
Cet article analyse principalement l'utilisation et le principe de la méthode de tri en JS. Les amis dans le besoin peuvent s'y référer. J'espère que cela pourra aider tout le monde. Jetons un coup d'œil avec l'éditeur ci-dessous.
Native JS propose deux méthodes de réorganisation : reverse() et sort(). Il n'y a rien à dire sur reverse(), il inverse simplement directement le tableau, comme dans l'exemple suivant :
var arr = [1, 2, 3, 4, 5, -1, -10, 9, 0];
arr.reverse();
alert(arr);
//0, 9, -10, -1, 5, 4, 3, 2, 1 var arr = [1, 2, 3, 15, 22, 33];
arr.sort();
alert(arr);
//1, 15, 2, 22, 3, 33 function cmp (value1, value2) {
if (value1 < value2) {
return 1;
}
else if (value1 > value2) {
return -1;
} else {
return 0;
}
} var arr = [1, 2, 3, 15, 22, 33, 44, 55, 0, -1, 22, 55];
function cmp (value1, value2) {
if (value1 < value2) {
return 1;
}
else if (value1 > value2) {
return -1;
} else {
return 0;
}
}
arr.sort(cmp);
alert(arr);
function cmp (a, b) {
return b - a;
}<script type="text/javascript">
var arr = [
{ name: 'guo', age: 20},
{ name: 'yu', age: 19},
{ name: 'liu', age: 15}
];
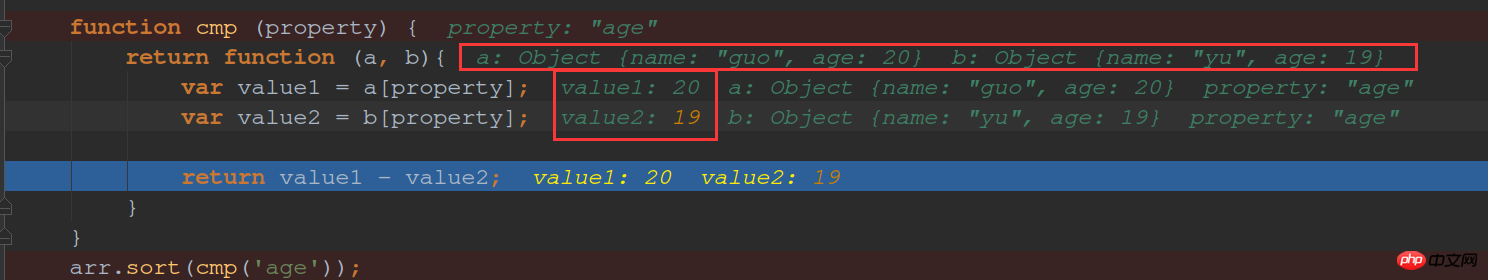
function cmp (property) {
return function (a, b){
var value1 = a[property];
var value2 = b[property];
return value1 - value2;
}
}
arr.sort(cmp('age'));
for (var i=0; i<3; i++) {
alert(arr[i].name);
}
//liu, yu, guo
</script>
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment installer le pilote
Comment installer le pilote
 Comment débloquer les restrictions d'autorisation Android
Comment débloquer les restrictions d'autorisation Android
 Comment configurer le pare-feu Linux
Comment configurer le pare-feu Linux
 Comment faire des captures d'écran sur Huawei mate60pro
Comment faire des captures d'écran sur Huawei mate60pro
 La différence entre git et svn
La différence entre git et svn
 Site officiel d'OKEX
Site officiel d'OKEX
 Que signifient pleine largeur et demi-largeur ?
Que signifient pleine largeur et demi-largeur ?
 Dernier classement des échanges de devises numériques
Dernier classement des échanges de devises numériques