
Cette fois, je vais vous présenter le type d'énumération Vue pour implémenter HTML. Quelles sont les précautions pour le type d'énumération Vue pour implémenter HTML.
La liste déroulante contient la valeur dans l'option et les options utilisées pour afficher. Généralement, la valeur de la valeur est utilisée en arrière-plan au lieu des options affichées au premier plan
Étape 1. : L'écriture de la liste déroulante nécessite Le type d'énumération
StatusEnum.java
public enum StatusEnum {
RED,
YELLOW,
GREEN
}Étape 2 : Écrire la valeur et l'option affichée
utilisée pour stocker l'option correspondante dans la liste déroulante StatusDTO .java
public class StatusDTO {
private String code;
private String name;
//setter , getter
}Étape 3 : Écrire le contrôleur (ressource)
statusResource.java
@Path("/status")
public class statusResource{
@GET
@Path("/getStatus")
public List<StatusDTO> getStatus(){
List<StatusDTO> list = new ArrayList<StatusDTO>();
StatusDTO statusDTO = null;
for(StatusEnum status : StatusEnum.values()){
statusDTO = new StatusDTO();
statusDTO.setCode(status.toString());
list.add(statusDTO);
}
return list;
}
}Étape 4 : Écrire le fichier js
var statusModel ={
selectStatus:[], //存放下拉框结果
status:''//存放选中结果
}
var selectVue = new Vue({
el:'#selectStatus',// 绑定DOM,一般是绑定p
data:statusModel //标签中使用的model
})
var selectStatusResource = Vue.resource('/status/getStatus').get().then(function (response) {
var statusList = response.data;
var list = [];
var status = null;
for(var i = 0; i < statusList.length; i++){
status = statusList[i].code == 'RED' ? '红色' : statusList[i].code == 'YELLOW' ? '黄色' : statusList[i].code == 'GREEN' ? '绿色' : '';
list.push({code:statusList[i].code,name:status});
}
statusModel.selectStatus = list;
});Étape 5 : Écrire un fichier html
<p id="selectStatus" style="width:140px;height: 37px;text-align: right;margin: 0 2px;position: relative;float: left;">
<select id="status" style="width:100%;background: #ddebff;height: 35px;color: #082451;
border: 1px solid #082451;border-radius: 2px;font-size: 12px;
box-shadow: 3px 3px 3px #96c0e7 inset;" v-model="status">
<option value="-1">-请选择-</option>
<option v-for="option in selectStatus" :value="option.code">{{option.name}}</option>
</select>
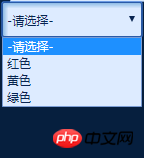
</p>Effet d'affichage :

Je crois que vous maîtrisez la méthode après lire le cas dans cet article, et plus encore Comme c'est excitant, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Réaliser un chargement post-clic dans des zones à cinq niveaux
vue construit un projet de création automatique de sites Web
Comment utiliser les echarts dans Vue.JS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!