Cette fois je vous apporte les notes d'étude d'ajax. Quelles sont les précautions lors de l'utilisation d'ajax Voici des cas pratiques, jetons un coup d'œil.
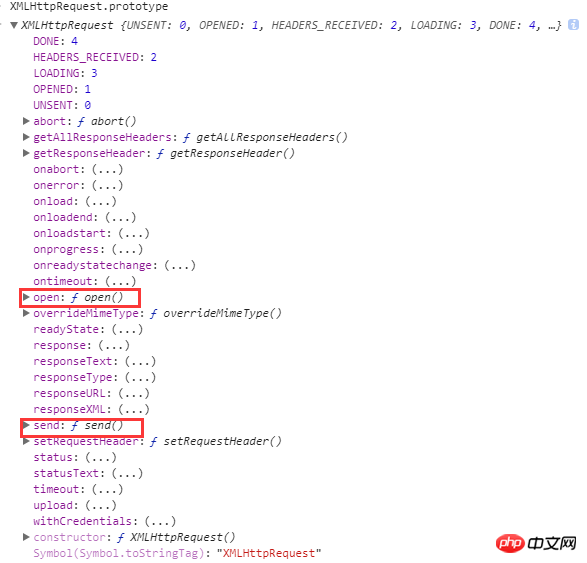
Prototype XMLHttpRequestObjet :

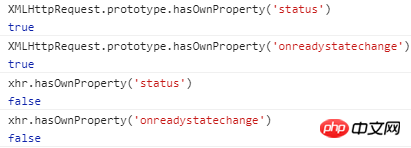
let xhr = new XMLHttpRequest(); //nouvelle une instance du constructeur XMLHttpRequest : xhr, open, send, status, onreadystatechangehérite Depuis XMLHttpRequest;
Chaque fois que readyState change, l'événement onreadystatechange sera déclenché.


demande xhr :

xhr.open('GET','http ://118.25.16.102:3000/user/hive_post_cascader',true); //readyState : 1, la connexion au serveur a été établie

xhr.send(); //readyState: 4
, La demande a été complétée et le la réponse est prête


Je crois que vous maîtrisez la méthode après avoir lu le cas dans cet article, venez pour des informations plus intéressantes Suivez le site Web chinois php
autres articles connexes !
Lecture recommandée :
Demander une solution inter-domaines CORS
Le pull-up de liste plate native React charge les déclencheurs onEndReached fréquemment Résoudre
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!




