
Cette fois, je vais vous apporter une explication détaillée de la façon dont ThinkPHP implémente le paiement jsapi. Quelles sont les choses à noter lorsque ThinkPHP implémente le paiement jsapi ? Voici un cas pratique, jetons un coup d'oeil.
L'environnement de l'époque n'utilisait pas de framework. Il était implémenté en créant directement un nouveau répertoire sous le répertoire pointé par un nom de domaine puis en accédant au répertoire. Cependant, il y avait encore quelques problèmes lors de l'application. au framework. Dans ThinkPHP, en raison des règles de routage, il y a une divergence avec le répertoire d'autorisation de paiement, donc une erreur sera signalée. Cet article parle du processus d'intégration du paiement WeChat dans TP.
Le SDK et la documentation produits par Goose Factory sont si déroutants que vous ne pouvez pas les comprendre. La documentation et le SDK ne devraient-ils pas être aussi simples et compréhensibles que possible ? Est-il possible que seule une reconstruction vigoureuse puisse montrer la superbe technologie des programmeurs de Goose Factory ? Eh bien... ai-je exposé mes attributs de rookie... En fait, le SDK est assez simple à utiliser, mais comme je l'ai vu dans l'article précédent, la fonction de rappel de fin de paiement est vraiment déroutante.
Pour ceux qui ne veulent pas être contournés par le fonctionnaire et souhaitent utiliser le paiement WeChat dans TP, vous pouvez jeter un œil au SDK de paiement adapté à TP qui a été restructuré et rationalisé par un maître basé sur les documents officiels. J'ai téléchargé le code source et je l'ai lu. Eh bien, le code est très élégant et concis, et le processus est très simple et facile à comprendre. Consultez l'article de blog pour plus de détails : http://baijunyao.com/article/78
J'ai toujours froncé les sourcils, j'ai utilisé le SDK officiel et j'ai réussi à mettre en œuvre le paiement :
<.>1. Téléchargement et modification du SDK
Je n'entrerai pas dans les détails à ce sujet Si vous ne le savez pas, vous pouvez lire mon dernier article : PHP implémente le paiement WeChat (jsapi. paiement), qui détaille lesquels des fichiers téléchargés doivent être modifiés.2. Paramètres du compte public
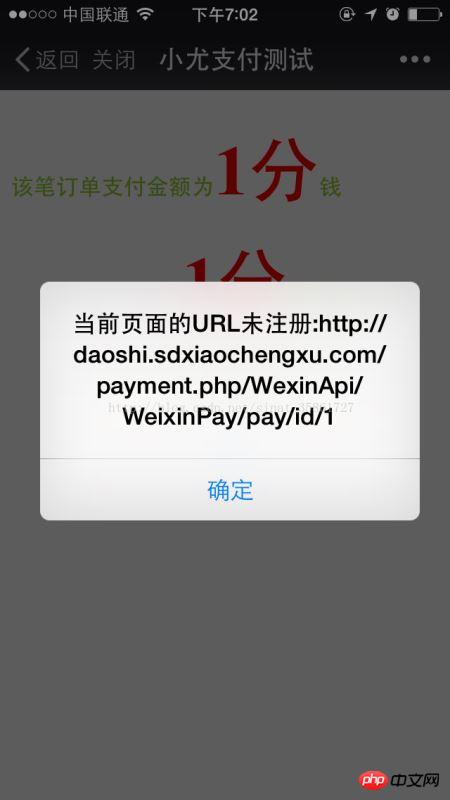
A. Vous devez toujours configurer le nom de domaine autorisé de la page Web, ce n'est rien de spécial ; B. Quelque chose à noter ici Répertoire d'autorisation de paiement, utilisant TP, de nombreuses personnes utilisent le mode réécriture (mode REWRITE) ou utilisent le mode pseudo-statique tout en utilisant le mode REWRITE. Le lien généré à ce moment est : http://serverName/Home/Blog/read. /id/1; Si vous utilisez le mode PATHINFO, le lien généré est : http://serverName/index.php/Home/Blog/read/id/1, comme sous le module Accueil Utilisation une méthode dans le contrôleur de blog pour payer. Le répertoire autorisé pour notre paiement doit être http://serverName/Home/Blog/ ou http://serverName/index.php/Home/Blog/, qui est basé sur notre propre TP. . Dépend du modèle d'URL défini.3. Processus de paiement
