
Cette fois, je vais vous apporter une explication détaillée de l'utilisation de slot-scope en vue avec des images et des textes Quelles sont les précautions lors de l'utilisation de slot-scope Voici des cas pratiques, prenons un. regarder.
Écrit devant
La description de la documentation sur les slots dans vue est très courte et le langage est très concis, plus ses différences dans la fréquence et l'ordre d'utilisation des options courantes telles que les méthodes, les données, les calculs, etc. peuvent amener les développeurs qui débutent dans les machines à sous à penser facilement "Oubliez ça, apprenez-le plus tard, vous pouvez déjà écrire des composants de base de toute façon", donc fermez simplement la documentation de vue.
En fait, le concept des machines à sous est très simple, et ce qui suit est divisé en trois parties. Cette partie est également écrite dans l'ordre de la documentation vue.
Avant d'entrer dans la troisième partie, laissez les étudiants qui n'ont pas été exposés aux slots avoir une idée simple de ce qu'est un slot : un slot, également appelé slot, est un modèle HTML d'un composant. display L'affichage ou non et la manière de l'afficher sont déterminés par le composant parent. En fait, les deux problèmes fondamentaux d'un slot sont mis en évidence ici, à savoir s'il faut l'afficher et comment l'afficher.
Étant donné que le slot est un modèle, tout composant peut en fait être divisé en deux catégories : les modèles sans slot et les modèles de slot du point de vue du type de modèle.
Les modèles sans slot font référence aux modèles HTML, qui font référence à « p, span, ul, table », etc. L'affichage et le masquage des modèles sans slot et la manière de les afficher sont contrôlés par le plug- en lui-même ; le modèle de slot est un slot, c'est une coquille vide, car son affichage et son masquage ainsi que le modèle HTML final utilisé pour l'affichage sont contrôlés par le composant parent. Cependant, la position de l'affichage du slot est en effet déterminée par le sous-composant lui-même. Lorsque le slot est écrit dans le modèle de composant, le modèle transmis depuis le composant parent sera affiché à l'avenir.
Tout d'abord, c'est un slot unique Un slot unique est le nom officiel de vue, mais il peut aussi. être appelé C'est l'emplacement par défaut, ou contrairement à l'emplacement nommé, nous pouvons l'appeler un emplacement anonyme. Parce qu'il n'a pas besoin de définir le nomattribut.
Un seul slot peut être placé n'importe où dans un composant, mais comme son nom l'indique, il ne peut y avoir qu'un seul slot de ce type dans un composant. En conséquence, il peut y avoir de nombreux emplacements nommés, à condition que les noms (attributs de nom) soient différents.
Ce qui suit est un exemple.
Composant parent :
<template> <p class="father"> <h3>这里是父组件</h3> <child> <p class="tmpl"> <span>菜单1</span> <span>菜单2</span> <span>菜单3</span> <span>菜单4</span> <span>菜单5</span> <span>菜单6</span> </p> </child> </p> </template>
Composant enfant :
<template> <p class="child"> <h3>这里是子组件</h3> <slot></slot> </p> </template>
Dans cet exemple, étant donné que le composant parent est écrit à l'intérieur de
<p class="tmpl"> <span>菜单1</span> <span>菜单2</span> <span>菜单3</span> <span>菜单4</span> <span>菜单5</span> <span>菜单6</span> </p>
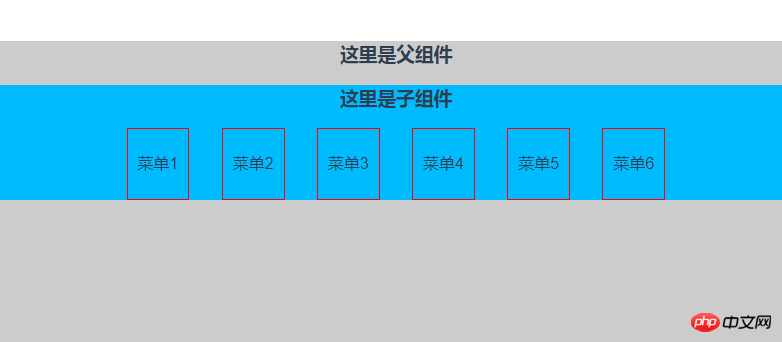
Le résultat final du rendu est tel qu'indiqué sur la figure :

Remarque : toutes les démos ont été stylisées pour une observation plus facile. Parmi eux, le composant parent est rempli d'un fond gris et les composants enfants sont remplis d'un fond bleu clair.
