
La balise script en JavaScript est principalement utilisée pour introduire du code js. Il existe deux manières pour la balise script d'introduire le code js. Suivons l'éditeur pour le découvrir.
1. Écrivez directement au milieu de <script></script>
2.
Méthode d'introduction 1 :

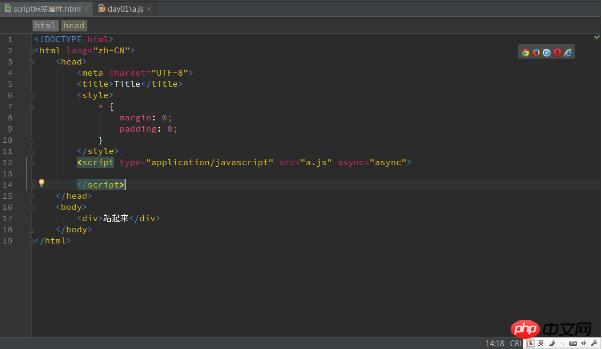
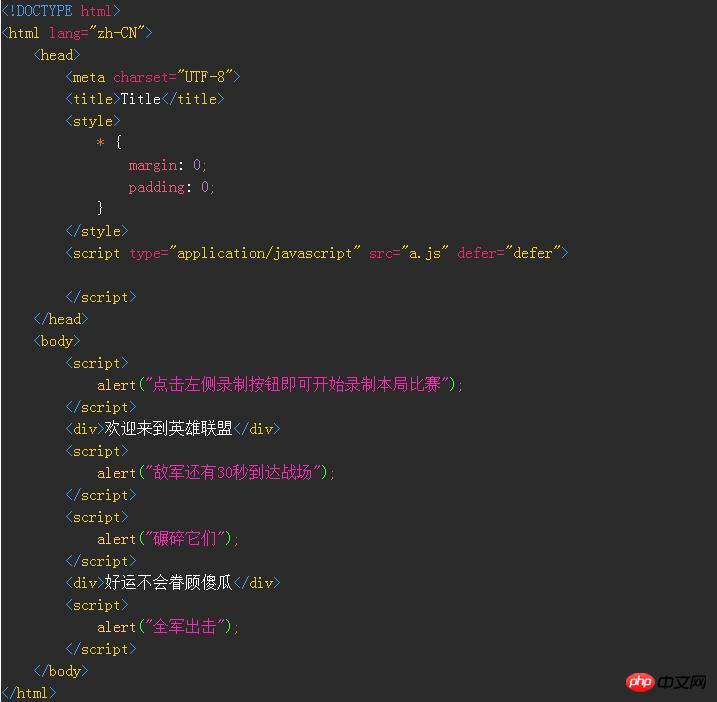
Méthode d'introduction deux :

