
Cet article partage principalement avec vous la méthode d'implémentation du développement de boîtes contextuelles dans l'applet WeChat. Le code partagé dans cet article est très clair. J'espère qu'il pourra aider tout le monde.

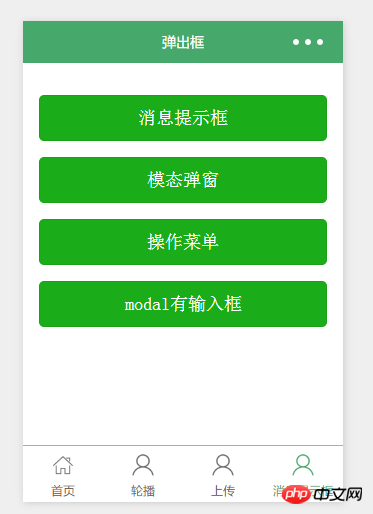
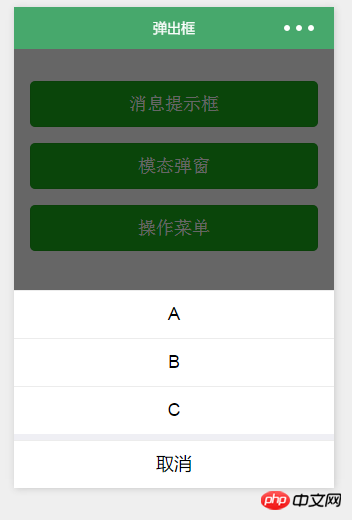
<view class="container" class="zn-uploadimg"> <button type="primary"bindtap="showok">消息提示框</button> <button type="primary"bindtap="modalcnt">模态弹窗</button> <button type="primary"bindtap="actioncnt">操作菜单</button> </view>
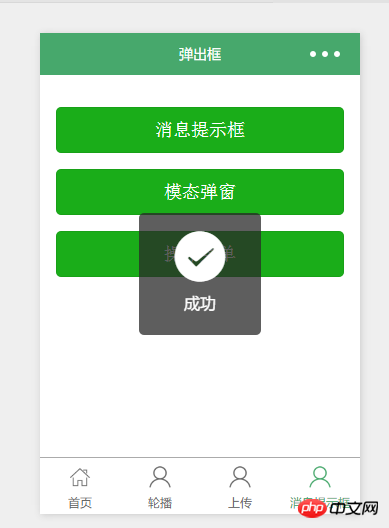
1. Invite de message——wx.showToast(OBJECT)

//show.js
//获取应用实例
var app = getApp()
Page({
showok:function() {
wx.showToast({
title: '成功',
icon: 'success',
duration: 2000
})
}
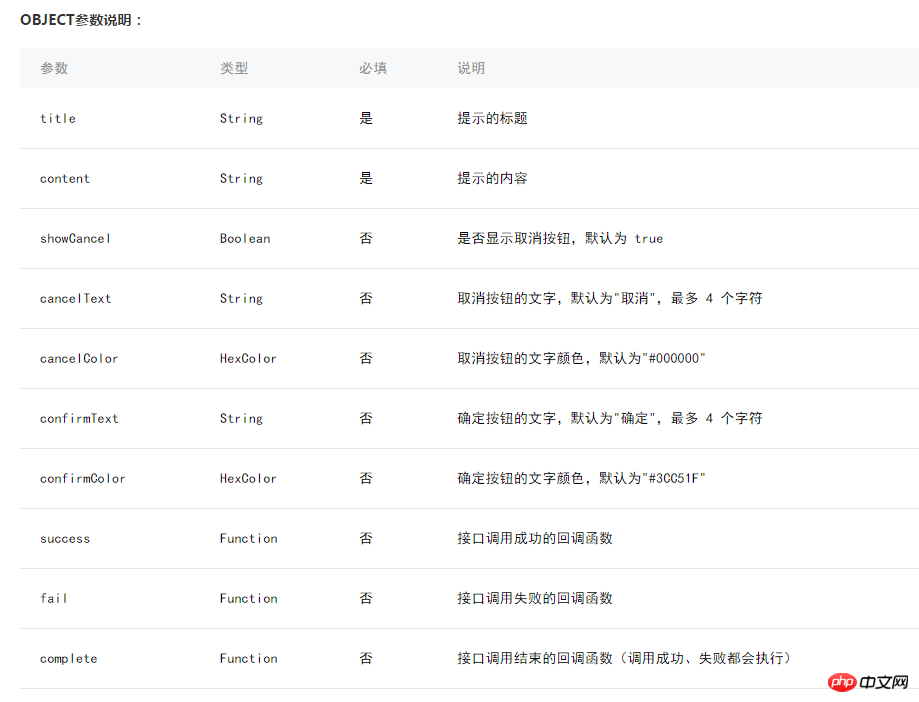
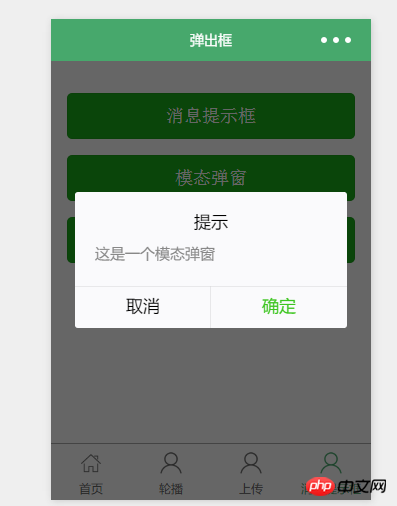
}) <br/>2.Fenêtre contextuelle modale——wx.showModal(OBJECT)
<br/>2.Fenêtre contextuelle modale——wx.showModal(OBJECT)<br/>
 <br/>
<br/>
//show.js
//获取应用实例
var app = getApp()
Page({
modalcnt:function(){
wx.showModal({
title: '提示',
content: '这是一个模态弹窗',
success: function(res) {
if (res.confirm) {
console.log('用户点击确定')
} else if (res.cancel) {
console.log('用户点击取消')
}
}
})
}
}) <br/>
<br/>
<br/>
3. Menu d'opération——wx.showActionSheet(OBJECT)<br/>
<br/>
<br/>
<br/>
//show.js
//获取应用实例
var app = getApp()
Page({
actioncnt:function(){
wx.showActionSheet({
itemList: ['A', 'B', 'C'],
success: function(res) {
console.log(res.tapIndex)
},
fail: function(res) {
console.log(res.errMsg)
}
})
}
}) <br/>
<br/>
<br/>
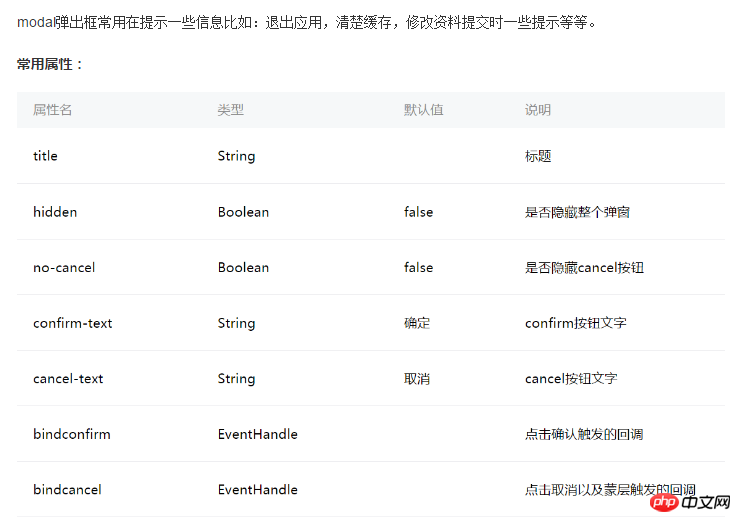
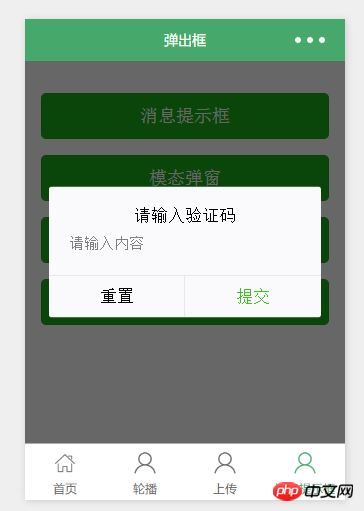
4. Spécifiez le modal à afficher
 <br/>
<br/>
Le modal à spécifier peut être sélectionné via l'attribut caché.
