
Cette fois, je vais vous apporter une explication détaillée du développement de jeux h5. Quelles sont les précautions pour le développement de jeux h5, jetons un coup d'œil.
J'ai toujours été intéressé par la création de jeux avec HMTL5, et ce livre n'est qu'une introduction aux jeux HTML5 2. La démo est simplement annotée et détaillée, vous pouvez l'utiliser pour vous entraîner et vous pouvez la lire en une semaine environ. Si vous recherchez des effets sympas et haut de gamme, ce livre vous décevra probablement. Mais c'est quand même un bon livre d'introduction.

http://pan.baidu.com/s/1dD29Nhf
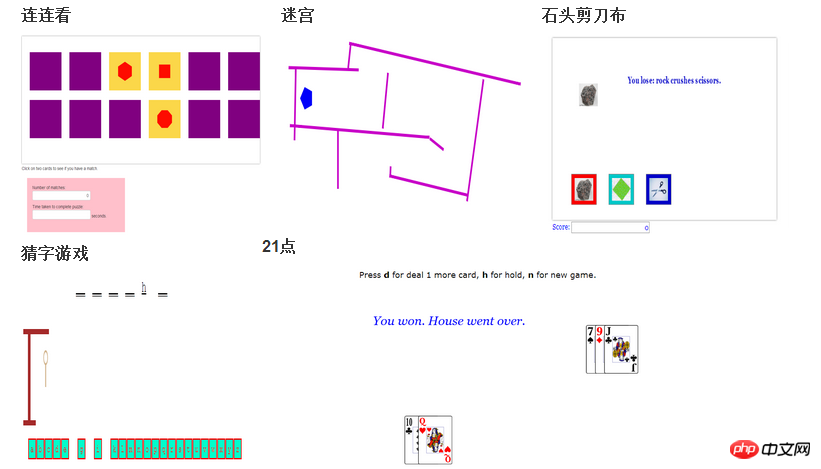
Il y a dix chapitres au total, tous similaires au mini suivant -des jeux, du simple au plus avancé. Téléchargement de la démo

Le dessin des graphiques et des images est très simple. Le point clé est d'utiliser des tableaux et une minuterie pour implémenter la logique métier et les effets de. le jeu. Stockage local simple, lecture audio et vidéo. Mais la teneur en or est trop faible pour satisfaire l’appétit pour les jeux d’apprentissage. Dangdang a de bonnes critiques ci-dessus. Le point de départ du livre est également une introduction basique. Le guide essentiel du HTML5
1. Graphiques de base :
//ball 球function Ball(sx, sy, rad, stylestring) { this.sx = sx; this.sy = sy; this.rad = rad; this.draw = drawball; this.moveit = moveball; this.fillstyle = stylestring;
}function drawball() {
ctx.fillStyle = this.fillstyle;
ctx.beginPath(); //ctx.fillStyle= rgb(0,0,0);
ctx.arc(this.sx, this.sy, this.rad, 0, Math.PI * 2, true);
ctx.fill();
}function moveball(dx, dy) { this.sx += dx; this.sy += dy;
}//Rect 方形function Myrectangle(sx, sy, swidth, sheight, stylestring) { this.sx = sx; this.sy = sy; this.swidth = swidth; this.sheight = sheight; this.fillstyle = stylestring; this.draw = drawrects; this.moveit = moveball;//move方法是一样的}function drawrects() {
ctx.fillStyle = this.fillstyle;
ctx.fillRect(this.sx, this.sy, this.swidth, this.sheight);
}//多边形function Polycard(sx, sy, rad, n, frontbgcolor, backcolor, polycolor) { this.sx = sx; this.sy = sy; this.rad = rad; this.draw = drawpoly; this.frontbgcolor = frontbgcolor; this.backcolor = backcolor; this.polycolor = polycolor; this.n = n; this.angle = (2 * Math.PI) / n; //parens may not be needed.