L'emplacement anonyme n'a pas d'attribut de nom, c'est donc un emplacement anonyme. Ensuite, si l'attribut de nom est ajouté à l'emplacement, il devient un emplacement nommé. Un slot nommé peut apparaître N fois dans un composant. Apparaître à différents endroits. L'exemple ci-dessous est un composant avec deux emplacements nommés et un seul emplacement. Ces trois emplacements sont affichés par le composant parent en utilisant le même ensemble de styles CSS, mais le contenu est légèrement différent.
Composant parent :
<template> <p class="father"> <h3>这里是父组件</h3> <child> <p class="tmpl" slot="up"> <span>菜单1</span> <span>菜单2</span> <span>菜单3</span> <span>菜单4</span> <span>菜单5</span> <span>菜单6</span> </p> <p class="tmpl" slot="down"> <span>菜单-1</span> <span>菜单-2</span> <span>菜单-3</span> <span>菜单-4</span> <span>菜单-5</span> <span>菜单-6</span> </p> <p class="tmpl"> <span>菜单->1</span> <span>菜单->2</span> <span>菜单->3</span> <span>菜单->4</span> <span>菜单->5</span> <span>菜单->6</span> </p> </child> </p> </template>
Composant enfant :
<template> <p class="child"> // 具名插槽 <slot name="up"></slot> <h3>这里是子组件</h3> // 具名插槽 <slot name="down"></slot> // 匿名插槽 <slot></slot> </p> </template>
Le résultat est affiché dans la figure :

Comme vous pouvez le voir, le composant parent est associé au slot nommé via l'attribut slot sur le modèle html. Les modèles HTML sans attributs d'emplacement sont associés par défaut à des emplacements anonymes.
Enfin, il y a notre slot scope. Celui-ci est un peu plus difficile à comprendre. Officiellement, on appelle cela un slot scope. En fait, par rapport aux deux slots précédents, on peut l'appeler un slot avec données. Qu'est-ce que cela signifie ? Les deux premiers sont écrits dans le modèle du composant
Slot anonyme
<slot></slot>
Slot nommé
<slot name="up"></slot>
mais la portée Exigences du Slot, lier les données sur l'emplacement. C’est-à-dire qu’il faut l’écrire grossièrement comme ceci.
<slot name="up" :data="data"></slot>
export default {
data: function(){
return {
data: ['zhangsan','lisi','wanwu','zhaoliu','tianqi','xiaoba']
}
},
}我们前面说了,插槽最后显示不显示是看父组件有没有在child下面写模板,像下面那样。
<child> html模板 </child>
写了,插槽就总得在浏览器上显示点东西,东西就是html该有的模样,没写,插槽就是空壳子,啥都没有。
OK,我们说有html模板的情况,就是父组件会往子组件插模板的情况,那到底插一套什么样的样式呢,这由父组件的html+css共同决定,但是这套样式里面的内容呢?
