
Cette fois je vais vous apporter du Css pour dessiner un motif en éventail. Quelles sont les précautions pour dessiner un motif en éventail avec Css Voici un cas pratique, jetons un oeil.
La lecture de cet article nécessite des connaissances mathématiques de base : angle central, système de radians, fonctions trigonométriques.
Nous avons travaillé dur pour obtenir les effets suivants :

Bien sûr, vous pouvez adopter le SVG... Partagez ici comment créer une bague avec du CSS pur Barre de progression, seulement trois étapes !

Cet article est un biscuit sandwich 2+1, la partie bleu-vert est de la confiture. Il est évident que le biscuit est formé de deux p ronds. Concentrons-nous sur la démonstration de la préparation de la confiture :

Comme le montre la photo, la grande forme d'éventail est composée de 6 petits éventails, chaque petite forme d'éventail représente 1/15 de l'ensemble du gâteau rond, et la grande forme d'éventail représente 6/15 de l'ensemble du gâteau rond. Il nous suffit de construire une unité sectorielle, de la copier en 6 exemplaires, de les faire pivoter selon les angles correspondants et de les relier entre eux.
Comment construire une forme d'éventail ? Utiliser des triangles pour déguiser...

Comment calculer la largeur et la hauteur d'un triangle ? Supposons que le rayon du cercle $radius est de 100px et que la fraction $count est de 15. Ensuite, l'angle central du petit secteur est de 360 deg / 15, la hauteur du triangle est de 100 px et la largeur est de 2 * 100 px * tan (360 deg / 15 / 2). Parmi eux, 360deg/15/2 est converti en radians sous la forme PI/15 (PI == 360deg/2).
span {
width: 0;
height: 0;
border: $radius solid transparent;
$borderWidth: tan(pi() / $count) * $radius;
border-left-width: $borderWidth;
border-right-width: $borderWidth;
}Étudiants qui ne sont pas bons en mathématiques, veuillez faire un peu de vulgarisation scientifique par vous-même...
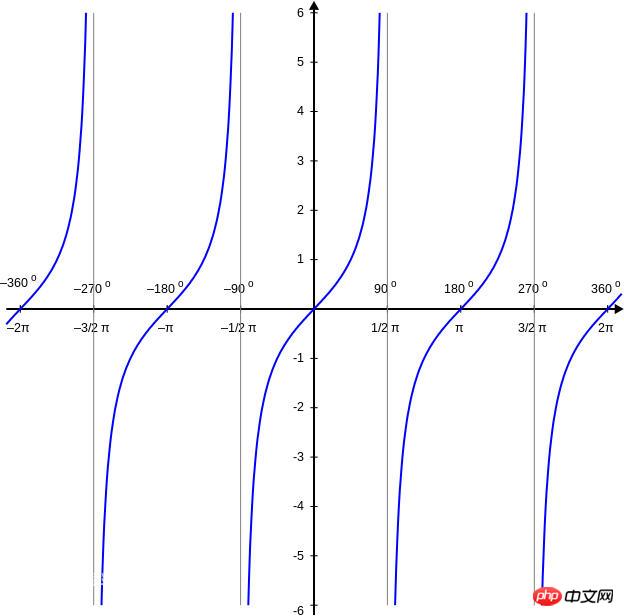
Une manipulation spéciale est requise lorsque $count est 1 ou 2, car tan(PI ) et tan(PI / 2 ) est une valeur infinie. Si vous ne comprenez pas, veuillez étudier l'image de la fonction tangente :

Code associé (où $diamètre = 2 *). $radius est le diamètre du cercle) :
span {
@if $count == 1 {
width: $diameter;
height: $diameter;
} @else if $count == 2 {
width: $diameter;
height: $radius;
} @else {
width: 0;
height: 0;
border: $radius solid transparent;
$borderWidth: tan(pi() / $count) * $radius;
border-left-width: $borderWidth;
border-right-width: $borderWidth;
}
}Enfin, copiez et faites pivoter les unités du secteur une par une :
@for $index from 0 to $count {
span:nth-child(#{$index + 1}) {
$transform: translate(-50%, 0) rotate(360deg / $count / 2 + 360deg * $index / $count);
$origin: if($count == 2, bottom, center);
-webkit-transform: $transform;
transform: $transform;
-webkit-transform-origin: $origin;
transform-origin: $origin;
}
}Je crois que vous maîtrisez la méthode après avoir lu le C'est le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de PHP !
Lecture recommandée :
Comment utiliser le dégradé linéaire à dégradé linéaire en CSS3
Masque de survol clignotant en CSS Question
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!