
Cet article présente un exemple d'ajout et de suppression dynamiques de listes déroulantes gauche et droite à l'aide de JavaScript. C'est très pratique. Les étudiants intéressés peuvent se référer à cet article
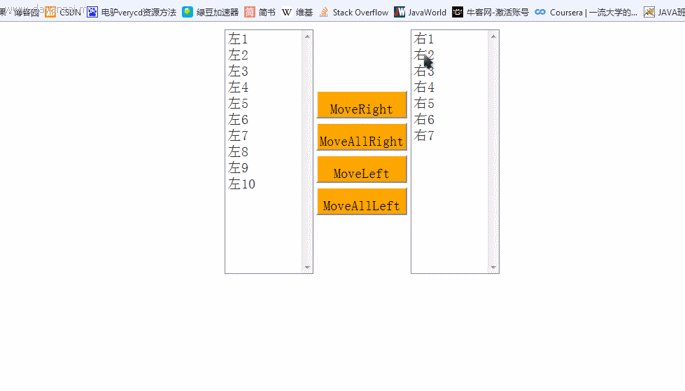
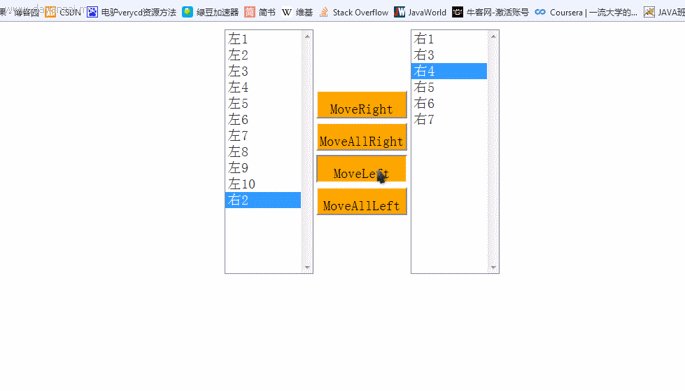
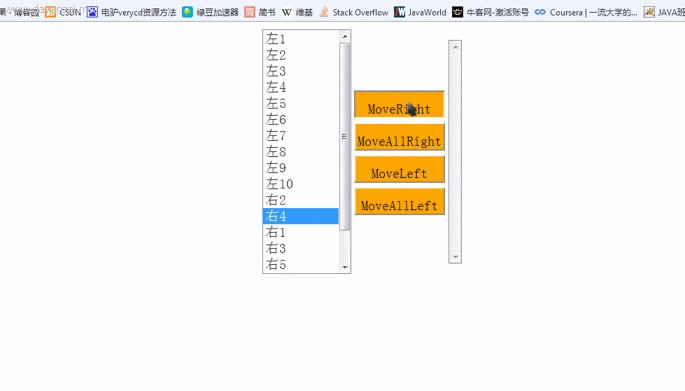
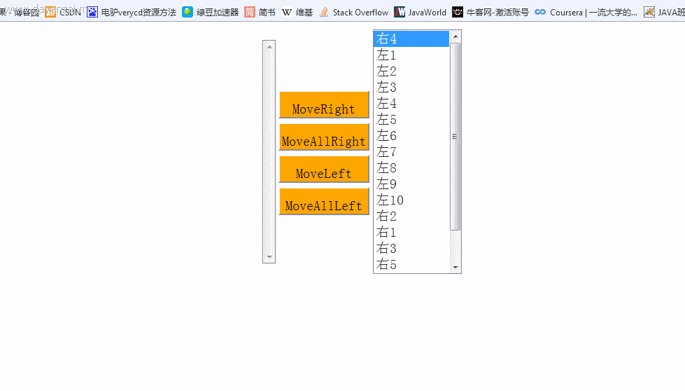
Effet :
.
1. Code HTML
<body>
<tablealign="center">
<tr>
<td><selectsize="15"id="left">
<option>左1</option>
<option>左2</option>
<option>左3</option>
<option>左4</option>
<option>左5</option>
<option>左6</option>
<option>左7</option>
<option>左8</option>
<option>左9</option>
<option>左10</option>
</select></td>
<td>
<inputtype="button"value="MoveRight"onclick="moveRight()"><br>
<inputtype="button"value="MoveAllRight"onclick="moveAllright()"/><br>
<inputtype="button"value="MoveLeft"onclick="moveLeft()"><br>
<inputtype="button"value="MoveAllLeft"onclick="moveAllLeft()"><br>
</td>
<td>
<selectsize="15"id="right">
<option>右1</option>
<option>右2</option>
<option>右3</option>
<option>右4</option>
<option>右5</option>
<option>右6</option>
<option>右7</option>
</select>
</td>
<td></td>
</tr>
</table>
</body>2. Le code du script JavaScript est le suivant :
| 代码如下 | |
|
functionmoveRight() { //获取左边select元素节点 varleftSelectNode = document.getElementById("left"); //获取子元素节点数组 //如果选定的索引号为-1,则提示用户 if(leftSelectNode.selectedIndex == -1) { alert("请选定需要移动的选项"); return; } //获取待移动的选项 varwaitSelection = leftSelectNode.options[leftSelectNode.selectedIndex]; //获取右边的selec元素节点并加入 varrightSelectNode = document.getElementById("right"); //右边新增一个节点 rightSelectNode.appendChild(waitSelection);
}
functionmoveAllright() {//获取select对象 varleftSelectNode = document.getElementById("left"); varrightSelectNode = document.getElementById("right");
varoptionsNodes = leftSelectNode.options;
varlength = optionsNodes.length; for(vari = 0; i { rightSelectNode.appendChild(optionsNodes[0]); } }
functionmoveLeft() { //获取左边的select对象 varrightSelectNode = document.getElementById("right"); //没有选中则提示 if(rightSelectNode.selectedIndex == -1) { alert("请选择一个选项"); return; } //获取待移动的选项 varwaitMoveNode = rightSelectNode.options[rightSelectNode.selectedIndex]; //获取左边的select对象 varleftSelectNode = document.getElementById("left");
//左边的select对象加入节点 leftSelectNode.appendChild(waitMoveNode);
} functionmoveAllLeft() { //获取右边的select对象 varrightSelectNode = document.getElementById("right"); varleftSelectNode = document.getElementById("left");
varlength = rightSelectNode.options.length;
//遍历其option选项并加入到左边的select中 for(vari = 0; i { leftSelectNode.appendChild(rightSelectNode.options[0]); } }
| |
3. Le code CSS simple est le suivant :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!