
Cette fois, je vous présente l'implémentation IM de WebSocketSharp. Quelles sont les précautions pour l'implémentation IM de WebSocketSharp ? Voici les cas réels, jetons un coup d'oeil.
websocket-sharp est une implémentation C# de websocket, prenant en charge .net 3.5 et supérieur pour développer un serveur ou un client. Cet article présente principalement l'utilisation de websocket-sharp comme serveur et de JavaScript comme client pour implémenter une messagerie instantanée simple.
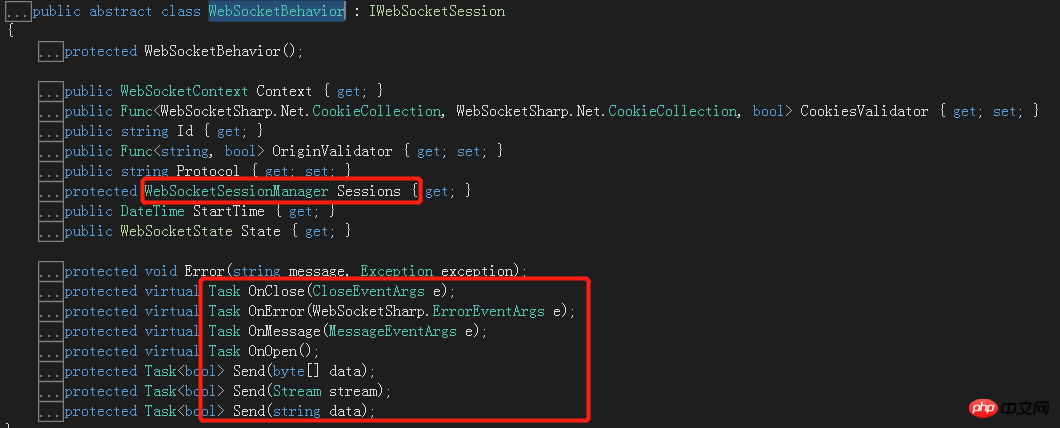
WebSocketBehavior est l'objet principal. Il contient quatre méthodes : OnOpen, OnMessage, OnClose, OnError et un objet Sessions. Quiconque connaît Websocket sait que les quatre premières méthodes sont utilisées pour gérer les connexions clients, l'envoi de messages, la fermeture des liens et les erreurs. Les sessions sont utilisées pour gérer toutes les connexions de rappel. Chaque fois qu'une connexion est générée, il y aura un nouvel identifiant et un objet IWebSocketSession sera ajouté aux sessions. OnClose sera déclenché lorsque la page est fermée ou actualisée, puis l'objet IwebSocketSession correspondant sera supprimé des sessions.

WebSocketSessionManager dispose d'une méthode de diffusion : Sessions.Broadcast, qui notifie tous les clients connectés. Le Send in WebSocketBehavior équivaut à un seul envoi, et le message ne peut être envoyé qu'à un seul client connecté pour le moment. Après avoir compris ce qui précède, nous pouvons créer une simple messagerie instantanée.
Créez un nouveau programme de console C#. Ajoutez maintenant websocket-sharp dans Nugget Déjà JSON.

