
Cette fois, je vais vous montrer comment gérer le désalignement des options de la liste déroulante de sélection d'iview. Quelles sont les choses auxquelles il faut prêter attention lors de la résolution du désalignement des options de la liste déroulante de sélection d'iview Ce qui suit ? est un cas pratique, jetons un coup d'oeil.
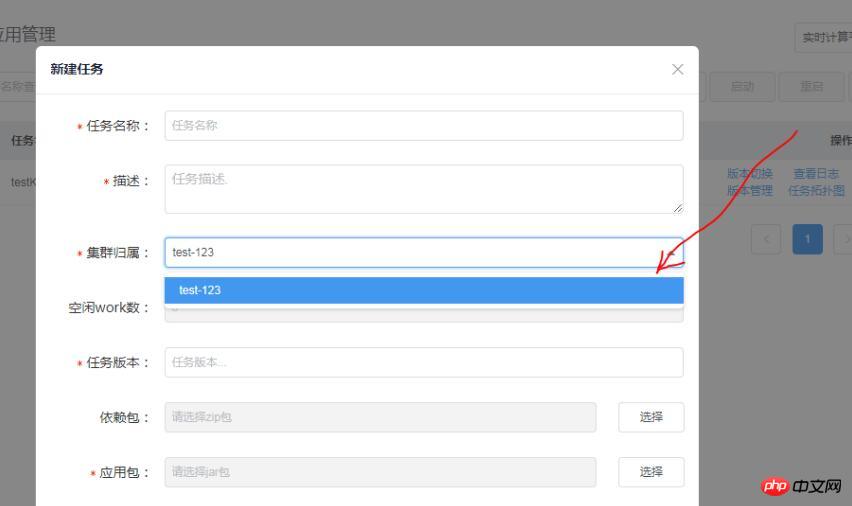
Lors du processus d'utilisation d'iview, j'ai rencontré un tel problème, en utilisant le composant de la liste déroulante de sélection dansFigure 1 :

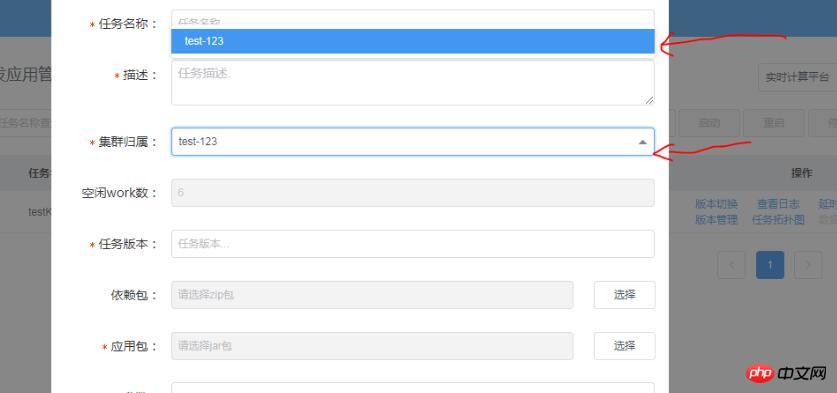
Figure 2 :

.ivu-modal .ivu-select-dropdown {
position: absolute !important;
}Solution
C'est ce style qui affecte le positionnement du La solution est d'écraser le style original de l'auteur. Cependant, malheureusement, l'auteur a ajouté un !important et a modifié lapriorité.
Alors, comment faire en sorte que votre style ait une priorité plus élevée que le sien ? Vous pouvez ajouter ce style au fichier de style personnalisé :body .ivu-modal .ivu-select-dropdown{
position: fixed !important;
}Comment jQuery implémente la bascule coulissante gauche et droite
Comment lier la liste déroulante de sélection de vue.js Événements et valeurs
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 c'est-à-dire que le raccourci ne peut pas être supprimé
c'est-à-dire que le raccourci ne peut pas être supprimé
 Comment résoudre le problème selon lequel le raccourci IE ne peut pas être supprimé
Comment résoudre le problème selon lequel le raccourci IE ne peut pas être supprimé
 Quelles sont les raisons pour lesquelles un téléphone portable a un numéro vide ?
Quelles sont les raisons pour lesquelles un téléphone portable a un numéro vide ?
 solution de chemin fakepath
solution de chemin fakepath
 Comment utiliser l'installation de pip
Comment utiliser l'installation de pip
 Une seule page Word change l'orientation du papier
Une seule page Word change l'orientation du papier
 que signifie l'élan
que signifie l'élan
 Quelles sont les performances de php8 ?
Quelles sont les performances de php8 ?