
Cette fois, je vais vous apporter le canevas H5 pour créer une barre de progression circulaire et afficher le pourcentage numérique. Le canevas pour créer la barre de progression circulaire et afficher le pourcentage numérique Notes . Il y en a lesquels, les suivants sont des cas pratiques, jetons un coup d'œil.
Cet article présente un exemple de HTML5 Canvas implémentant une barre de progression circulaire et affichant un effet de pourcentage numérique, comme suit :
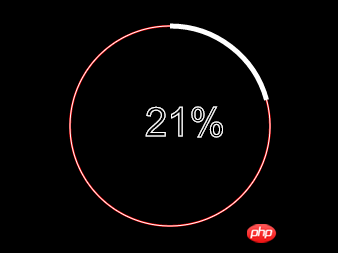
Implémentation de l'effet

1. Créez d'abord du code HTML
<canvas id="canvas" width="500" height="500" style="background:#000;"></canvas>
2.Créez un canevasenvironnement
var canvas = document.getElementById('canvas'), //获取canvas元素
context = canvas.getContext('2d'), //获取画图环境,指明为2d
centerX = canvas.width/2, //Canvas中心点x轴坐标
centerY = canvas.height/2, //Canvas中心点y轴坐标
rad = Math.PI*2/100, //将360度分成100份,那么每一份就是rad度
speed = 0.1; //加载的快慢就靠它了3. Dessinez un cercle extérieur de mouvement de 5 pixels de large
//绘制5像素宽的运动外圈
function blueCircle(n){
context.save();
context.strokeStyle = "#fff"; //设置描边样式
context.lineWidth = 5; //设置线宽
context.beginPath(); //路径开始
context.arc(centerX, centerY, 100 , -Math.PI/2, -Math.PI/2 +n*rad, false); //用于绘制圆弧context.arc(x坐标,y坐标,半径,起始角度,终止角度,顺时针/逆时针)
context.stroke(); //绘制
context.closePath(); //路径结束
context.restore();
}//绘制白色外圈
function whiteCircle(){
context.save();
context.beginPath();
context.lineWidth = 2; //设置线宽
context.strokeStyle = "red";
context.arc(centerX, centerY, 100 , 0, Math.PI*2, false);
context.stroke();
context.closePath();
context.restore();
}function text(n){
context.save(); //save和restore可以保证样式属性只运用于该段canvas元素
context.strokeStyle = "#fff"; //设置描边样式
context.font = "40px Arial"; //设置字体大小和字体
//绘制字体,并且指定位置
context.strokeText(n.toFixed(0)+"%", centerX-25, centerY+10);
context.stroke(); //执行绘制
context.restore();
}//动画循环
(function drawFrame(){
window.requestAnimationFrame(drawFrame);
context.clearRect(0, 0, canvas.width, canvas.height);
whiteCircle();
text(speed);
blueCircle(speed);
if(speed > 100) speed = 0;
speed += 0.1;
}());HTML5 Canvas 圆形进度条并显示数字百分比 <canvas id="canvas" width="500" height="500" style="background:#000;"></canvas> <script> window.onload = function(){ var canvas = document.getElementById('canvas'), //获取canvas元素 context = canvas.getContext('2d'), //获取画图环境,指明为2d centerX = canvas.width/2, //Canvas中心点x轴坐标 centerY = canvas.height/2, //Canvas中心点y轴坐标 rad = Math.PI*2/100, //将360度分成100份,那么每一份就是rad度 speed = 0.1; //加载的快慢就靠它了 //绘制5像素宽的运动外圈 function blueCircle(n){ context.save(); context.strokeStyle = "#fff"; //设置描边样式 context.lineWidth = 5; //设置线宽 context.beginPath(); //路径开始 context.arc(centerX, centerY, 100 , -Math.PI/2, -Math.PI/2 +n*rad, false); //用于绘制圆弧context.arc(x坐标,y坐标,半径,起始角度,终止角度,顺时针/逆时针) context.stroke(); //绘制 context.closePath(); //路径结束 context.restore(); } //绘制白色外圈 function whiteCircle(){ context.save(); context.beginPath(); context.lineWidth = 2; //设置线宽 context.strokeStyle = "red"; context.arc(centerX, centerY, 100 , 0, Math.PI*2, false); context.stroke(); context.closePath(); context.restore(); } //百分比文字绘制 function text(n){ context.save(); //save和restore可以保证样式属性只运用于该段canvas元素 context.strokeStyle = "#fff"; //设置描边样式 context.font = "40px Arial"; //设置字体大小和字体 //绘制字体,并且指定位置 context.strokeText(n.toFixed(0)+"%", centerX-25, centerY+10); context.stroke(); //执行绘制 context.restore(); } //动画循环 (function drawFrame(){ window.requestAnimationFrame(drawFrame); context.clearRect(0, 0, canvas.width, canvas.height); whiteCircle(); text(speed); blueCircle(speed); if(speed > 100) speed = 0; speed += 0.1; }()); } </script>
Canvas implémente le dessin de moulins à vent en rotation
Interaction entre data-* et js
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 Comment vérifier si le port 445 est fermé
Comment vérifier si le port 445 est fermé
 obtenirelementbyid
obtenirelementbyid
 Introduction aux types de fichiers
Introduction aux types de fichiers
 Ouvrir le dossier personnel sur Mac
Ouvrir le dossier personnel sur Mac
 Comment définir le style des points CAO
Comment définir le style des points CAO
 Comment désactiver l'invite de mise à niveau Win10
Comment désactiver l'invite de mise à niveau Win10