
Cette fois, je vais vous apporter une explication détaillée du traitement et de la synthèse d'images JS. Quelles sont les précautions pour le traitement et la synthèse d'images JS. Voici des cas pratiques, jetons un coup d'oeil.
Introduction
Le traitement d'images est désormais devenu une nécessité dans nos vies, et je pense que tout le monde a souvent ce besoin. Dans le domaine front-end actuel, de nombreux projets nécessitent souvent un traitement et un traitement d'image. En raison des besoins commerciaux de l'entreprise au cours de la période écoulée, j'ai accumulé des informations utiles dans ce domaine. J'utiliserai cette période après l'année pour les résumer dans une série d'articles à partager avec vous. J'espère que cela pourra inspirer et aider tout le monde. qui travaille dur sur les chaussures pour enfants front-end
Cette série est divisée en 4 parties suivantes :
Mise à l'échelle et recadrage de la technologie de traitement d'image de type de base
;Synthèse d'image de technologie de traitement d'image de type de base
Synthèse de texte de technologie de traitement d'image de type de base
Algorithme ; tapez la technologie de traitement d'image ;
Grâce à ces accumulations, j'ai encapsulé les fonctions couramment utilisées dans plusieurs projets :
Synthèse d'image : exemple Git Recadrage d'image : exemple de découpe de portrait Git ; : Exemple Git
寐Après avoir parlé de ces vieilles routines, on a commencé à décoller !
Tout d'abord, je diviserai temporairement le traitement d'image frontal en deux types : le type de base et le type d'algorithme
Type de base de technologie de traitement d'image : mise à l'échelle de l'image, rotation, ajout de bordures, synthèse d'images, les entreprises telles que les puzzles sont tous des types de base de traitement d'image. La différence est qu'il n'est pas nécessaire d'utiliser des algorithmes au niveau des pixels, mais de transformer l'image en calculant la taille et la position de l'image. Par exemple, les fonctions d'autocollants couramment utilisées :

Traitement d'image de type algorithme : ce type de traitement d'image est plus complexe et se caractérise par le traitement des pixels de l'image au niveau des pixels. algorithmesRGBATransformer les valeurs du canal, etc. Par exemple, nous utilisons photshop ou Meitu Xiuxiu et d'autres outils pour effectuer des opérations d'embellissement/filtrage/noir et blanc/découpe/flou sur l'image. L'objectif de ce type est principalement. au niveau de l'algorithme et des performances. Par exemple, les fonctions de maquillage couramment utilisées :

