
Cette fois, je vais vous montrer comment configurer les invites d'échec de validation de formulairede H5, et quelles sont les précautionspour configurer les invites d'échec de validation de formulaire de H5. Voici des cas pratiques. . Levez-vous et jetez un œil.
Avant-propos
Lors de la rédaction de pages, les chaussures pour enfants frontales entreront inévitablement dans le gouffre de la validation du formulaire. Je suis à genoux car je dois écrire un tas de js pour vérifier. Mais depuis l'émergence de H5, de nombreuses vérifications d'expressions communes ont été implémentées pour nous, ce qui nous a allégé beaucoup de fardeau, tout comme ce qui suit :
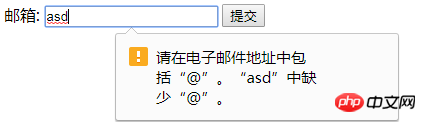
Vérification de l'adresse e-mail :
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Test</title> </head> <body> <form action=""> <label > 邮箱: <input type="email"> </label> <input type="submit"> </form> </body> </html>

Vérification de l'adresse e-mail est prise en charge par H5 lui-même, mais les scénarios et situations que nous Je veux vérifier Il en existe de nombreux types, que devons-nous faire ? Devrions-nous utiliser à nouveau Js ? Évidemment, ce n'est pas si pénible, car H5 fournit l'attribut pattern, nous permettant de faire notre propre chose Nous pouvons spécifier expression régulière en motif, à condition qu'il soit régulier. Si vous l'écrivez bien, vous n'aurez pas à vous soucier de la vérification
Le régulier est limité à 11 chiffres :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Test</title>
</head>
<body>
<form action="">
<label >
数字: <input type="text" pattern="^\d{11}$">
</label>
<input type="submit">
</form>
</body>
</html>
Problème
Vous pouvez l'essayer lorsque vous entrez un autre numéro. plus de 11 chiffres, une erreur sera signalée. C'est le mérite du modèle. Mais je ne sais pas si vous avez découvert un œuf, c'est-à-dire si nous utilisons un modèle pour vérifier le formulaire, lorsque la vérification échoue ? , l'invite sera cohérente avec le format demandé. Mon Dieu, comment nos utilisateurs savent-ils quel est le format demandé ? Bon sang, nous ne pouvons pas les laisser regarder le code source. je dois même écrire la page et leur demander simplement de nous donner l'argent. Juste une blague~Solution
S'il y a un problème. , nous devons le résoudre. Après avoir longtemps programmé pour Google, nous avons finalement trouvé une solution : oninvalid : La valeur de l'élément d'entrée soumis est une valeur invalide Quand (ici, la vérification régulière échoue). , l'événement oninvalidest déclenché. oninvalid appartient à l'événement Form.
setCustomValidity() : Il s'agit de la méthode JS intégrée de HTML5, utilisée pour personnaliser les informations d'invite Il s'avère que vous pouvez personnaliser l'invite via oninvalid et setCustomValidity, alors c'est facile à faire, modifiez le code source comme suit ; Quel type de données doivent être saisies, afin que les utilisateurs puissent mieux modifier leur saisie !Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour plus d'informations intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web PHP chinois !<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Test</title>
</head>
<body>
<form action="">
<label >
数字: <input type="text" pattern="^\d{11}$" oninvalid="setCustomValidity('请输入11位数字')">
</label>
<input type="submit">
</form>
</body>
</html>Lecture recommandée :
 Enregistrements d'utilisation du stockage local et du stockage de session
Enregistrements d'utilisation du stockage local et du stockage de session
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 Carte secondaire de téléphone portable
Carte secondaire de téléphone portable
 Comment ouvrir le fichier img
Comment ouvrir le fichier img
 emplacement.assign
emplacement.assign
 À quel point Dimensity 9000 équivaut-il à Snapdragon ?
À quel point Dimensity 9000 équivaut-il à Snapdragon ?
 Pourquoi la désactivation des mises à jour automatiques dans Windows 11 n'est pas valide
Pourquoi la désactivation des mises à jour automatiques dans Windows 11 n'est pas valide
 Tutoriel d'installation du système Linux
Tutoriel d'installation du système Linux