正因为作用域插槽绑定了一套数据,父组件可以拿来用。于是,情况就变成了这样:样式父组件说了算,但内容可以显示子组件插槽绑定的。
我们再来对比,作用域插槽和单个插槽和具名插槽的区别,因为单个插槽和具名插槽不绑定数据,所以父组件是提供的模板要既包括样式由包括内容的,上面的例子中,你看到的文字,“菜单1”,“菜单2”都是父组件自己提供的内容;而作用域插槽,父组件只需要提供一套样式(在确实用作用域插槽绑定的数据的前提下)。
下面的例子,你就能看到,父组件提供了三种样式(分别是flex、ul、直接显示),都没有提供数据,数据使用的都是子组件插槽自己绑定的那个人名数组。
父组件:
<template>
<p class="father">
<h3>这里是父组件</h3>
<!--第一次使用:用flex展示数据-->
<child>
<template slot-scope="user">
<p class="tmpl">
<span v-for="item in user.data">{{item}}</span>
</p>
</template>
</child>
<!--第二次使用:用列表展示数据-->
<child>
<template slot-scope="user">
<ul>
<li v-for="item in user.data">{{item}}</li>
</ul>
</template>
</child>
<!--第三次使用:直接显示数据-->
<child>
<template slot-scope="user">
{{user.data}}
</template>
</child>
<!--第四次使用:不使用其提供的数据, 作用域插槽退变成匿名插槽-->
<child>
我就是模板
</child>
</p>
</template>子组件:
<template>
<p class="child">
<h3>这里是子组件</h3>
// 作用域插槽
<slot :data="data"></slot>
</p>
</template>
export default {
data: function(){
return {
data: ['zhangsan','lisi','wanwu','zhaoliu','tianqi','xiaoba']
}
}
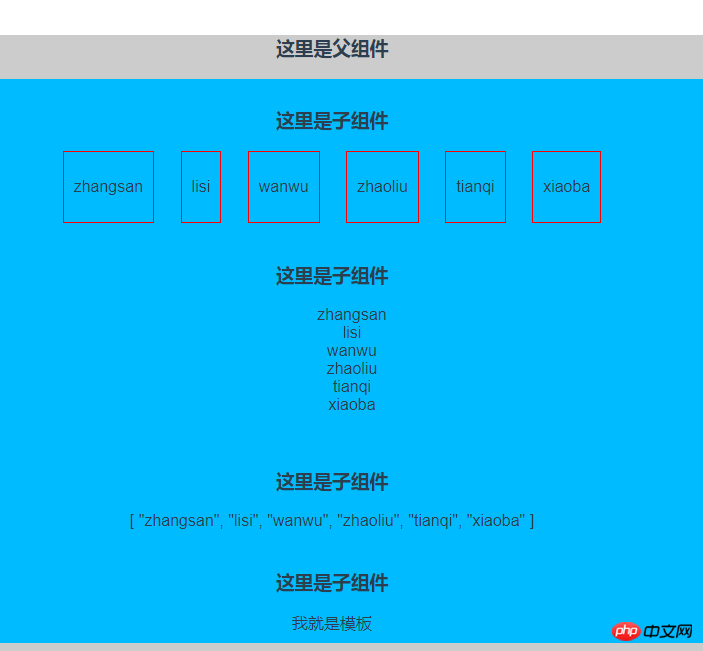
}结果如图所示:

以上三个demo就放在GitHub了,有需要的可以去取。使用非常方便,是基于vue-cli搭建工程。
地址点这里
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 utilisation des instructions mul
utilisation des instructions mul
 Fichier au format DAT
Fichier au format DAT
 Comment régler la luminosité de l'écran d'un ordinateur
Comment régler la luminosité de l'écran d'un ordinateur
 Comment augmenter le nombre de fans de Douyin rapidement et efficacement
Comment augmenter le nombre de fans de Douyin rapidement et efficacement
 Comment fermer la bibliothèque de ressources d'application
Comment fermer la bibliothèque de ressources d'application
 présentation de l'interface Lightning
présentation de l'interface Lightning
 vue fait référence aux fichiers js
vue fait référence aux fichiers js
 Formules de permutation et de combinaison couramment utilisées
Formules de permutation et de combinaison couramment utilisées