
Cette fois, je vais vous montrer comment demander et attendre plusieurs AJAX en même temps. Quelles sont les précautions pour que plusieurs AJAX demandent et attendent en même temps. Voici un cas pratique, jetons un coup d'oeil.
L'éditeur suivant partagera avec vous un exemple d'utilisation de JQUERY pour implémenter plusieurs requêtes AJAX en attente. Il a une bonne valeur de référence et j'espère qu'il sera utile à tout le monde. Suivons l'éditeur et jetons un coup d'œil
Préface Habituellement, la fonction ajax de jQuery effectue des appels Ajax. La fonction ajax ne peut effectuer qu'un appel Ajax. Lorsque l'appel Ajax réussit, la fonction de rappel est exécutée. Vous pouvez éventuellement appeler une autre fonction de rappel lorsque l'appel Ajax renvoie une erreur.
Cependant, cette fonctionnalité ne peut pas effectuer plusieurs requêtes Ajax et enregistrer des fonctions de rappel en fonction des résultats de ces requêtes.
Une situation est celle où une page Web effectue plusieurs requêtes Ajax pour collecter des données sur différentes parties de la page lorsque l'interaction de l'utilisateur est désactivée.
Cette page permettra l'interaction de l'utilisateur uniquement une fois que la page aura obtenu toutes les données. Cet article présente une méthode fournie par jQuery pour enregistrer des fonctions de rappel basées sur plusieurs requêtes Ajax.
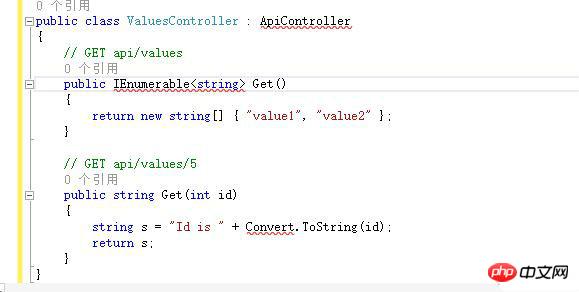
Cette méthode est basée sur la notion d'objets différés. Code associé Tout d'abord, il existe deux fonctions API Web ASP.NET en arrière-plan pour accepter les appels Ajax du serveur.
Le code est le suivant :

Réception en arrière-plan
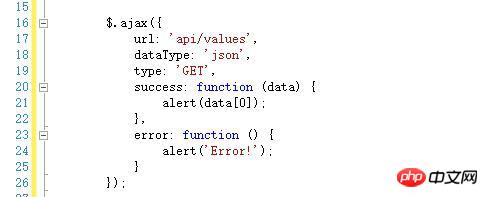
code de requête ajax
Pour effectuer un seul appel Ajax, vous pouvez utiliser la fonction ajax de jQuery. Au recto se trouve un exemple simple :

exemple d'appel ajax Les fonctions de rappel de réussite et d'erreur attendent un seul appel Ajax. La bibliothèque jQuery fournit un moyen de faire attendre n'importe quelle fonction de rappel plusieurs appels Ajax. Cette méthode est basée sur un objet appelé Deferred. Les objets différés peuvent enregistrer des fonctions de rappel selon que l'objet différé est résolu ou rejeté.
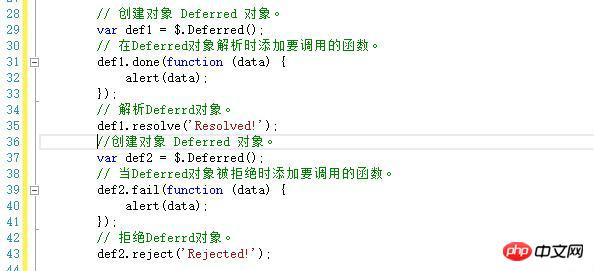
Ce qui suit est un exemple de

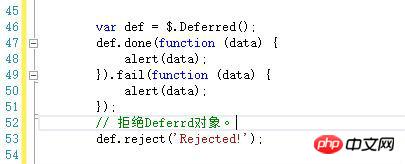
Exemple différé Notez que les objets différés peuvent être chaînés. Ce qui suit est un exemple de chaîne d’objets différés.