this.moveit = generalmove;
}//画多边形function drawpoly() {
ctx.fillStyle = this.frontbgcolor;
ctx.strokeStyle = this.backcolor;
ctx.fillRect(this.sx - 2 * this.rad, this.sy - 2 * this.rad, 4 * this.rad, 4 * this.rad);
ctx.beginPath();
ctx.fillStyle = this.polycolor; var i; var rad = this.rad;
ctx.beginPath();
ctx.moveTo(this.sx + rad * Math.cos(-.5 * this.angle), this.sy + rad * Math.sin(-.5 * this.angle)); for (i = 1; i < this.n; i++) {
ctx.lineTo(this.sx + rad * Math.cos((i - .5) * this.angle), this.sy + rad * Math.sin((i - .5) * this.angle));
}
ctx.fill();
}function generalmove(dx, dy) { this.sx += dx; this.sy += dy;
}//图像function Picture(sx, sy, swidth, sheight, imga) { this.sx = sx; this.sy = sy; this.img = imga; this.swidth = swidth; this.sheight = sheight; this.draw = drawAnImage;
}function drawAnImage() {
ctx.drawImage(this.img, this.sx, this.sy, this.swidth, this.sheight);
}Afficher le code
2. Obtenir la position de la souris :
(ev.layerX || ev.layerX == 0) {
mx == (ev.offsetX || ev.offsetX == 0) {
mx ==3. Obtenez une entrée clé :
function getkey(event) { var keyCode;
if(event == null)
{
keyCode = window.event.keyCode;
window.event.preventDefault();
} else
{
keyCode = event.keyCode;
event.preventDefault();
} switch(keyCode)
{ case 68: //按下D
deal(); break;
case 72: //按下H
playerdone(); break;
case 78: //按下N
newgame();
break;
default:
alert("Press d, h, or n.");
}
}4. Ajouter un écouteur d'événement :
var canvas1 = document.getElementById('canvas');
canvas1.addEventListener('mousedown', startwall, false);//false表示事件冒泡的顺序。
canvas1.addEventListener('mousemove', stretchwall, false);
canvas1.addEventListener('mouseup', finish, false);5. Les graphiques animés sont généralement chargés dans un tableau et la minuterie est réinitialisée à chaque fois qu'elle est déclenchée. Peignez une fois. Chaque objet a une méthode draw.
var mypent = new Token(100, 100, 20, "rgb(0,0,250)", 5);
everything.push(mypent); function drawall() {
ctx.clearRect(0, 0, cwidth, cheight); var i; for (i = 0; i < everything.length; i++) {
everything[i].draw();
}
}6.javascriptOrienté objet n'est pas aussi puissant que ces langages de haut niveau, et de nombreuses fonctions sont réalisées grâce à une utilisation intelligente des tableaux. Par exemple, l’action de mélanger les cartes.
//洗牌就是更换了牌的位置 function shuffle() { var i = deck.length - 1;//deck代表一副牌
var s; while (i>0) {//这里循环一次 每张牌平均更换了两次位置
s = Math.floor(Math.random()*(i+1));//随机范围是0-i (包括i)
swapindeck(s,i);//交换位置
i--;
}
}
function swapindeck(j,k) { var hold = new MCard(deck[j].num,deck[j].suit,deck[j].picture.src); //MCard 是一张牌的对象。
deck[j] = deck[k];
deck[k] = hold;
}7. Des connaissances mathématiques sont nécessaires dans de nombreux endroits : par exemple, lorsqu'une balle entre en collision, vous devez changer la direction du mouvement x et y. Déterminez si la cible est touchée. Il s’agit de déterminer si xy se situe dans une certaine plage. Mais il détermine si un objet en mouvement peut passer la route devant lui et ne peut pas traverser le mur. C'est un peu compliqué. Comme le jeu du labyrinthe. L'essentiel est de déterminer que la distance entre le segment de ligne et le centre de la sphère n'est pas inférieure au rayon de la sphère.
.sx +=.sy += (i = 0; i < walls.length; i++= (intersect(wall.sx, wall.sy, wall.fx, wall.fy, .sx, .sy, .sx -=.sy -== fx -= fy -= 0.0 - ((sx - cx) * dx + (sy - cy) * dy) / ((dx * dx) + (dy * (t < 0.0= 0.0 (t > 1.0= 1.0= (sx+t*(fx-sx))-= (sy +t*(fy-sy))-= (dx*dx) +(dy* (rt<(rad*
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
L'utilisation du routage et des contrôleurs Nodejs
Animation HTML5 pour réaliser des parapluies dansants
Style de bulle de discussion CSS3
Comment construire un serveur avec nodejs
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 prix du fil coin aujourd'hui
prix du fil coin aujourd'hui
 Quels sont les développements secondaires courants en PHP ?
Quels sont les développements secondaires courants en PHP ?
 Comment masquer la lettre de lecteur
Comment masquer la lettre de lecteur
 La différence entre mui et vue
La différence entre mui et vue
 Introduction aux logiciels vps gratuits étrangers
Introduction aux logiciels vps gratuits étrangers
 Que dois-je faire si eDonkey Search ne parvient pas à se connecter au serveur ?
Que dois-je faire si eDonkey Search ne parvient pas à se connecter au serveur ?