
Cette fois, je vais vous montrer comment résoudre le problème selon lequel l'icône de la police Webpack ne peut pas être affichée. Quelles sont les précautions pour résoudre le problème selon lequel l'icône de la police Webpack ne peut pas être affichée. cas pratique, jetons un coup d'oeil.
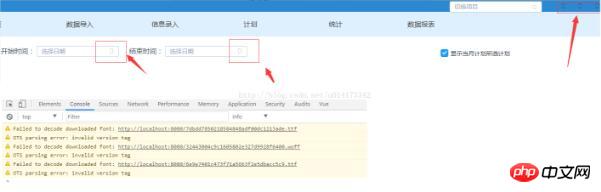
Problème : lors de l'utilisation d'icônes de police pendant le développement d'un projet, l'erreur est signalée comme suit :

Toutes les icônes de police Aucune d'entre elles ne peut être affichée normalement et un message d'erreur indique que la police ne peut pas être décodée.
Solution au problème : Après une longue recherche, j'ai finalement découvert que l'erreur était causée par l'ajout manuel du code suivant lors de la configuration du webpack : dans le webpack .base Dans le fichier conf.js, supprimer
{
test: /\.(eot|svg|ttf|woff|woff2)(\?\S*)?$/,
loader: 'file-loader'
},Résumé :
est en fait généré automatiquement. par vue-cliFichier de configurationLa compilation du fichier d'icône de police est terminée. Il y a un conflit entre celui écrit par moi-même et celui généré automatiquement
Je crois que vous maîtrisez le. méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention à php Site Web chinois Autres articles connexes !
Lecture recommandée :
Chemin d'image statique local de Vue
Comment gérer le débordement de mémoire dans AngularJS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les bibliothèques d'intelligence artificielle Python ?
Que sont les bibliothèques d'intelligence artificielle Python ?
 Comment supprimer une base de données
Comment supprimer une base de données
 Que signifie le port de liaison montante ?
Que signifie le port de liaison montante ?
 Comment résoudre l'échec de la résolution DNS
Comment résoudre l'échec de la résolution DNS
 Les factures de téléphone de recharge Douyin peuvent-elles être remboursées ?
Les factures de téléphone de recharge Douyin peuvent-elles être remboursées ?
 Comment récupérer des fichiers qui ont été vidés de la corbeille
Comment récupérer des fichiers qui ont été vidés de la corbeille
 Comment utiliser le groupe par
Comment utiliser le groupe par
 shib coin dernières nouvelles
shib coin dernières nouvelles