
Cette fois, je vais vous apporter du CSS pour implémenter le mouvement des vagues. Quelles sont les précautions pour implémenter le mouvement des vagues avec CSS Voici des cas pratiques, jetons un coup d'oeil.
L'effet de vague est souvent visible sur certaines pages. Bien qu'il n'ait qu'un effet décoratif, il rend la page plus vivante. En même temps, il peut également jouer un rôle dans certains cas Progrès. bar, mais la forme d'onde est plus belle et intéressante que la barre de progression ordinaire.
Si vous souhaitez obtenir l'effet de vagues, la première méthode à laquelle pense l'auteur est de dessiner les vagues à travers la toile, puis d'utiliser une animation d'image pour faire bouger les vagues. L'effet de vague obtenu de cette manière devrait être le meilleur et peut atteindre de nombreux détails, tels que le contrôle de la hauteur de la crête de la vague, la modification du nombre de vagues, le calcul de la hauteur de la vague suivante en fonction de la hauteur de la vague précédente, etc. .
Mais souvent, les exigences ne sont pas si compliquées. Ce que veulent le chef de produit et le concepteur, c'est simplement un bel effet de vague. Si vous utilisez une toile pour le faire, c'est vraiment excessif, long et laborieux. Donc dans ce cas, vous pouvez essayer d'utiliser CSS pour remplir cette petite exigence.
Analyse de l'effet de vague

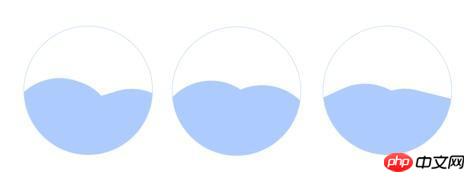
Ce qui précède est l'un des effets de vague complétés par l'auteur (si vous ne savez pas comment créer un gif, utilisez-en simplement plus. Collons les images ensemble à la place). Il y a deux crêtes de vagues. Lorsque ces deux crêtes de vagues bougent, il y aura un effet de poussée vers la droite. Regardons-les un par un. Si nous voulons atteindre un pic de vague, que devons-nous faire ?
La crête de la vague a une courbure, et l'attribut border-raduis qui peut obtenir l'effet de courbure en CSS et pour l'effet de pousser vers la droite, s'il est vu individuellement, il peut en fait être compris ; comme l'animation de rotation, nous pouvons y parvenir grâce à l'animation.
// html
<p class="wave"></p>
// style
.wave {
width: 300px;
height: 300px;
border-raduis: 50%;
background: blue;
}.wave {
width: 250px;
height: 300px;
border-top-right-radius: 150px;
border-top-left-radius: 150px;
border-bottom-right-radius: 150px;
border-bottom-left-radius: 140px;
background: #adcbfe;
}.wave {
width: 250px;
height: 300px;
border-top-right-radius: 150px;
border-top-left-radius: 150px;
border-bottom-right-radius: 150px;
border-bottom-left-radius: 140px;
background: #adcbfe;
animation: wave 4s linear infinite;
}
@keyframes wave {
0% {transform: rotate(0deg);}
100% {transform: rotate(360deg);}
}Comment utiliser le redessin et la réorganisation
Canvas pour créer une animation de Tai Chi en rotation
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!