
Cette fois, je vais vous donner une explication détaillée de l'utilisation des composants stylisés. Quelles sont les précautions lors de l'utilisation de composants stylisés. Voici des cas pratiques, jetons un coup d'œil.
les composants stylisés sont une nouvelle méthode de programmation pour contrôler les styles, qui peut résoudre le problème de la portée globale CSS et supprimer la relation de mappage entre les styles et les composants
import React from 'react';
import styled from 'styled-components';
import { render } from 'react-dom';
const Title = styled.h1`
font-size: 1.5em;
text-align: center;
color: palevioletred;
`;
class App extends React.Component {
render() {
return (
<Title>Hello world</Title>
)
}
}
render(
<App />,
document.getElementById('app')
);h1 est une balise. la fonction modèle
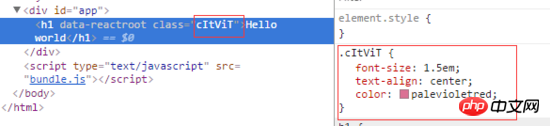
styled.h1 renvoie un composant stylisé React et ajoutera une classe à ce composant React, et la valeur de la classe est une chaîne aléatoire. La valeur du paramètre de chaîne de modèle transmis à styled.h1 est en fait la syntaxe CSS. Ces CSS seront ajoutés à la classe du composant React, ajoutant ainsi des styles au composant React

2. Personnaliser le thème en fonction des accessoires
const Button = styled.button`
background: ${props => props.primary ? 'palevioletred' : 'white'};
color: ${props => props.primary ? 'white' : 'palevioletred'};
font-size: 1em;
margin: 1em;
padding: 0.25em 1em;
border: 2px solid palevioletred;
border-radius: 3px;
`;
render(
<p>
<Button>Normal</Button>
<Button primary>Primary</Button>
</p>
);3. Héritage du style des composants
Habituellement en CSS Généralement, les définitions de classe sont réutilisées en passant plusieurs noms à la classe séparés par des espaces, similaire à class="button tomate". Dans les composants stylisés, l'héritage js est utilisé pour réaliser la réutilisation de ce style :const Button = styled.button` color: palevioletred; font-size: 1em; margin: 1em; padding: 0.25em 1em; border: 2px solid palevioletred; border-radius: 3px; `; const TomatoButton = Button.extend` color: tomato; border-color: tomato; `;
4. Utilisez className à l'intérieur du composant
Dans le développement quotidien, il sera toujours nécessaire de couvrir le style interne du composant. Vous souhaiterez peut-être utiliser className dans des composants stylisés, ou. lors de l'utilisation de composants tiers.<Wrapper> <h4>Hello Word</h4> <p className="detail"></p> </Wrapper>
5. Conserver d'autres attributs dans le composant
styled-components prend également en charge la transmission d'autres attributs d'éléments HTML au composant, comme la spécification d'un type. pour les attributs de l'élément d'entrée, nous pouvons utiliser la méthode attrs pour compléterconst Password = styled.input.attrs({
type: 'password',
})`
color: palevioletred;
font-size: 1em;
border: 2px solid palevioletred;
border-radius: 3px;
`;const Button = styled.button.attrs({
className: 'small',
})`
background: black;
color: white;
cursor: pointer;
margin: 1em;
padding: 0.25em 1em;
border: 2px solid black;
border-radius: 3px;
`;<button class="sc-gPEVay small gYllyG"> Styled Components </button>
6. Prise en charge de l'animation CSS
les composants stylisés fournissent également un bon support pour @keyframe dans l'animation CSS.import { keyframes } from 'styled-components';
const fadeIn = keyframes`
0% {
opacity: 0;
}
100% {
opacity: 1;
}
`;
const FadeInButton = styled.button`
animation: 1s ${fadeIn} ease-out;
`;7. Compatible avec les composants React et les frameworks CSS existants
Le modèle de module CSS adopté par styled-components a un autre avantage : il peut être facilement bon. compatibilité avec d'autres bibliothèques de thèmes. Étant donné que la plupart des frameworks CSS ou des thèmes CSS gèrent les styles sous la forme de className, il n'y aura pas beaucoup de conflit entre le className supplémentaire et le className du thème La syntaxe des composants stylisés prend également en charge les composants React qui sont étendus.const Styledp = styled(Row)`
position: relative;
height: 100%;
.image img {
width: 100%;
}
.content {
min-height: 30em;
overflow: auto;
}
.content h2 {
font-size: 1.8em;
color: black;
margin-bottom: 1em;
}
`;Inconvénients
Vous ne pouvez pas utiliser stylelint pour vérifier votre code CSSCela se produira également lors de l'utilisation de composants stylisés. Nous avons rencontré quelques problèmes . Par exemple, notre projet utilise stylelint pour vérifier le code de style, mais après avoir utilisé des composants de style, nous ne pouvons pas faire prendre effet aux règles de stylelint. Vous ne pouvez pas utiliser plus joli pour formater votre code CSSMaintenant, plus joli peut non seulement vous aider à formater le code JS, mais également à formater le code CSS, mais si des composants stylisés sont utilisés, JS Il n'y a pas façon de formater le contenu du modèle de chaîne de manière plus jolie, ce qui est également embarrassant. Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php ! Lecture recommandée :Effet d'invite dynamique CSS3 lorsque la souris se déplace dans l'image
Méthode du bas absolu du pied de page collant
CSS3 pour créer un grand fond rayé
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment publier du texte dans WeChat Moments
Comment publier du texte dans WeChat Moments
 Comment implémenter la messagerie instantanée sur le front-end
Comment implémenter la messagerie instantanée sur le front-end
 Comment optimiser les performances de Tomcat
Comment optimiser les performances de Tomcat
 Quelle est la commande pour supprimer une colonne dans SQL
Quelle est la commande pour supprimer une colonne dans SQL
 Comment résoudre l'erreur d'application WerFault.exe
Comment résoudre l'erreur d'application WerFault.exe
 Logiciel d'évaluation de serveur
Logiciel d'évaluation de serveur
 Comment ouvrir le fichier exe
Comment ouvrir le fichier exe
 Introduction au contenu principal du travail des ingénieurs front-end
Introduction au contenu principal du travail des ingénieurs front-end