
Cet article partage principalement avec vous un problème HTML sur la sémantique structurelle. Il a une bonne valeur de référence et j'espère qu'il sera utile à tout le monde. Suivons l’éditeur et jetons un coup d’œil.
Pourquoi avons-nous besoin de la sémantique du Web ?
Tout d'abord, les gens peuvent juger la sémantique du contenu grâce à la division visuelle, et les moteurs de recherche ne voient que le code. Les moteurs de recherche ne peuvent juger de la sémantique du contenu qu’à travers des balises. Parce qu'une grande partie du trafic de la page provient des moteurs de recherche, pour rendre la page la plus conviviale possible pour les moteurs de recherche, il est nécessaire de rendre les balises aussi sémantiques que possible.
Toutes les balises ont leur propre sémantique. La sémantique de certaines balises est donnée ci-dessous :
p sémantique : pision (délimité)
span sémantique :Span( plage)
ol Sémantique : Liste ordonnée(liste ordonnée)
ul Sémantique : Liste non ordonnée (Liste non ordonnée)
li Sémantique : élément de liste (élément de liste)
Si vous ignorez la sémantique des balises et les styles par défaut et utilisez p pour toutes les balises, vous pouvez réellement écrire une page avec de bons effets visuels, à condition d'utiliser CSS de manière flexible. Mais dans ce cas, même si les exigences visuelles sont remplies, la page entière n’a aucune sémantique et les moteurs de recherche ne peuvent toujours pas la comprendre. Par conséquent, rappelez-vous :
La structure (html) est la clé, et le style (css) est utilisé pour modifier la structure. Par conséquent, vous devez d'abord déterminer le html et les balises, puis choisir le css approprié
Deuxièmement, lors du référencement, nous utilisons souvent h1 pour mettre en évidence le titre et strong pour mettre en évidence les mots-clés. C'est bien là l'incarnation de la sémantique. Le moteur de recherche actuel ne peut pas visualiser les pages Web de manière aussi intuitive que les visiteurs. Il peut uniquement analyser le code source pour refléter ou deviner le contenu du site Web. Par exemple, si nous voulons exprimer le titre d'un article, nous pourrions l'écrire comme ceci :
<p id=”title”>文章的标题</p>Copier après la connexion
Les visiteurs pourront peut-être comprendre ce que nous veux dire, mais les moteurs de recherche le feront Après des spéculations répétées, nous pouvons l'écrire ainsi pour mieux plaire aux moteurs de recherche :
<h1>这是标题</h1>Copier après la connexion
Conseils : h1 a le plus poids sur une page Il est préférable d'utiliser un seul h1 pour mettre en valeur votre contenu. Trop de h1 disperseront le poids de la page entière et seront également très peu conviviaux pour les moteurs de recherche.
Avantages sémantiques :
Facile à lire pour les utilisateurs, et peut donner à la page une structure claire lorsque le style est perdu.
est bon pour le référencement, les moteurs de recherche déterminent le contexte et le poids des mots-clés individuels en fonction des balises.
Pratique à analyser pour d'autres appareils, tels que les lecteurs aveugles qui rendent les pages Web basées sur la sémantique
Oui C'est propice au développement et à la maintenance, la sémantique est plus lisible, le code est plus facile à maintenir, et la relation avec CSS3 est plus harmonieuse.
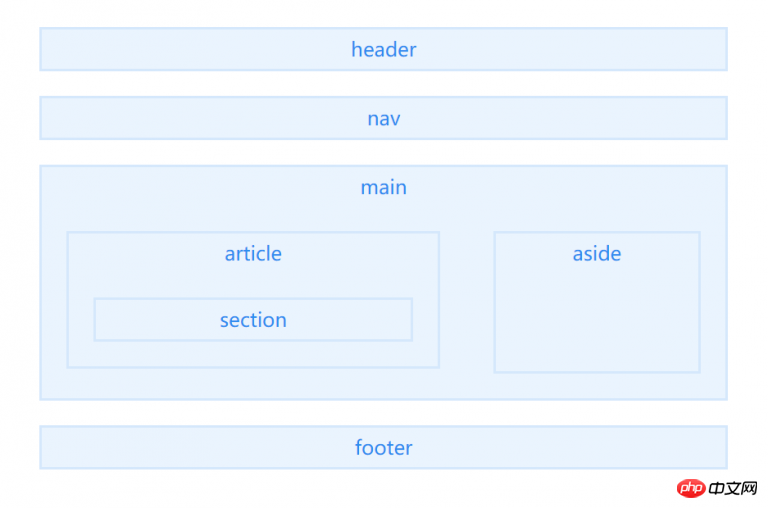
Aujourd'hui, nous présenterons les principales balises de structure, comme le montre la figure :

1.
Conteneur pour colonnes.
Dans un document, vous pouvez définir plusieurs éléments
2.
Dans un même document, plusieurs éléments
3.
Il convient de noter que plusieurs balises
4.
L'élément
Lorsque l'élément
5.
L'élément
6.
Lorsque vous utilisez le pied de page pour insérer des informations de contact, l'élément
Notez qu'il ne peut pas contenir
7.
Si le contenu de l'élément peut être divisé en plusieurs parties, . " Les auteurs sont encouragés à utiliser l'élément article au lieu de l'élément section lorsqu'il serait judicieux de syndiquer le contenu de l'élément section>. On peut juger si le contenu du paragraphe est complet et indépendant sans être séparé du contexte.
N'utilisez pas l'élément
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!