
Cette fois, je vais vous présenter Quelle est la différence entre @HostBinding() et @HostListener() dans AngularJS, et Précautions d'utilisation de @HostBinding() et @HostListener() dans AngularJS De quoi s’agit-il ? Voici des cas concrets.
@HostBinding() et @HostListener() sont très utiles lors de la personnalisation des directives. @HostBinding() peut ajouter des classes, des styles, des attributs, etc. à l'élément hôte de la directive, tandis que @HostListener() peut écouter l' événement sur l'élément hôte.
@HostBinding() et @HostListener() ne sont pas seulement utilisés dans les instructions personnalisées, mais sont souvent utilisés dans les instructions personnalisées
Cet article est basé sur Angular2+
Apprenons à utiliser @HostBinding() et @HostListener() en implémentant une commande qui modifie la couleur de la police et de la bordure en temps réel lors de la saisie.
import { Directive, HostBinding, HostListener } from '@angular/core';
@Directive({
selector: '[appRainbow]'①
})
export class RainbowDirective{
possibleColors = [
'darksalmon', 'hotpink', 'lightskyblue', 'goldenrod', 'peachpuff',
'mediumspringgreen', 'cornflowerblue', 'blanchedalmond', 'lightslategrey'
];②
@HostBinding('style.color') color: string;
@HostBinding('style.borderColor') borderColor: string;③
@HostListener('keydown') onKeydown(){④
const colorPick = Math.floor(Math.random() * this.possibleColors.length);
this.color = this.borderColor = this.possibleColors[colorPick];
}
}Parlons des principales parties du code ci-dessus :
① : Nommez notre commande appRainbow
② : Définissez toutes les couleurs possibles que nous devons afficher
③ : Définissez et décorez color et borderColor avec @HostBinding() pour définir les styles
④ : Utilisez @HostListener() pour écouter l'événement keydown de l'élément hôte et attribuez aléatoirement des couleurs à color et borderColor
OK, maintenant, utilisez simplement notre commande :
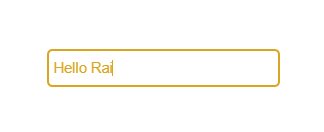
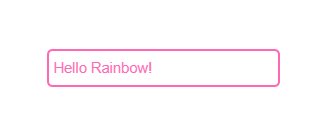
L'effet sera comme ceci :

REMARQUE : Ne pas oubliez les instructions pour importer votre module
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de PHP !
Lecture recommandée :
Pourquoi la requête http axios ne peut pas être utilisée dans vue2
Pourquoi springMVC ne peut pas recevoir de paramètres lors de l'envoi d'un message demande
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!