type et src sont tous deux des attributs de la balise de script. Le type est le type qui déclare le code importé. Il n'a pas besoin d'être écrit. La valeur par défaut est d'introduire javascript. src est le chemin pour introduire les fichiers js externes. Si la balise de script introduit un fichier js externe, alors le code js ne peut pas y être écrit et il ne sera pas exécuté s'il est écrit.
Il est recommandé d'utiliser la deuxième méthode car nous devons la séparer de la page.
L'attribut async et l'attribut defer de la balise script :
Ces deux attributs n'ont qu'une seule valeur, qui est elle-même le nom de l'attribut et la valeur de l'attribut. sont les mêmes. Cela signifie asynchrone. Si vous n'ajoutez pas ces deux attributs, la valeur par défaut est la synchronisation.
Synchronisation : Le code est exécuté ligne par ligne de haut en bas. Après avoir lu une ligne, exécutez une ligne. Après avoir exécuté une ligne, lisez la ligne suivante.
Asynchrone, vous faites le vôtre et je fais le mien. Lorsque vous rencontrez des situations où des fichiers externes doivent être chargés, tels que js, vous chargez le vôtre et je continuerai.
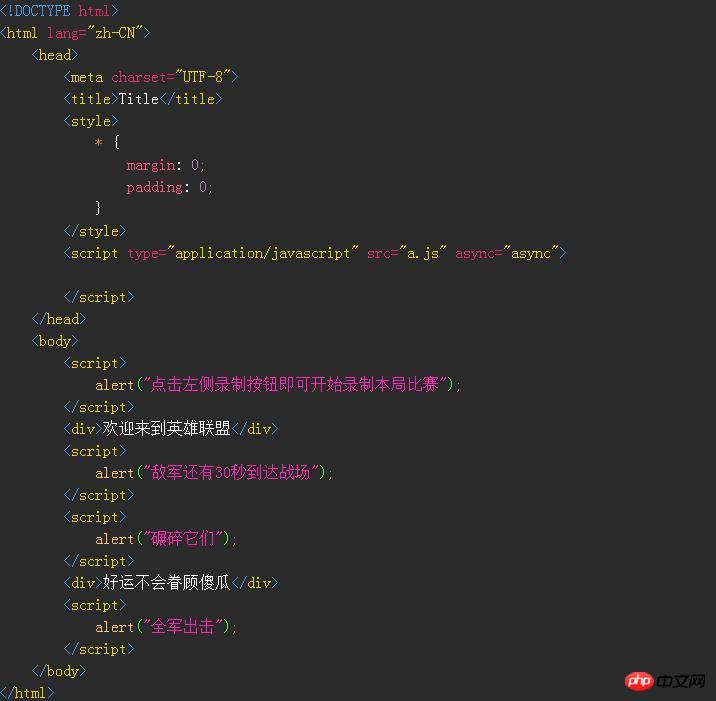
Exemple 1 : Par défaut


Comme vous pouvez le constater, par défaut le code est placé de haut en bas , exécutez-le minutieusement puis descendez. (La balise p n'est pas affichée)
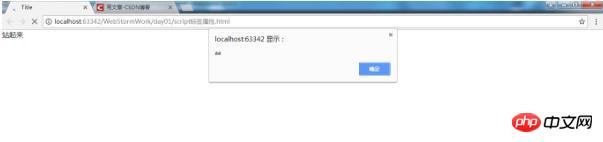
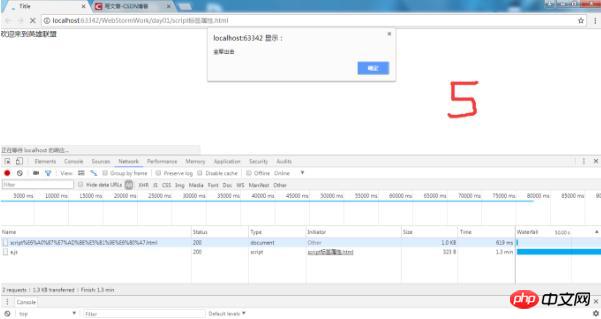
Exemple 2 : L'ajout de l'attribut asynchrone


