
Cette fois, je vais vous montrer comment gérer l'échec des polices et des images après l'emballage de Vue Quelles sont les précautions pour faire face à l'échec des polices et des ressources d'image. après l'emballage de Vue. Voici le combat réel. Jetons un coup d'œil au cas.
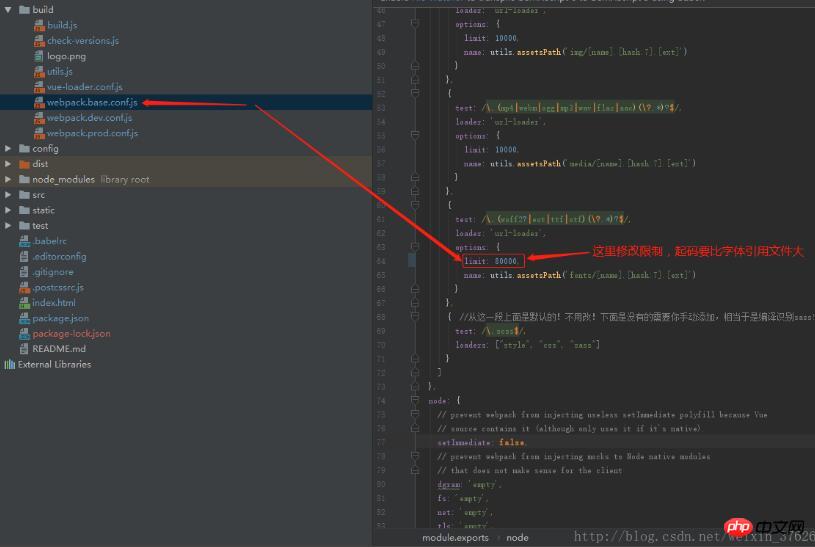
1. Une fois vue empaquetée, font-awesome font échoue
Solution :

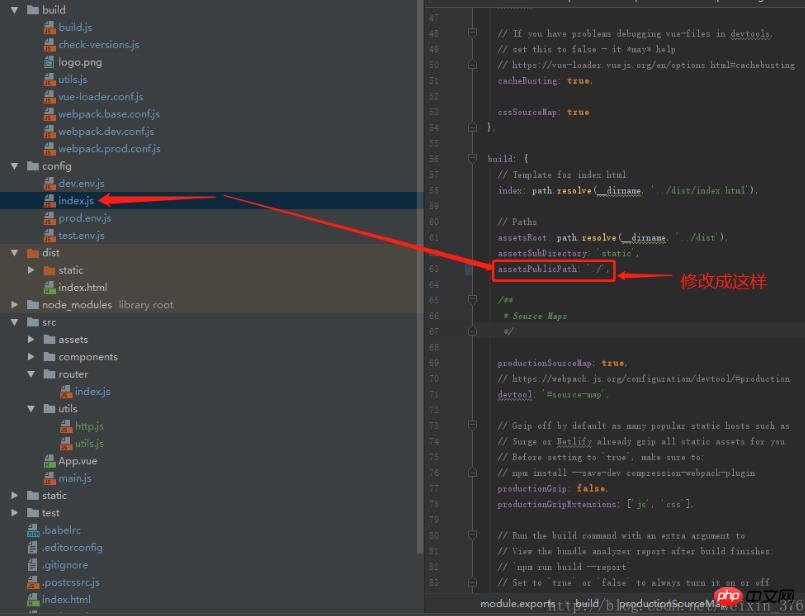
2. Les ressources d'images deviennent invalides après l'emballage
Solution :
Pour les images référencées par en html

ajoutées pour le css Les images citées en arrière-plan
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Chemin d'image statique local de Vue
Comment gérer le débordement de mémoire dans AngularJS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 supprimer le dossier sous Linux
supprimer le dossier sous Linux
 Introduction à la signification d'un mot de passe invalide
Introduction à la signification d'un mot de passe invalide
 Présentation du serveur PHP
Présentation du serveur PHP
 Comment utiliser la fonction norme en python
Comment utiliser la fonction norme en python
 Solution au code Java qui ne fonctionne pas
Solution au code Java qui ne fonctionne pas
 lien du serveur émule
lien du serveur émule
 Tutoriel du portefeuille Eou web3
Tutoriel du portefeuille Eou web3
 Quelle est la fonction du diviseur de fréquence
Quelle est la fonction du diviseur de fréquence