
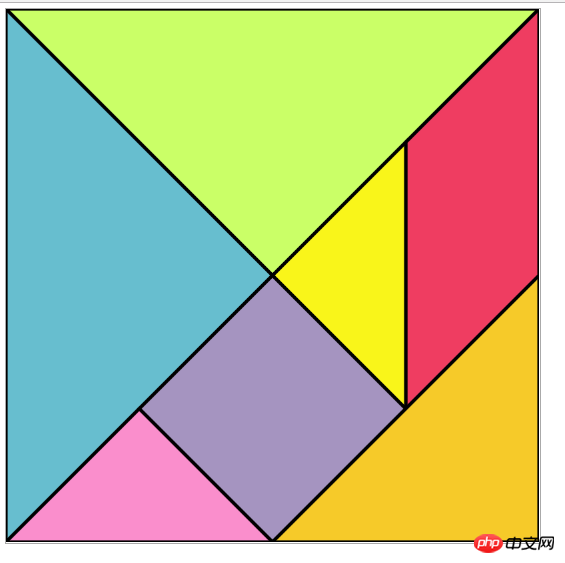
Cette fois, je vais vous montrer comment utiliser une toile pour dessiner un tangram coloré. Quelles sont les précautions pour utiliser une toile pour dessiner un tangram coloré. Ce qui suit est un cas pratique, jetons un coup d'oeil.
Le code HTML
<!DOCTYPE html><html lang="en">
<head>
<meta charset="UTF-8"/>
<title>Canvas绘制七巧板</title>
</head>
<body>
<style>
#canvas{ border: 1px solid #aaa; text-align: center;}
</style>
<canvas id="canvas" width="800" height="800">
当用户浏览器不支持Canvas,请更换浏览器重试!
</canvas>
</body>
</html>le code js est le suivant :
var tangram = [
{p: [{x: 0, y: 0}, {x: 800, y: 0}, {x: 400, y: 400}], color: "#caff67"},
{p: [{x: 0, y: 0}, {x: 400, y: 400}, {x: 0, y: 800}], color: "#67becf"},
{p: [{x: 800, y: 0}, {x: 800, y: 400}, {x: 600, y: 600}, {x: 600, y: 200}], color: "#ef3d61"},
{p: [{x: 600, y: 200}, {x: 600, y: 600}, {x: 400, y: 400}], color: "#f9f51a"},
{p: [{x: 400, y: 400}, {x: 600, y: 600}, {x: 400, y: 800}, {x: 200, y: 600}], color: "#a594c0"},
{p: [{x: 200, y: 600}, {x: 400, y: 800}, {x: 0, y: 800}], color: "#fa8ecc"},
{p: [{x: 800, y: 400}, {x: 800, y: 800}, {x: 400, y: 800}], color: "#f6ca29"}
];//七巧板的七块图形,p为各顶点坐标,color为颜色window.onload = function () { var canvas = document.getElementById("canvas"); if (canvas.getContext("2d")) {//判断浏览器是否支持canvas
var context = canvas.getContext("2d"); for (var i = 0; i < tangram.length; i++) {
draw(tangram[i], context);
} function draw(piece, cxt) {
cxt.beginPath();
cxt.moveTo(piece.p[0].x, piece.p[0].y); for (var i = 1; i < piece.p.length; i++) {
cxt.lineTo(piece.p[i].x, piece.p[i].y);
}
cxt.closePath();
cxt.fillStyle = piece.color;
cxt.fill();
cxt.strokeStyle = "black";
cxt.lineWidth = 5;
cxt.stroke();
}
} else {
alert("不支持canvas,请更换浏览器!")
}
};
Je crois que vous l'avez maîtrisé après avoir lu le cas dans cet article Méthode, pour des informations plus intéressantes, veuillez faire attention au site Web chinois php autres articles connexes !
Lecture recommandée :
Problème décimal avec type d'entrée=numéro
Comment utiliser select pour obtenir la valeur sélectionnée
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 Comment résoudre l'empoisonnement au cad
Comment résoudre l'empoisonnement au cad
 que signifie le titre
que signifie le titre
 Comment connecter des fichiers HTML et des fichiers CSS
Comment connecter des fichiers HTML et des fichiers CSS
 Solution d'erreur HTTP 503
Solution d'erreur HTTP 503
 css
css
 Comment faire correspondre les nombres dans les expressions régulières
Comment faire correspondre les nombres dans les expressions régulières
 Comment utiliser l'éditeur d'atomes
Comment utiliser l'éditeur d'atomes