
Cette fois, je vais vous apporter une explication détaillée de l'utilisation des composants dynamiques personnalisés de vue. Quelles sont les précautions pour utiliser les composants dynamiques personnalisés de vue. Ce qui suit est un cas pratique, jetons un coup d'œil.
Après avoir appris le bucket de la famille Vue et un peu d'interface utilisateur, c'est fondamentalement suffisant, mais utiliser des composants sous forme d'éléments n'est toujours pas assez flexible. Par exemple, nous devons appeler les composants directement via le code js au lieu de. en utilisant des attributs à chaque fois sur la page. Contrôlez les performances des composants. Parlons de la façon de définir des composants dynamiques.
L'idée est d'obtenir le constructeur du composant, afin que nous puissions en créer un nouveau. Et Vue.extend peut le faire : https://cn.vuejs.org/v2/api/#Vue-extend
// 创建构造器var Profile = Vue.extend({
template: '<p>{{firstName}} {{lastName}} aka {{alias}}</p>',
data: function () { return {
firstName: 'Walter',
lastName: 'White',
alias: 'Heisenberg'
}
}
})// 创建 Profile 实例,并挂载到一个元素上。new Profile().$mount('#mount-point')Le responsable fournit cet exemple, prenons un regardez Transform et créez une simple boîte de message.
Créez un fichier vue. widgets/alert/src/main.vue
<template>
<transition name="el-message-fade"><p v-show="visible" class="my-msg">{{message}}</p>
</transition></template><script >
export default{
data(){ return{
message:'',
visible:true
}
},
methods:{
close(){
setTimeout(()=>{ this.visible = false; },2000)
},
},
mounted() { this.close();
}
}</script>Voici la composition de notre composant. S'il s'agit de la première section, nous pouvons la mettre dans l'objet composants et l'utiliser, mais ici nous devons la créer via le constructeur. Créer un autre widgets/alert/src/main.js
import Vue from 'vue';
let MyMsgConstructor = Vue.extend(require('./main.vue'));
let instance;var MyMsg=function(msg){
instance= new MyMsgConstructor({
data:{
message:msg
}})//如果 Vue 实例在实例化时没有收到 el 选项,则它处于“未挂载”状态,没有关联的 DOM 元素。可以使用 vm.$mount() 手动地挂载一个未挂载的实例。instance.$mount();
document.body.appendChild(instance.$el) return instance;
}
export default MyMsg;require('./main.vue') renvoie un objet initial de composant, correspondant aux options de Vue.extend( options ), Cet endroit est équivalent au code suivant :
import alert from './main.vue'let MyMsgConstructor = Vue.extend(alert);
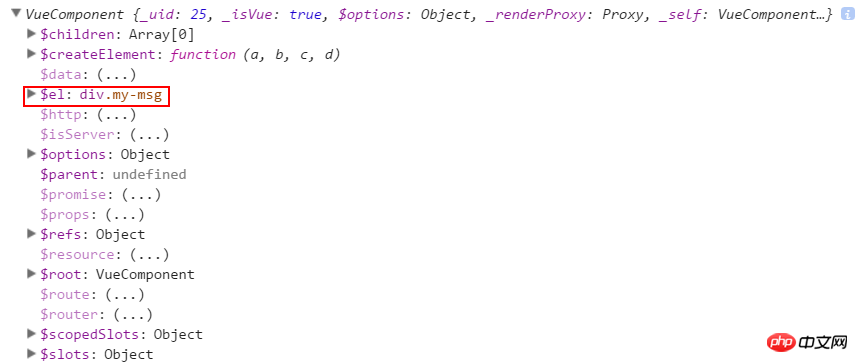
et MyMsgConstructor est le suivant.

Reportez-vous à this._init dans le code source, les paramètres seront fusionnés, puis exécutés selon le cycle de vie :
Vue.prototype._init = function (options) {
...// merge options
if (options && options._isComponent) { // optimize internal component instantiation
// since dynamic options merging is pretty slow, and none of the
// internal component options needs special treatment. initInternalComponent(vm, options);
} else {
vm.$options = mergeOptions(
resolveConstructorOptions(vm.constructor),
options || {},
vm
);
}// expose real self
vm._self = vm;
initLifecycle(vm);
initEvents(vm);
initRender(vm);
callHook(vm, 'beforeCreate');
initInjections(vm); // resolve injections before data/props initState(vm);
initProvide(vm); // resolve provide after data/props
callHook(vm, 'created'); ... if (vm.$options.el) { vm.$mount(vm.$options.el);
}
};Le but de l'appel de $mount() est d'obtenir une instance de montage. Cet exemple est instance.$el.

Vous pouvez transmettre l'objet el dans la méthode de construction (notez que la partie mark dans le code source ci-dessus est également montée vm.$mount (vm .$options.el), mais si vous ne transmettez pas el, il n'y aura pas d'objet $el après new, vous devez donc appeler manuellement $mount(). Cette méthode peut transmettre directement l'identifiant de l'élément 🎜. > Cet el ne peut pas être écrit directement dans le fichier vue, et une erreur sera signalée. Ensuite, nous pouvons simplement le définir comme objet Vue et appeler
instance= new MessageConstructor({
el:".leftlist",
data:{
message:msg
}})Méthodes :{
test(){//..import VueResource from 'vue-resource'import MyMsg from './widgets/alert/src/main.js';//..//Vue.component("MyMsg", MyMsg);Vue.prototype.$mymsg = MyMsg;this.$mymsg("hello vue ");
<el-button type="primary" @click='test'>主要按钮</el-button>//..
}
Cela implémente le passage de paramètres de base. Il est préférable de supprimer l'élément dans la méthode close :
Traitement des rappels
close(){
setTimeout(()=>{ this.visible = false; this.$el.parentNode.removeChild(this.$el);
},2000)
},Les paramètres ici sont fusionnés avec les paramètres d'origine. À ce stade, vous pouvez modifier le lieu d'appel pour exécuter le rappel
export default{
data(){ return{
message:'',
visible:true
}
},
methods:{
close(){
setTimeout(()=>{ this.visible = false; this.$el.parentNode.removeChild(this.$el); if (typeof this.onClose === 'function') { this.onClose(this);
}
},2000)
},
},
mounted() { this.close();
}
}Vous pouvez directement réécrire la méthode close, mais cela n'est pas recommandé car cela peut gâcher la logique précédente et provoquer une duplication. Codage. Maintenant, c'est beaucoup plus flexible.
var MyMsg=function(msg,callback){
instance= new MyMsgConstructor({
data:{
message:msg
},
methods:{
onClose:callback
}
}) test(){ this.$mymsg("hello vue",()=>{
console.log("closed..")
});
},也就是把所有的组件当插件提供:在main.js中加入下面的代码即可。
... import VueResource from 'vue-resource'import Widgets from './Widgets/index.js'... Vue.use(Widgets)
这样就很简洁了。
小结: 通过Vue.extend和Vue.use的使用,我们自定义的组件更具有灵活性,而且结构很简明,基于此我们可以构建自己的UI库。以上来自于对Element源码的学习。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!