
Cette fois, je vais vous présenter les précautions pour savoir comment copier du contenu dans le presse-papiers à l'aide de JS. Voici quelques cas pratiques. Regardons-les ensemble.
Méthodes courantes
J'ai vérifié le tout-puissant Google. Maintenant, les méthodes courantes sont principalement les deux suivantes :
Bibliothèque tierce : clipboard.js.
Méthode native : document.execCommand()
Voyons comment ces deux méthodes sont utilisées.
clipboard.js
Citation
Citation directe :
<script src="dist/clipboard.min.js"></script>
Paquet : npm install clipboard --save , puis import Clipboard from 'clipboard';
Copier depuis la zone de saisie en utilisant
Maintenant, il y a une balise <input> copiez le contenu à l'intérieur, nous pouvons faire ceci :
<input id="demoInput" value="hello world"> <button class="btn" data-clipboard-target="#demoInput">点我复制</button>
import Clipboard from 'clipboard'; const btnCopy = new Clipboard('btn');
Notez qu'un attribut <button> est ajouté à la balise data-clipboard-target , et sa valeur est le <input> du id qui doit être copié. Comme son nom l'indique, il copie le contenu de la balise entière.
Copier directement
Parfois, nous ne voulons pas copier le contenu de <input>, mais simplement obtenir la valeur directement à partir de la variable. Si nous pouvons faire cela dans Vue :
<button class="btn" :data-clipboard-text="copyValue">点我复制</button>
import Clipboard from 'clipboard'; const btnCopy = new Clipboard('btn'); this.copyValue = 'hello world';
Événement
Parfois, nous devons faire quelque chose après la copie, cette fois, nous avons besoin de Rappel fonction support.
Ajoutez le code suivant à la fonction de traitement :
// 复制成功后执行的回调函数
clipboard.on('success', function(e) {
console.info('Action:', e.action); // 动作名称,比如:Action: copy
console.info('Text:', e.text); // 内容,比如:Text:hello word
console.info('Trigger:', e.trigger); // 触发元素:比如:<button class="btn" :data-clipboard-text="copyValue">点我复制</button>
e.clearSelection(); // 清除选中内容
});
// 复制失败后执行的回调函数
clipboard.on('error', function(e) {
console.error('Action:', e.action);
console.error('Trigger:', e.trigger);
});Résumé
Le document mentionne également que si vous utilisez <🎜 dans un seul page >, afin de rendre la gestion du clipboard cycle de vie plus élégante, pensez à le détruire après utilisation. btn.destroy()
Méthode document.execCommand()
Voyons d'abord comment cette méthode est définie sur : MDN
which allows one to run commands to manipulate the contents of the editable region.
bool = document.execCommand(aCommandName, aShowDefaultUI, aValueArgument)
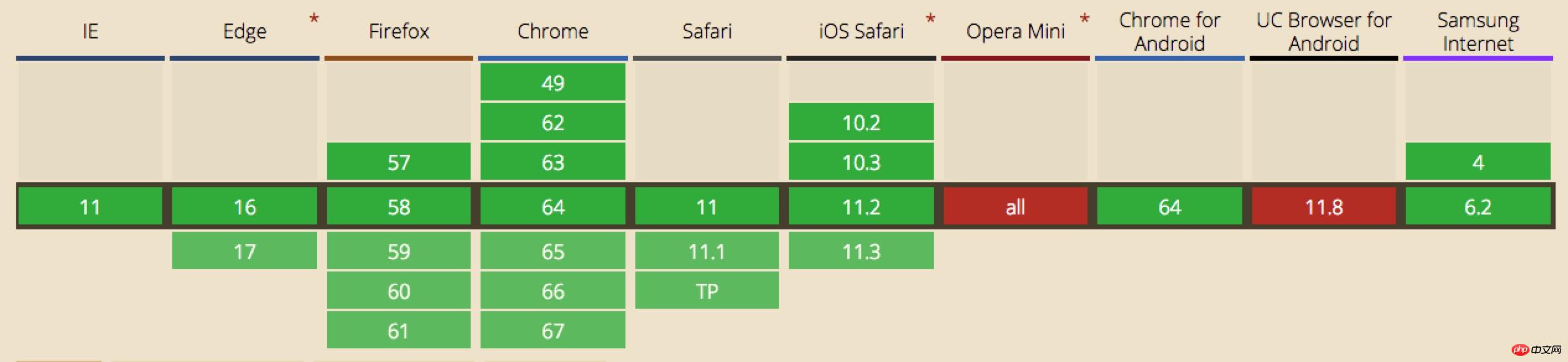
La compatibilité de cette méthode n'était effectivement pas très bonne auparavant, mais heureusement, elle est désormais fondamentalement compatible avec tous les principaux navigateurs et peut également être utilisée sur les terminaux mobiles.

Il y a maintenant une balise <input> copier Pour le contenu, on peut faire ceci :
<input id="demoInput" value="hello world"> <button id="btn">点我复制</button>
const btn = document.querySelector('#btn');
btn.addEventListener('click', () => {
const input = document.querySelector('#demoInput');
input.select();
if (document.execCommand('copy')) {
document.execCommand('copy');
console.log('复制成功');
}
})Parfois le la page n'est pas la même Sans la balise
, nous pourrions avoir besoin de copier le contenu d'un, ou de copier directement la variable. <input><p> N'oubliez pas qu'il a été mentionné dans la définition de la méthode
execCommand() En ce moment, nous devons sauver le pays.
<button id="btn">点我复制</button>
const btn = document.querySelector('#btn');
btn.addEventListener('click',() => {
const input = document.createElement('input');
document.body.appendChild(input);
input.setAttribute('value', '听说你想复制我');
input.select();
if (document.execCommand('copy')) {
document.execCommand('copy');
console.log('复制成功');
}
document.body.removeChild(input);
})遇到的坑
在Chrome下调试的时候,这个方法时完美运行的。然后到了移动端调试的时候,坑就出来了。
对,没错,就是你,ios。。。
1、点击复制时屏幕下方会出现白屏抖动,仔细看是拉起键盘又瞬间收起
知道了抖动是由于什么产生的就比较好解决了。既然是拉起键盘,那就是聚焦到了输入域,那只要让输入域不可输入就好了,在代码中添加 input.setAttribute('readonly', 'readonly'); 使这个 <input> 是只读的,就不会拉起键盘了。
2、无法复制
这个问题是由于 input.select() 在ios下并没有选中全部内容,我们需要使用另一个方法来选中内容,这个方法就是 input.setSelectionRange(0, input.value.length);。
完整代码如下:
const btn = document.querySelector('#btn');
btn.addEventListener('click',() => {
const input = document.createElement('input');
input.setAttribute('readonly', 'readonly');
input.setAttribute('value', 'hello world');
document.body.appendChild(input);
input.setSelectionRange(0, 9999);
if (document.execCommand('copy')) {
document.execCommand('copy');
console.log('复制成功');
}
document.body.removeChild(input);
})Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!