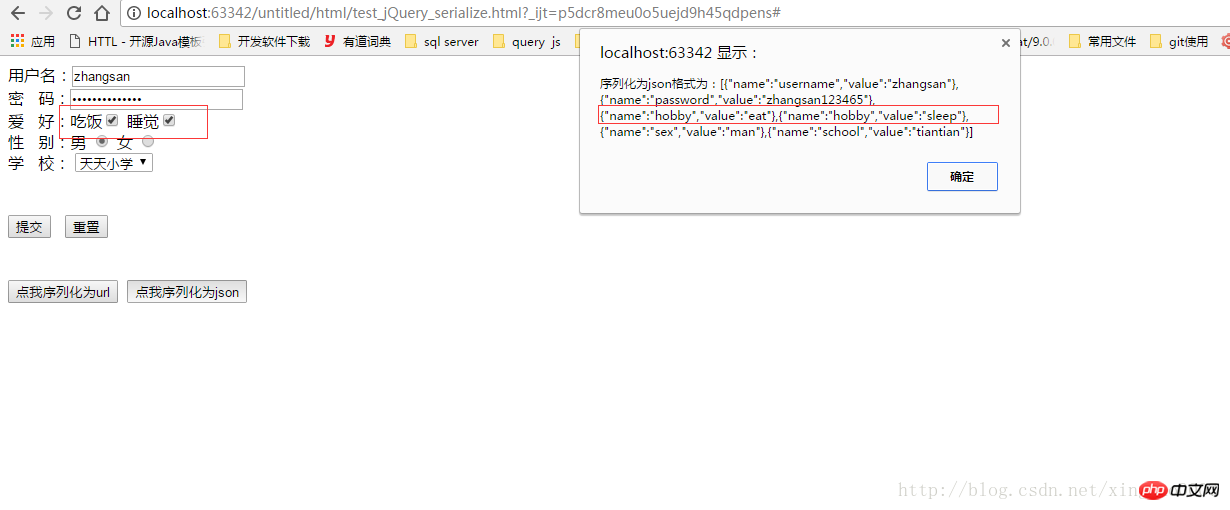
alert("序列化为json格式为:"+JSON.stringify(serializeJson)); //JSON.stringify(json对象) 将json对象转化为json字符串
}
Résumé :
1. Nous voyons l'appel See More méthode Ce qui est renvoyé est un objet json2 Mais utilisez la méthode JSON.stringify() pour convertir l'objet json en chaîne json
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Utilisation de l'ordinateur Alibaba Cloud
Utilisation de l'ordinateur Alibaba Cloud