
This article mainly introduces JavaScript to implement file drag and drop events in detail. It has certain reference value. Interested friends can refer to it. I hope it can help everyone.
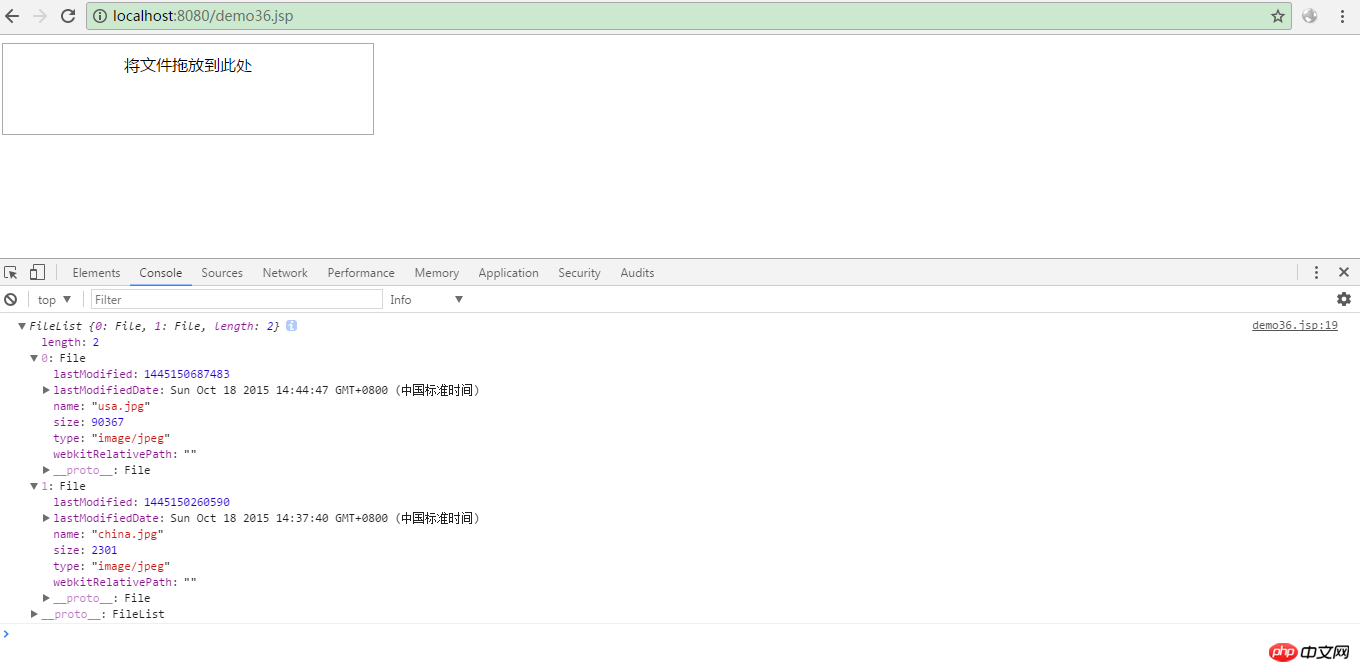
1. Rendering:

2. Source code
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<style type="text/css">
#p1 {
width: 350px;
height: 70px;
padding: 10px;
border: 1px solid #aaaaaa;
text-align: center;
}
</style>
<script type="text/javascript">
function allowDrop(ev) {
ev.preventDefault();
}
function drop(ev) {
ev.preventDefault();
console.log(ev.dataTransfer.files);
}
</script>
</head>
<body>
<p id="p1" ondrop="drop(event)" ondragover="allowDrop(event)">将文件拖放到此处</p>
</body>
</html>Related recommendations:
JS method example of implementing drag and drop events
JS mouse drag event implementation case
Detailed explanation of the example of drag and drop event monitoring implemented by WeChat applet
The above is the detailed content of JavaScript code to implement file drag and drop events. For more information, please follow other related articles on the PHP Chinese website!