Ajoutez ensuite une classe Chat et héritez de WebSocketBehavior. Chat est équivalent à un service websocket. Vous pouvez créer plusieurs instances de websocketBehavior puis les monter sur le websocketServer.
public class Chat : WebSocketBehavior
{ private Dictionary<string,string> nameList=new Dictionary<string, string>(); protected override async Task OnMessage(MessageEventArgs e)
{
StreamReader reader = new StreamReader(e.Data); string text = reader.ReadToEnd(); try
{ var obj = Json.JsonParser.Deserialize<JsonDto>(text);
Console.WriteLine("收到消息:" + obj.content + " 类型:" + obj.type + " id:" + Id); switch (obj.type)
{ //正常聊天
case "1":
obj.name = nameList[Id]; await Sessions.Broadcast(Json.JsonParser.Serialize(obj)); break; //修改名称
case "2":
Console.WriteLine("{0}修改名称{1}",nameList[Id],obj.content);
Broadcast(string.Format("{0}修改名称{1}", nameList[Id], obj.content),"3");
nameList[Id] = obj.content; break; default: await Sessions.Broadcast(text); break;
}
} catch (Exception exception)
{
Console.WriteLine(exception);
}
//await Send(text); } protected override async Task OnClose(CloseEventArgs e)
{
Console.WriteLine("连接关闭" + Id);
Broadcast(string.Format("{0}下线,共有{1}人在线", nameList[Id], Sessions.Count), "3");
nameList.Remove(Id);
} protected override async Task OnError(WebSocketSharp.ErrorEventArgs e)
{ var el = e;
} protected override async Task OnOpen()
{
Console.WriteLine("建立连接"+Id);
nameList.Add(Id,"游客"+Sessions.Count);
Broadcast(string.Format("{0}上线了,共有{1}人在线", nameList[Id],Sessions.Count), "3");
} private void Broadcast(string msg, string type = "1")
{ var data= new JsonDto(){content = msg,type = type,name = nameList[Id]};
Sessions.Broadcast(Json.JsonParser.Serialize(data));
}
}JsonDto


class JsonDto
{ public string content { get; set; } public string type { get; set; } public string name { get; set; }
}Afficher le code
NameList est utilisé ici pour gérer tous les ID de lien et les utilisateurs Relation correspondante entre les noms, les nouvelles personnes en ligne seront des visiteurs par défaut. Ensuite, trois types de messages sont définis dans OnMessage. 1 signifie chat normal, 2 signifie changer le nom. 3 indique une notification du système. Utilisé pour permettre au frontal de faire certaines distinctions d'interface.
Ensuite, démarrez WebSocketServer dans le programme. Le port 8080 est spécifié ci-dessous.
public class Program
{ public static void Main(string[] args)
{ var wssv = new WebSocketServer(null,8080);
wssv.AddWebSocketService<Chat>("/Chat");
wssv.Start();
Console.ReadKey(true);
wssv.Stop();
}
}html :


<p id="messages"> </p> <input type="text" id="content" value=""/> <button id="sendbt">发送</button> <p>昵称:<input type="text" id="nickName" /> <button id="changebt">修改</button> </p>
Afficher le code
js :
function initWS() { ws = new WebSocket("ws://127.0.0.1:8080/Chat");
ws.onopen = function (e) {
console.log("Openened connection to websocket");
console.log(e);
};
ws.onclose = function () {
console.log("Close connection to websocket"); // 断线重连 initWS();
}
ws.onmessage = function (e) {
console.log("收到",e.data) var p=$("<p>"); var data=JSON.parse(e.data); switch(data.type){ case "1":
p.html(data.name+":"+data.content); break; case "2":
p.addClass("gray");
p.html("修改名称"+data.content) break; case "3":
p.addClass("gray");
p.html(data.content) break;
}
$("#messages").append(p);
}
}
initWS(); function sendMsg(msg,type){
ws.send(JSON.stringify({content:msg,type:type}));
}
$("#sendbt").click(function(){ var text=$("#content").val();
sendMsg(text,"1")
$("#content").val("");
})
$("#changebt").click(function(){ var text=$("#nickName").val();
sendMsg(text,"2")
})Effet de fonctionnement :

Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention à. d'autres articles connexes sur le site php chinois !
Lecture recommandée :
Comment faire en sorte que js suspende l'exécution
jquery crée un système de notation
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Solution d'erreur inattendue IIS 0x8ffe2740
Solution d'erreur inattendue IIS 0x8ffe2740
 format flac
format flac
 Quelles sont les plateformes de e-commerce ?
Quelles sont les plateformes de e-commerce ?
 La différence entre ++a et a++ en langage C
La différence entre ++a et a++ en langage C
 Où dois-je indiquer mon lieu de naissance : province, ville ou comté ?
Où dois-je indiquer mon lieu de naissance : province, ville ou comté ?
 Quelle est la différence entre 5g et 4g
Quelle est la différence entre 5g et 4g
 Comment utiliser la recherche magnétique BTbook
Comment utiliser la recherche magnétique BTbook
 Comment configurer la variable d'environnement path en Java
Comment configurer la variable d'environnement path en Java