Cette série commence d'abord notre voyage par le traitement de base des caractères. Le type de traitement d'image de base a un grand nombre de scénarios d'utilisation dans des projets réels. Il est principalement réalisé en utilisant les capacités de canvas. Il n'y a aucun problème de performances et de compatibilité et il peut répondre aux normes de fonctionnement en ligne. Ici, je divise grossièrement les types de base de traitement d'image en types suivants, qui peuvent essentiellement couvrir tous les scénarios commerciaux quotidiens :
Mise à l'échelle de l'image ;
1. Image inter-domaines
Tout d'abord, le chargement et le dessin des images impliquent des problèmes d'images inter-domaines, donc s'il s'agit d'une image en ligne, elle doit à inclure dans l'image Définissez l'en-tête inter-domaines sur le serveur et définissez le de la balise <img> sur crossOrigin avant de charger l'image sur le front-end, sinon une erreur inter-domaines sera signalée lorsque vous dessinez sur la toile. *
Il doit être défini strictement, et il ne peut être défini que lorsqu'il s'agit d'une image en ligne. , et que le chemin local ou crossOrigin ne doit pas être défini, sinon une erreur sera signalée sous certains systèmes, entraînant un échec de chargement de l'image base64
, la valeur App n'est pas valide et le mécanisme de sécurité de crossOrigin entraînera le signalement d'une erreur inter-domaines, que la valeur soit définie ou non ou non. La solution est la suivante : toutes les images doivent être converties en webview pour les dessiner correctement base64 ;La valeur
crossOrigin doit être définie avant le chargement de l'image, c'est-à-dire avant d'attribuer une valeur à <img>src, sinon elle sera invalide
2. Chargement des images
Étant donné que le dessin de canvas nécessite des images déjà chargées, nous devons nous assurer que les images matérielles dessinées ont été chargées, nous devez utiliser <img>onload événement , vous pouvez utiliser une image existante dans html, ou utiliser js pour créer un objet image :
function loadImage(image, loader, error){
// 创建 image 对象加载图片;
let img = new Image();
// 当为线上图片时,需要设置 crossOrigin 属性;
if(image.indexOf('http') == 0)img.crossOrigin = '*';
img.onload = () => {
loaded(img);
// 使用完后清空该对象,释放内存;
setTimeout(()=>{
img = null;
},1000);
};
img.onerror = () => {
error('img load error');
};
img.src = image;
}Présente le connaissance préalable du chargement d'image Enfin, examinons d'abord le traitement d'image le plus simple : le zoom et le recadrage !
Conseils : je crois que lorsque vous lisez cet article, si vous ne savez pas grand-chose surcanvas, vous pouvez consulter le documentAPIcorrespondant. Cet article n'expliquera pas lescanvasbases<.> en détail.API
1. Mise à l'échelle de l'image
Le scénario le plus courant pour la mise à l'échelle d'une image est la compression d'image. En réduisant raisonnablement la taille de l'image tout en garantissant que l'image est claire, la taille de l'image peut être considérablement réduite. Dans des scénarios d'application pratiques, il a un large éventail d'utilisations. Par exemple, lors du téléchargement de photos, la photo téléchargée par l'utilisateur peut être d'une très grande taille. Par exemple, la taille des photos prises par les téléphones mobiles peut souvent atteindre la taille de, et la taille peut dépasser 5M. Dans le projet, nous n'avons peut-être pas besoin d'utiliser une taille aussi grande. Pour le moment, la compression de l'image peut considérablement optimiser la vitesse de chargement et économiser de la bande passante 1920*2560
canevas et changez la largeur en La hauteur est définie sur la taille qui doit être compressée ; canvas
let imgRatio = img.naturalWidth / img.naturalHeight;
// 创建一个画布容器;
let cvs = document.createElement('canvas');
// 获取容器中的画板;
let ctx = cvs.getContext('2d');
cvs.width = 1000;
cvs.height = cvs.width / imgRatio;;base64
: Ceci. En fait, la méthode peut recevoir jusqu'à 9 paramètres. Pour réaliser la compression, seuls 5 paramètres doivent être utilisés. Les paramètres restants seront expliqués en détail lors de leur utilisation. autres parties ; ctx.drawImage(image, dx, dy, dw, dh)
, HTMLImageElement ou HTMLCanvasElement chargé : les coordonnées du point de départ du dessin par rapport au dessus. coin gauche de la toile ; dw/dh : largeur et hauteur du dessin, le rapport largeur/hauteur n'est pas verrouillé et peut être déformé. HTMLVideoElement
: Cette méthode est utilisée pour exporter l'image ; contenu sur la toile en une image au format cvs.toDataURL(type, quality), et peut être configuré avec 2 paramètres ; base64
ou image/png Lorsque l'image ne le fait pas. contient de la transparence, il est recommandé d'utiliser image/jpeg, ce qui peut réduire considérablement la taille de l'image exportée ; qualité : qualité de l'image, toute valeur entre jpeg peut être utilisée après Après le test, il est plus approprié de définir cette valeur ; à 0~1, ce qui peut réduire efficacement la taille du fichier image et n'affecte fondamentalement pas la clarté de l'image. Le 0.9 exporté est une image compressée base64
, vous devez utiliser. À ce stade, nous obtenons des images au formatjpg, pasimage/jpeg; 3. Convertissez des images dans différents formats enimage/jpgpour notre téléchargement d'images couramment utilisé. fonction, nous utilisons la balise native
// 将原图等比例绘制到缩放后的画布上;
ctx.drawImage(image, 0, 0, cvs.width, cvs.height);
// 将绘制后的图导出成 base64 的格式;
let b64 = cvs.toDataURL('image/jpeg', 0.9);base64Utilisez
<input type="file">File pour compresser l'image
tout à l'heure FileReader
let file = e.files[0];
if(window.FileReader) {
let fr = new FileReader();
fr.onloadend = e => {
let b64 = e.target.result;
// b64即为base64格式的用户上传图;
};
fr.readAsDataURL(file);
}, il y aura un problème car la largeur et la hauteur de l'image ne correspondent pas à la direction de l'image. , un traitement spécial est nécessaire pour corriger la direction de l'image. Solution : base64canvas1. Vous pouvez utiliser
dans les informations de l'image et utiliser le dessin de rotation de EXIF pour le corriger IOS
qui peut résoudre tous les problèmes de exif.js à Orientation. canvas
2. Recadrage des photos canvasResize.jsFile
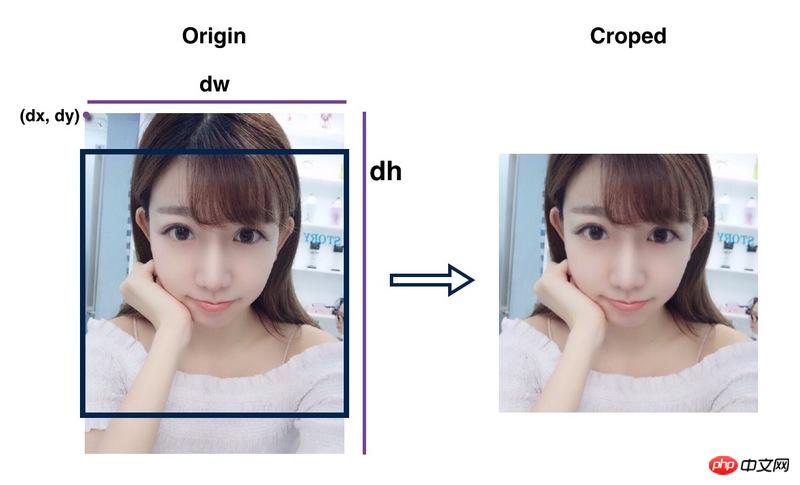
在实际项目中,由于图片的宽高比例各式各样,而展示和使用一般需要一个较为固定的比例,此时便需要将图片裁剪成我们需要的宽高比例,使用到的方式其实和图片的缩放基本一致,主要是通过调整 drawImage 的dx, dy参数来实现。原理其实是,将drawImage的绘制起始点(dx, dy)向上偏移,此时由于canvas已被我们设置成期望裁剪后的尺寸,而超出画布的部分不会绘制,从而达到裁剪的目的;通过灵活的设置值,基本可以完成各种图片裁剪需求,简单示例图(黑色框代表创建的画布的尺寸):

