
Cette fois, je vais vous présenter définir le html sur div dans React, et quelles sont les précautions pour définir le html sur div dans React Voici un cas pratique, prenons un. regarder.
Au cours du processus de développement à l'aide de React, j'ai découvert que $("#dataDetail").html("this.props.data.ipInfo"); ne pouvait pas faire en sorte que le div affiche normalement le contenu inInfo.
Solution :
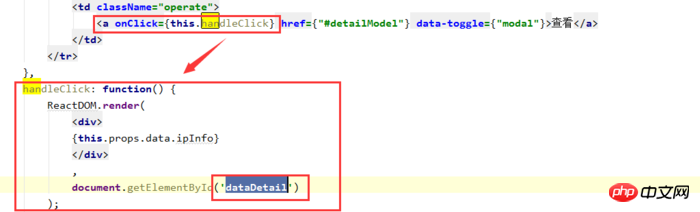
Dans la page HTML frontale, il y a une balise div avec l'identifiant dataDetail. L'exigence est que lorsque l'on clique sur - Afficher -, le div apparaîtra et. le contenu inInfo sera affiché au milieu du div.
Sous la fonction render , écrivez la fonction handleClick, et lorsque vous cliquez sur - View -, appelez la fonction handleClick. La fonction ReactDOM.render() passe deux paramètres. est la structure dom à ajouter, le deuxième paramètre est à quel élément nœud dom ajouter. La valeur de this.props.data.inInfo peut être affichée dans l'élément avec l'identifiant dataDetail.

Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour un contenu plus passionnant, veuillez faire attention au site Web php chinois autre . articles connexes!
Lecture recommandée :
Comment implémenter la connexion d'un nœud à MySQL
Utiliser JS pour implémenter un algorithme de tri
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!