est visible, même si nous ne l'avons pas, cliquez sur OK dans la boîte de dialogue et p s'affiche également. En effet, async est un attribut asynchrone. Il sera exécuté dès que le js sera chargé, mais cela n'affectera pas la descente du code.
Et defer est également asynchrone, il chargera également le fichier js en même temps sans affecter la descente du code.
La différence entre async et defer :
async démarre l'exécution dès que le fichier js est chargé.
defer consiste à exécuter le fichier js après le chargement de la page (il sera téléchargé, mais le js sera exécuté après le chargement de la page).
Démo :
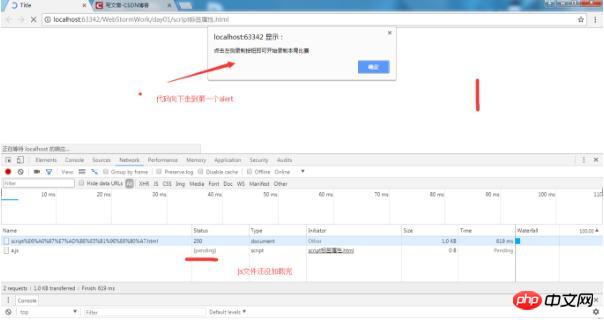
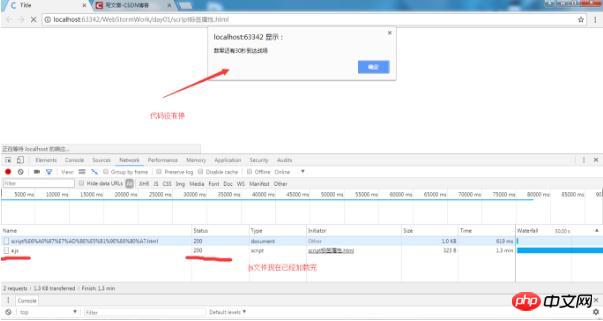
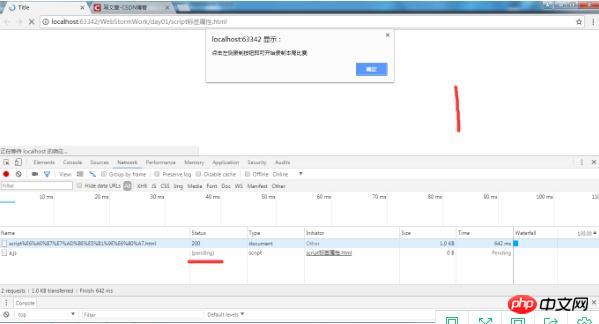
async :








En raison de moins de code, peut-être L'affichage n'est pas clair, mais ce que je veux exprimer, c'est que le processus d'exécution asynchrone de js est le suivant : cela n'affecte pas le téléchargement de la page, tant que le fichier js est chargé, le code js sera exécuté immédiatement (le rendu p sera ne permet pas le rendu).
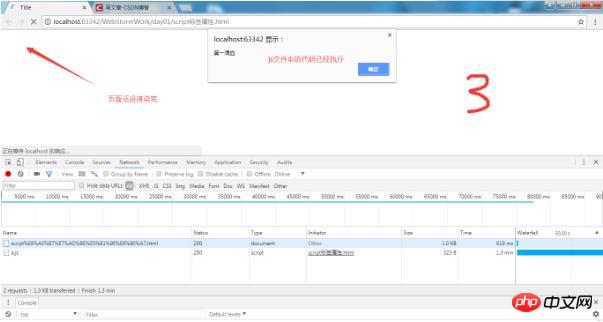
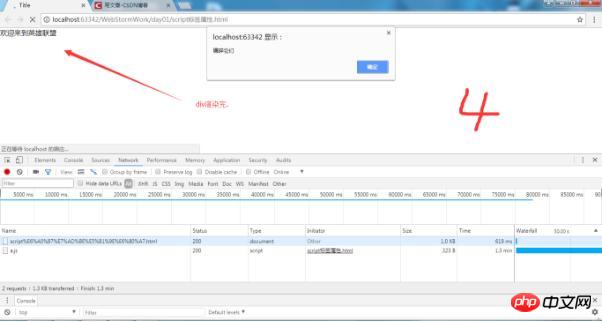
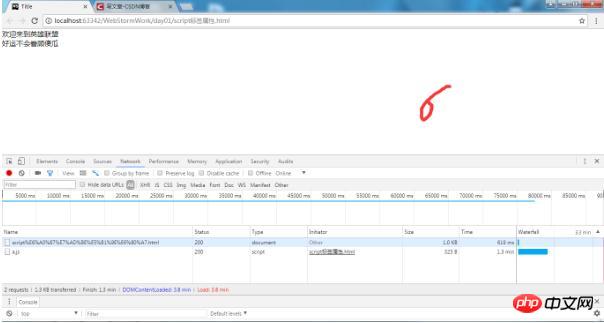
différer :





le report est exécuté après le chargement de la page.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!