(1) Commande unifiée La configuration des paramètres de paiement pour le passage de la commande est fondamentalement différente de la précédente Modification, la chose importante à laquelle il faut prêter attention est le lien de vérification du rappel de paiement. Comme il doit être appelé plusieurs fois, j'ai encapsulé la configuration des paramètres directement dans Application/Common/Common/function.php. Mon SDK est placé dans le répertoire Api sous le. répertoire racine du projet, donc la fonction Vendor n’est pas utilisée lors de l’introduction du SDK./**
* 微信支付
* @param string $openId openid
* @param string $goods 商品名称
* @param string $attach 附加参数,我们可以选择传递一个参数,比如订单ID
* @param string $order_sn 订单号
* @param string $total_fee 金额
*/
function wxpay($openId,$goods,$order_sn,$total_fee,$attach){
require_once APP_ROOT."/Api/wxpay/lib/WxPay.Api.php";
require_once APP_ROOT."/Api/wxpay/payment/WxPay.JsApiPay.php";
require_once APP_ROOT.'/Api/wxpay/payment/log.php';
//初始化日志
$logHandler= new CLogFileHandler(APP_ROOT."/Api/wxpay/logs/".date('Y-m-d').'.log');
$log = Log::Init($logHandler, 15);
$tools = new JsApiPay();
if(empty($openId)) $openId = $tools->GetOpenid();
$input = new WxPayUnifiedOrder();
$input->SetBody($goods); //商品名称
$input->SetAttach($attach); //附加参数,可填可不填,填写的话,里边字符串不能出现空格
$input->SetOut_trade_no($order_sn); //订单号
$input->SetTotal_fee($total_fee); //支付金额,单位:分
$input->SetTime_start(date("YmdHis")); //支付发起时间
$input->SetTime_expire(date("YmdHis", time() + 600));//支付超时
$input->SetGoods_tag("test3");
//$input->SetNotify_url("http://".$_SERVER['HTTP_HOST']."/payment.php"); //支付回调验证地址
$input->SetNotify_url("http://".$_SERVER['HTTP_HOST']."/payment.php/WexinApi/WeixinPay/notify");
$input->SetTrade_type("JSAPI"); //支付类型
$input->SetOpenid($openId); //用户openID
$order = WxPayApi::unifiedOrder($input); //统一下单
$jsApiParameters = $tools->GetJsApiParameters($order);
return $jsApiParameters;
}Le lien de vérification du rappel de paiement doit être sans autorisation pour vérifier. Si vous accédez vous-même à ce lien, vous devez toujours vous connecter. Si vous souhaitez vous inscrire pour vérification, n'essayez pas. Il doit s'agir d'un lien accessible et aucune série de paramètres ne doit être transmise.
Le meilleur est simple et brut http://serverName/xxx.php J'en ai réécrit un spécial pour le rappel de paiement dans le répertoire, similaire à index.phpFichier d'entrée . payment.php, et son module (WexinApi), son contrôleur (WeixinPay) et sa méthode (notify) correspondants dans le répertoire Application/ :
// 检测PHP环境
if(version_compare(PHP_VERSION,'5.3.0','<')) die('require PHP > 5.3.0 !');
// $_GET['m']='Admin';
// 开启调试模式 建议开发阶段开启 部署阶段注释或者设为false
define('APP_DEBUG',True);
//指定模块控制器和方法
$_GET['m']='WexinApi';
$_GET['c']='WeixinPay';
$_GET['a']='notify';
// 定义应用目录
define('APP_PATH','./Application/');
define("APP_ROOT",dirname(FILE));
// 引入ThinkPHP入口文件
require './ThinkCore/ThinkCore.php';
// 亲^_^ 后面不需要任何代码了 就是如此简单/**
* 支付测试
* 微信访问:http://daoshi.sdxiaochengxu.com/payment.php/WexinApi/WeixinPay/pay
*/
public function pay(){
$order_sn = getrand_num(true);
$openId = '';
$jsApiParameters = wxpay($openId,'江南极客',$order_sn,1);
$this->assign(array(
'data' => $jsApiParameters
));
$this->display();
}
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1"/>
<title>小尤支付测试</title>
<script type="text/javascript">
//调用微信JS api 支付
function jsApiCall()
{
var data={$data};
WeixinJSBridge.invoke(
'getBrandWCPayRequest', data,
function(res){
WeixinJSBridge.log(res.err_msg);