L'objet différé a une méthode appelée promesse. Il renvoie un objet Promise. Les objets Promise exposent un sous-ensemble de méthodes Deferred pour empêcher que leur état ne soit modifié.
Ceci est destiné à empêcher que les objets différés soient résolus ou rejetés manuellement.
Les objets Promise exposent les méthodes différées suivantes : then, done, fail, always, pipe, progress, state et promise.
Il n'expose pas les méthodes différées suivantes : résoudre, rejeter, notifier, résoudreAvec, rejeterAvec et notifierAvec. L'objet de promesse peut être considéré comme un objet différé, qui ne peut pas changer d'état manuellement.
La fonction ajax de jQuery renvoie un objet jqXHR.
Il y a deux faits importants à propos de cet objet jqXHR.
Tout d'abord, un objet jqXHR est un surensemble de l'objet XMLHTTPRequest.
Par exemple, un objet jqXHR peut interroger l'état d'un XMLHTTPRequest en référençant son attribut readyState .
Si son readyState est 4, la requête Ajax est terminée.
Deuxièmement, un objet jqXHR implémente l'interface Promise et expose toutes les méthodes Promise.
Fondamentalement, un objet jqXHR peut être traité comme un objet Promise.
Par exemple, la méthode done peut être utilisée comme fonction de rappel de réussite de l'objet jqXHR.
La bibliothèque jQuery fournit une fonction appelée when, qui accepte plusieurs objets Deferred et renvoie un objet Promise.
Lorsque tous les objets différés sont résolus, l'objet Promise renvoyé sera résolu. Lorsqu'un objet différé est rejeté, il sera rejeté.
L'objet Deferred passé à la fonction quand peut être un objet Deferred, un objet Promise ou un objet jqXHR.
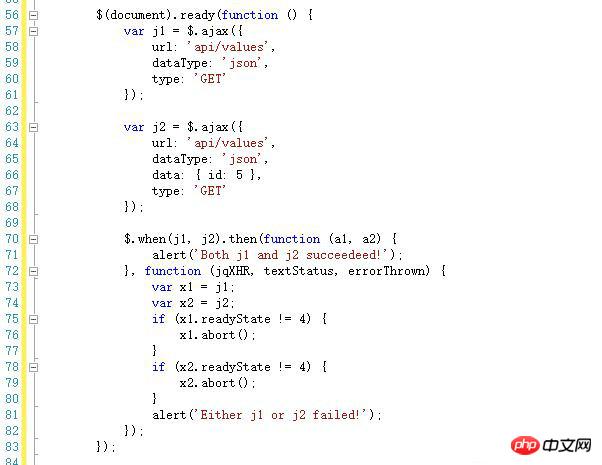
Ce qui suit est un exemple de code pour attendre plusieurs requêtes Ajax

Tout d'abord, deux variables stockent les objets jqXHR renvoyés par les deux jQuery Ajax appels.
Passez ensuite les deux objets à la fonction when. L'objet Promise renvoyé lorsque est alors lié à la fonction.
La fonction ajoute ensuite un gestionnaire à l'objet Promise.
Le premier paramètre de la fonction then est une fonction de réussite, qui est appelée lorsque la promesse réussit.
Le deuxième paramètre de la fonction then est la fonction d'échec qui est appelée lorsque la promesse est rejetée.
La fonction d'échec vérifie l'état de chaque appel Ajax. Si l'appel Ajax ne se termine pas, il sera abandonné. Notez que puisque la page a été exécutée et fermée, la fonction défaillante a toujours accès aux variables hors de portée j1 et j2.
C'est parce que JavaScript est désactivé. Les fermetures sont des fonctions internes qui permettent d'accéder aux variables de la fonction externe même si la fonction externe est fermée. En d’autres termes, les fonctions internes peuvent maintenir l’environnement dans lequel elles ont été initialement définies.
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Utilisation du panneau d'accordéon jQuery EasyUI
Utilisation des onglets dans le panneau d'onglets jQuery EasyUI
jQuery ajoute de nouveaux éléments à la liste dynamique
Explication détaillée de l'utilisation du plug-in de visualisation d'images Magnify
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!