此处以需要将一张600*800的长方形图竖直居中裁剪为600*600的正方形图为例, 简单封装成一个功能函数:
// 使用方式:
let b64 = cropImage(img, {
width : 600,
height : 600,
});
// 居中裁剪
function cropImage(img, ops){
// 图片原始尺寸;
let imgOriginWidth = img.naturalWidth,
imgOriginHeight = img.naturalHeight;
// 图片长宽比,保证图片不变形;
let imgRatio = imgOriginWidth / imgOriginHeight;
// 图片裁剪后的宽高, 默认值为原图宽高;
let imgCropedWidth = ops.width || imgOriginWidth,
imgCropedHeight = ops.height || imgOriginHeight;
// 计算得出起始坐标点的偏移量, 由于是居中裁剪,因此等于 前后差值 / 2;
let dx = (imgCropedWidth - imgOriginWidth) / 2,
dy = (imgCropedHeight - imgOriginHeight) / 2;
// 创建画布,并将画布设置为裁剪后的宽高;
let cvs = document.createElement('canvas');
let ctx = cvs.getContext('2d');
cvs.width = imgCropedWidth;
cvs.height = imgCropedHeight;
// 绘制并导出图片;
ctx.drawImage(img, dx, dy, imgCropedWidth, imgCropedWidth / imgRatio);
return cvs.toDataURL('image/jpeg', 0.9);
}三、图片的旋转
图片的旋转的原理同样也是将图片绘制到画布上进行旋转后再导出。其实使用到的是canvas的rotate方法;
let cvs = document.createElement('canvas');
let ctx = cvs.getContext('2d');
// 将参照点移动到画板的中心点;
ctx.translate(ctx.width/2, ctx.height/2);
// 旋转画板;
ctx.rotate = 90;
// 绘制图片;
ctx.drawImage(img);
// 导出得到旋转后的图片;
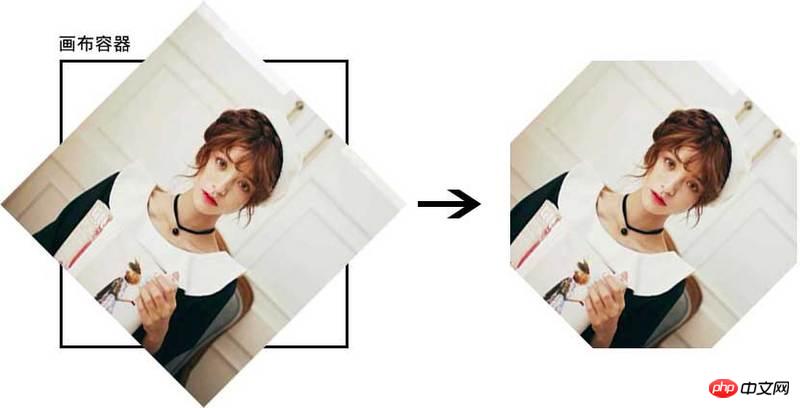
cvs.toDataURL();这里有个比较特别的部分,就是这里旋转的是画布的画板部分,并不是整个画布容器,而画布容器外面不会被绘制,因此这里就会出现一个图像四个角被裁剪掉的问题:

解决的方式就是:
将画布容器放大,变成:

上面这个例子中,由于图片是正方形,因此将容器的宽高放大1.5倍便可保证图片不会被裁剪,而现实中的图片由于宽高比例不定,因此这个放大系数是一个动态的值:
Tips: 由于我们将画板基点移动到画布中心了,因此在绘制的时候,要相对于基点调整dx与dy;
// 创建画布,获取画板; ... // 放大系数为 let iw = img.width, ih = img.height; let ir = iw > ih ? iw / ih : ih / iw; cvs.width = iw * ir * 1.5; cvs.height = ih * ir * 1.5; // 将参照点移动到画板的中心点; ctx.translate(cvs.width/2, cvs.height/2); // 旋转画板; ctx.rotate = 90; // 绘制图片; ctx.drawImage(img, -cvs.width/2, -cvs.height/2); // 导出图片; ...
总结
本文主要介绍了一些前端图片处理的前置知识:
图片处理技术分类;
基础类型图片处理技术;算法类型图片处理技术; 图片的跨域;图片的加载;
还有讲解了属于基础类型图片处理中最简单的两类:
图片的缩放;图片的裁剪;图片的旋转;
相信大家已经对图片的处理有了个大致的了解了。下篇文章,我们将继续深入研究基础类型中的图片合成,也是各种干货满满,美不胜收。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!