//alert('err_code:'+res.err_code+'err_desc:'+res.err_desc+'err_msg:'+res.err_msg);
//alert(res.err_code+res.err_desc+res.err_msg);
//alert(res);
if(res.err_msg == "get_brand_wcpay_request:ok"){
alert("支付成功!");
window.location.href="http://m.blog.csdn.net/article/details?id=72765676" rel="external nofollow" ;
}else if(res.err_msg == "get_brand_wcpay_request:cancel"){
alert("用户取消支付!");
}else{
alert("支付失败!");
}
}
);
}
function callpay()
{
if (typeof WeixinJSBridge == "undefined"){
if( document.addEventListener ){
document.addEventListener('WeixinJSBridgeReady', jsApiCall, false);
}else if (document.attachEvent){
document.attachEvent('WeixinJSBridgeReady', jsApiCall);
document.attachEvent('onWeixinJSBridgeReady', jsApiCall);
}
}else{
jsApiCall();
}
}
</script>
</head>
<body>
<br/>
<font color="#9ACD32"><b>该笔订单支付金额为<span style="color:#f00;font-size:50px">1分</span>钱</b></font><br/><br/>
<font color="#9ACD32"><b><span style="color:#f00;font-size:50px;margin-left:40%;">1分</span>钱也是爱</b></font><br/><br/>
<p align="center">
<button style="width:210px; height:50px; border-radius: 15px;background-color:#FE6714; border:0px #FE6714 solid; cursor: pointer; color:white; font-size:16px;" type="button" onclick="callpay()" >果断买买买^_^</button>
</p>
</body>
</html>
(3)支持成功回调
现在支付完成,就会进入到之前写好的链接对应的方法,即[ http://serverName/payment.php/WexinApi/WeixinPay/notify]:
//微信支付回调验证
public function notify(){
$xml = $GLOBALS['HTTP_RAW_POST_DATA'];
// 这句file_put_contents是用来查看服务器返回的XML数据 测试完可以删除了
file_put_contents('./Api/wxpay/logs/log.txt',$xml,FILE_APPEND);
//将服务器返回的XML数据转化为数组
//$data = json_decode(json_encode(simplexml_load_string($xml,'SimpleXMLElement',LIBXML_NOCDATA)),true);
$data = xmlToArray($xml);
// 保存微信服务器返回的签名sign
$data_sign = $data['sign'];
// sign不参与签名算法
unset($data['sign']);
$sign = $this->makeSign($data);
// 判断签名是否正确 判断支付状态
if ( ($sign===$data_sign) && ($data['return_code']=='SUCCESS') && ($data['result_code']=='SUCCESS') ) {
$result = $data;
// 这句file_put_contents是用来查看服务器返回的XML数据 测试完可以删除了
file_put_contents('./Api/wxpay/logs/log1.txt',$xml,FILE_APPEND);
//获取服务器返回的数据
$order_sn = $data['out_trade_no']; //订单单号
$order_id = $data['attach']; //附加参数,选择传递订单ID
$openid = $data['openid']; //付款人openID
$total_fee = $data['total_fee']; //付款金额
//更新数据库
$this->updateDB($order_id,$order_sn,$openid,$total_fee);
}else{
$result = false;
}
// 返回状态给微信服务器
if ($result) {
$str='<xml><return_code><![CDATA[SUCCESS]]></return_code><return_msg><![CDATA[OK]]></return_msg></xml>';
}else{
$str='<xml><return_code><![CDATA[FAIL]]></return_code><return_msg><![CDATA[签名失败]]></return_msg></xml>';
}
echo $str;
return $result;
}为了安全起见,对返回过来的签名,要重新验证:
/**
* 生成签名
* @return 签名,本函数不覆盖sign成员变量
*/
protected function makeSign($data){
//获取微信支付秘钥
require_once APP_ROOT."/Api/wxpay/lib/WxPay.Api.php";
$key = \WxPayConfig::KEY;
// 去空
$data=array_filter($data);
//签名步骤一:按字典序排序参数
ksort($data);
$string_a=http_build_query($data);
$string_a=urldecode($string_a);
//签名步骤二:在string后加入KEY
//$config=$this->config;
$string_sign_temp=$string_a."&key=".$key;
//签名步骤三:MD5加密
$sign = md5($string_sign_temp);
// 签名步骤四:所有字符转为大写
$result=strtoupper($sign);
return $result;
}至此,TP中微信支付也就搞定了。这是集成了官方的SDK实现的,如果不使用SDK,可以使用更简单的方法,见:PHP实现微信支付(jsapi支付)和退款(无需集成支付SDK)

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!