<br/>
<!--show.wxml-->
<view class="container" class="zn-uploadimg">
<button type="primary"bindtap="modalinput">modal有输入框</button>
</view>
<modal hidden="{{hiddenmodalput}}" title="请输入验证码" confirm-text="提交" cancel-text="重置" bindcancel="cancel" bindconfirm="confirm">
<input type='text'placeholder="请输入内容" auto-focus/>
</modal>//show.js
//获取应用实例
var app = getApp()
Page({
data:{
hiddenmodalput:true,
//可以通过hidden是否掩藏弹出框的属性,来指定那个弹出框
},
//点击按钮痰喘指定的hiddenmodalput弹出框
modalinput:function(){
this.setData({
hiddenmodalput: !this.data.hiddenmodalput
})
},
//取消按钮
cancel: function(){
this.setData({
hiddenmodalput: true
});
},
//确认
confirm: function(){
this.setData({
hiddenmodalput: true
})
}
})
Recommandations associées :
Comment utiliser JQuery pour écrire une boîte contextuelle de connexion
10 effets de boîte contextuelle recommandés (collection)
Exemple d'effet de boîte contextuelle Partager HTML5
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Acquisition de chemin de mini-programme
Acquisition de chemin de mini-programme
 Comment insérer des numéros de page dans ppt
Comment insérer des numéros de page dans ppt
 méthode js pour générer des nombres aléatoires
méthode js pour générer des nombres aléatoires
 Que dois-je faire si le disque USB ne peut pas être lu sur l'ordinateur ?
Que dois-je faire si le disque USB ne peut pas être lu sur l'ordinateur ?
 La différence entre sqlserver et mysql
La différence entre sqlserver et mysql
 Utilisation de la fonction isalpha
Utilisation de la fonction isalpha
 Outils de téléchargement et d'installation Linux courants
Outils de téléchargement et d'installation Linux courants
 virus informatique
virus informatique