
Cette fois, je vais vous montrer comment utiliser axios pour le traitement inter-domaines dans Vue. Quelles sont les précautions pour utiliser axios pour le traitement inter-domaines dans Vue. Voici des cas pratiques. regarder. .
Le cross-domain est un problème très embarrassant. Certaines personnes peuvent définir des en-têtes de requête en arrière-plan, mais de nombreux frontaux n'ont pas la connaissance de l'arrière-plan et ne peuvent pas créer un serveur indépendamment, c'est donc le cas. devenir une chose embarrassante
Bien sûr, il existe de nombreux serveurs virtuels qui peuvent résoudre les problèmes inter-domaines. Leur essence est de communiquer avec le backend via le backend, résolvant ainsi les problèmes inter-domaines par euphémisme. de fonction, donc vue-cli a aussi la capacité de résoudre des problèmes inter-domaines
Bien sûr, il nous est impossible de réussir en envoyant directement ajax, n'est-ce pas, il faut modifier le fichier de configuration

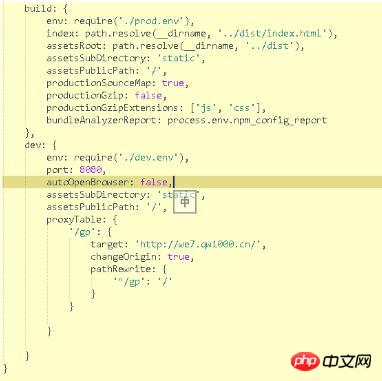
Code :
dev: {
env: require('./dev.env'),
port: 8080,
autoOpenBrowser: false,
assetsSubDirectory: 'static',
assetsPublicPath: '/',
proxyTable: {
'/gp': {
target: 'http://we7.qw1000.cn/',
changeOrigin: true,
pathRewrite: {
'^/gp': '/'
}
}
}
}Il s'agit d'un modèle général, principalement impliquant plusieurs concepts :
dev, signifie naturellement serveur virtuel
autoOpenBrowser
n'est pas très important. L'attribut est juste une configuration du navigateur. peut être ouvert automatiquement. Le point clé est que
proxyTable: {
'/gp': {
target: 'http://we7.qw1000.cn/',
changeOrigin: true,
pathRewrite: {
'^/gp': '/'
}
}configure notre serveur d'objets pour permettre à notre service virtuel d'accéder à ce site Web. Bien sûr, c'est aussi une fonction de webpack, il ne peut donc être utilisé que. dans l'environnement de développement
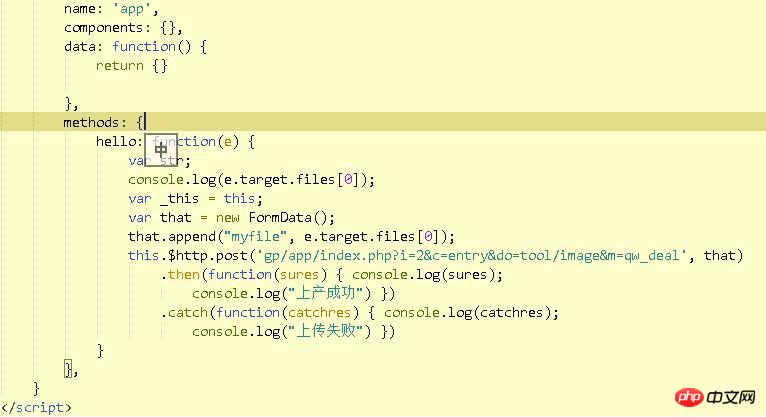
La prochaine étape est notre code ajax. Prenons l'exemple de la publication :

methods: {
hello: function(e) {
var str;
console.log(e.target.files[0]);
var _this = this;
var that = new FormData();
that.append("myfile", e.target.files[0]);
this.$http.post('gp/app/index.php?i=2&c=entry&do=tool/image&m=qw_deal', that)
.then(function(sures) { console.log(sures);
console.log("上产成功") })
.catch(function(catchres) { console.log(catchres);
console.log("上传失败") })
}
},Qu'est-ce que c'est que ça.$http ? ? ?
C'est naturellement le résultat de l'introduction d'axios dans main.js, mais nous ne pouvons pas utiliser la méthode use directement car ce n'est pas un plug-in pour vue, elle doit donc être chargé dans
import axios from 'axios'; Vue.prototype.$http = axios;
dans la chaîne de prototypes pour que nous puissions l'utiliser directement,

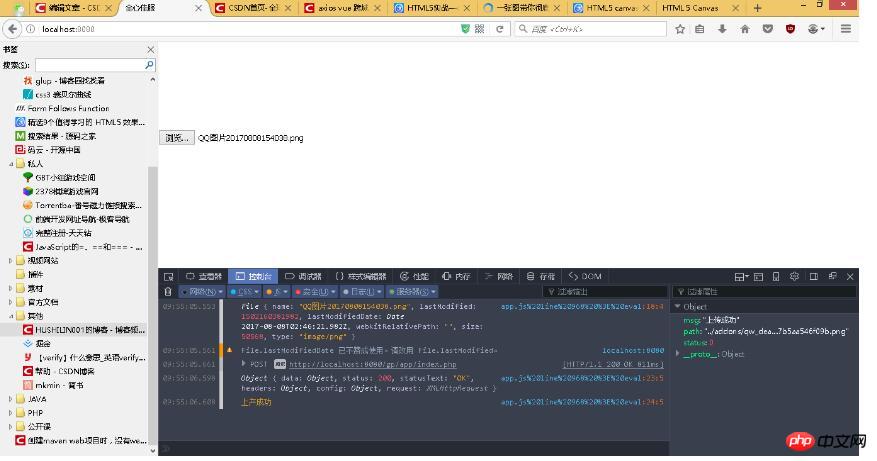
C'est le lien de mon ami, et j'en ai choisi un Lien au fichier image téléchargé
Notes :
1 La solution interdomaine de webpack ne convient que pour une utilisation dans l'environnement de développement.
2. Lors de la configuration du développeur dans inde.js, veuillez noter que le nom de domaine qui doit être défini doit être le nom de domaine. S'il est trop grand, il sera invalide, il devrait donc être www. . Baidu. com
3. Utilisez axios pour télécharger des fichiers Vous n'avez pas besoin d'utiliser des données de formulaire comme ajax pour télécharger des images Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Veuillez venir pour des informations plus intéressantes. Faites attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Comment implémenter la barre de navigation étoilée avec JSComment vue et vue-i18n implémentent l'arrière-plan données Commutation multilingueCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!