
Cette fois, je vais vous présenter le chargement dynamique en cascade des listes déroulantes. Quelles sont les précautions pour le chargement dynamique en cascade des listes déroulantes. Voici un cas pratique, jetons un coup d'œil.
La liste déroulante d'easyui charge dynamiquement les données Dans les collèges et universités, vous devez d'abord interroger tous les collèges selon , puis charger dynamiquement les cours selon le collège. Voyons comment y parvenir.
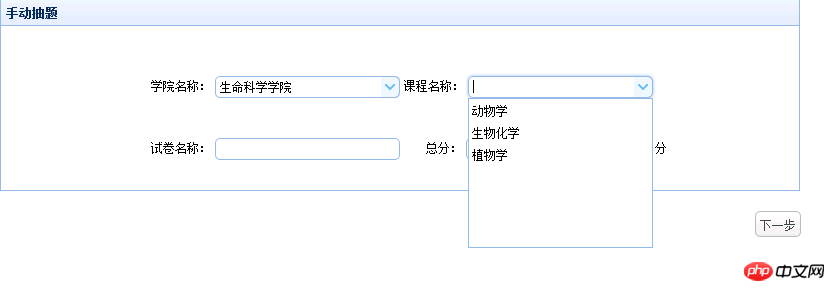
1. Effet d'interface

2. Code html + js
<span>学院名称:</span> <input class="easyui-combobox" style="width:30%;" id="collegeName"> <span>课程名称:</span> <input class="easyui-combobox" style="width:30%;" id="courseName"><br/>
$(function() {
// 下拉框选择控件,下拉框的内容是动态查询数据库信息
$('#collegeName').combobox({
url:'${pageContext.request.contextPath}/loadInstitution',
editable:false, //不可编辑状态
cache: false,
panelHeight: '150',
valueField:'id',
textField:'institutionName',
onHidePanel: function(){
$("#courseName").combobox("setValue",'');//清空课程
var id = $('#collegeName').combobox('getValue');
//alert(id);
$.ajax({
type: "POST",
url: '${pageContext.request.contextPath}/loadCourse?id=' + id,
cache: false,
dataType : "json",
success: function(data){
$("#courseName").combobox("loadData",data);
}
});
}
});
$('#courseName').combobox({
//url:'itemManage!categorytbl',
editable:false, //不可编辑状态
cache: false,
panelHeight: '150',//自动高度适合
valueField:'id',
textField:'courseName'
});
});3.
@RequestMapping("/loadInstitution")
/**
* 加载学院
* @param
* @param
* @return void
* @exception/throws [违例类型] [违例说明]
* @see [类、类#方法、类#成员]
* @deprecated
*/
public void loadInstitute(HttpServletRequest request,
HttpServletResponse response) throws Exception {
try {
JackJsonUtils JackJsonUtils = new JackJsonUtils();
List<Institution> institutionList = institutionBean
.queryAllColleage();
System.out.println("学院list大小=====" + institutionList.size());
String result = JackJsonUtils.BeanToJson(institutionList);
System.out.println(result);
JsonUtils.outJson(response, result);
} catch (Exception e) {
logger.error("加载学院失败", e);
}
}
@RequestMapping("/loadCourse")
/**
* 动态加载课程
*
*
* @param
* @param
* @return void
* @exception/throws [违例类型] [违例说明]
* @see [类、类#方法、类#成员]
* @deprecated
*/
public void loadCourse(HttpServletRequest request,
HttpServletResponse response) throws Exception {
JackJsonUtils JackJsonUtils = new JackJsonUtils();
String id = request.getParameter("id");
System.out.println("学院id====" + id);
try {
if(id != null && id != ""){
List<CourseInfo> listCourseInfoList = courseBean
.queryAllCourseInfos(id);
System.out.println("课程list大小=====" + listCourseInfoList.size());
String result = JackJsonUtils.BeanToJson(listCourseInfoList);
System.out.println(result);
JsonUtils.outJson(response, result);
}
} catch (Exception e) {
logger.error("加载课程失败", e);
}
}Comment résoudre le problème selon lequel l'ajout de nœuds enfants est toujours répété lorsque zTree est chargé de manière asynchrone
Comment l'extraire de json Ajouter des données au html
Comment découvrir des éléments cachés dans l'espace vide
jQuery implémente la navigation par menu déroulant
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quelles sont les méthodes pour changer instantanément l'IP dans les vps dynamiques ?
Quelles sont les méthodes pour changer instantanément l'IP dans les vps dynamiques ?
 Comment résoudre le problème que les CSS ne peuvent pas être chargés
Comment résoudre le problème que les CSS ne peuvent pas être chargés
 Que faire si le CSS ne peut pas être chargé
Que faire si le CSS ne peut pas être chargé
 Que faire si le chargement de la DLL échoue
Que faire si le chargement de la DLL échoue
 Mongodb et MySQL sont faciles à utiliser et recommandés
Mongodb et MySQL sont faciles à utiliser et recommandés
 vscode exécute le langage C
vscode exécute le langage C
 Que faire si le changement de nom du fichier temporaire échoue
Que faire si le changement de nom du fichier temporaire échoue
 Classement des plateformes de trading de cryptomonnaies
Classement des plateformes de trading de cryptomonnaies