
Cette fois, je vais vous montrer quelles sont les précautions pour ajouter un effet de ligne ondulée au texte Voici un cas pratique, jetons un oeil.
Avant-propos
La conception ingénieuse et la mise en œuvre exquise du CSS, si vous y réfléchissez bien, c'est extraordinaire et merveilleux. Cette ligne ondulée utilise intelligemment l'attribut de dégradé linéaire pour intégrer l'angle, la couleur et la position Avec background-size et background-repeat, elle transforme un en plusieurs et effectue une transition en douceur. . Wow, l'effet final est tellement intelligent ! Il n'y a pas de mots pour le décrire...
——Inscription, adaptée de "Le Dieu de la Cuisine"
Méthode de mise en œuvre
Syntaxe : linéaire-gradient(direction, couleur-arrêt 1, couleur-arrêt 2,...)

Utilisation simple : image d'arrière-plan : dégradé linéaire (rouge, transparent);

Augmenter l'angle, dégradé linéaire (45 degrés, rouge, transparent)

Ajouter une position : dégradé linéaire(45deg, rouge, transparent 45%)

Ajouter un dégradé linéaire de couleur(45deg, rouge, transparent 45%,rouge )
Je ne sais pas si tout le monde a une illumination en voyant ça.

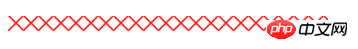
dégradé linéaire (45deg, transparent 45%, rouge 55%, transparent 60%)

gradient linéaire (135deg , transparent 45%, rouge 55%, transparent 60%)
Combinez ces deux lignes.

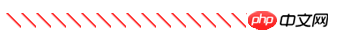
Combiné avec
En voyant cela, savez-vous comment obtenir l'effet ligne ondulée ? ^_^

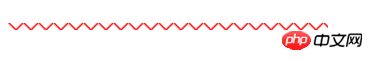
La hauteur est 1/2 de la valeur d'origine
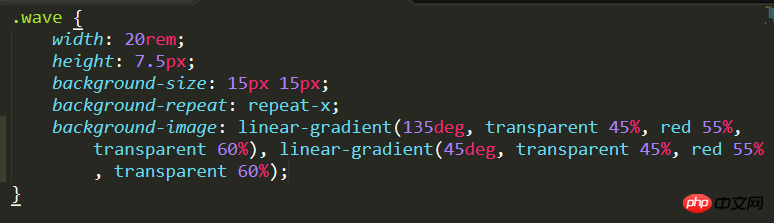
Code final :

Effet de ligne ondulée du texte
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres informations connexes. articles sur le site PHP chinois !
Lecture recommandée :
Résumé des méthodes de dégradé de couleurs couramment utilisées
Simulation 2D pour réaliser des effets spéciaux d'animation de rotation de grande roue
Tutoriel image et texte sur l'attribut de taille de boîte de CSS3
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!