
Cette fois, je vais vous montrer comment appeler APP dans la page H5. Quelles sont les précautions lors de l'appel de APP dans la page H5. Voici un cas pratique, jetons un coup d'œil.
Ce type de fonction est souvent vu sur le marché et devrait être très courant maintenant, comme Taobao H5, Zhihu H5, etc. . .


Cliquer dessus lancera l'application ou ouvrira la page de téléchargement ou téléchargera directement.
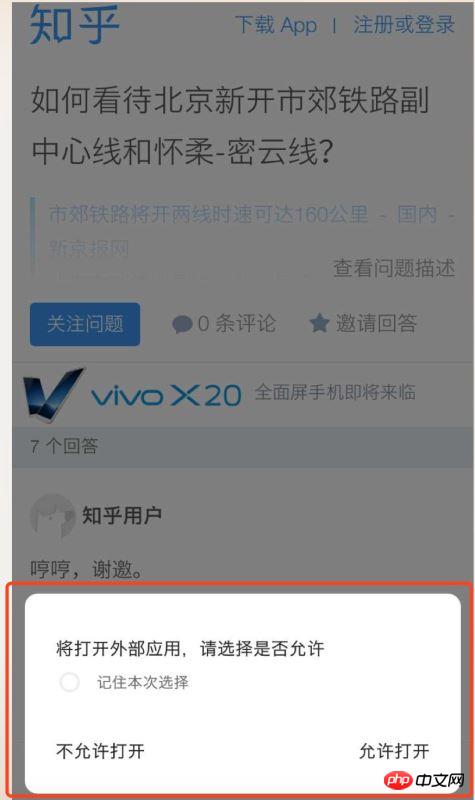
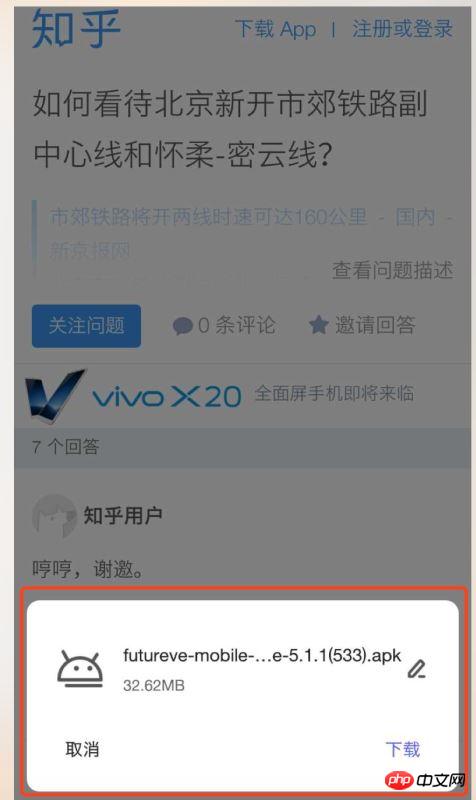
Mais j'ai trouvé que cette fonction de Zhihu est un peu différente
Sa logique est de me demander d'abord si je dois ouvrir l'application Zhihu sur mon téléphone (le mécanisme du navigateur demande la permission à l'utilisateur). ). Ensuite, l’invite de téléchargement apparaît à nouveau.


Schéma d'URL de la solution
Le schéma d'URL est pris en charge sur IOS et Android, mieux compatibilité.
Prioriser l'utilisation de l'iframe
Le pseudo code est le suivant :
const iframe = document.createElement('iframe');
iframe.src = 'URL scheme'; // URL scheme的方式跳转
iframe.style.display = 'none';
document.body.appendChild(iframe);À l'heure actuelle, si tous les environnements le supportent, il réveillera l'application.
Mais c'est une situation idéale, il faut plutôt faire la logique rapide du traitement de compatibilité.
Certains systèmes intercepteront le src de l'iframe (ce n'est qu'une des raisons de l'échec du réveil de l'APP), car cet attribut src est un pirate informatique illégal, et de nombreuses vulnérabilités sont causé par son utilisation.
Donc, à ce stade, il est nécessaire de déterminer l'échec du réglage de l'APP.
Le pseudo code est le suivant :
const timer = 1000;
setTimeout(function() {
// 执行成功后移除iframe
document.body.removeChild(iframe);
//setTimeout小于2000通常认为是唤起APP失败
if (Date.now() - last < 2000) {
// 执行失败函数
// 这里需要考虑一下之前知乎遇到的那个问题(浏览器询问导致时间小于2S)
} else {
// 执行成功函数
}
}, timer);Compréhension :
Si l'évocation est réussie, le H5 la page passera en arrière-plan, la minuterie sera retardée. Même si l'utilisateur passe de l'application à la page H5, le décalage horaire doit être supérieur à 2S.
Si l'éveil échoue, le timer sera exécuté à temps (même s'il y a un délai de 100ms, c'est suffisant), et il doit être inférieur que 2S à ce moment.
Lorsque l'iframe est interceptée, nous pouvons utiliser window.location.href = URL scheme pour la compatibilité.
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php. !
Lecture recommandée :
Comment faire fonctionner la base de données WebSQL avec H5
L'éditeur d'événements glisser implémente l'effet d'image de téléchargement par glisser-déposer
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 Comment vérifier si le port 445 est fermé
Comment vérifier si le port 445 est fermé
 obtenirelementbyid
obtenirelementbyid
 Introduction aux types de fichiers
Introduction aux types de fichiers
 Ouvrir le dossier personnel sur Mac
Ouvrir le dossier personnel sur Mac
 Comment définir le style des points CAO
Comment définir le style des points CAO
 Comment désactiver l'invite de mise à niveau Win10
Comment désactiver l'invite de mise à niveau Win10