
Cette fois, je vais vous présenter la vuex (gestion de l'état) de Vue.js. Quelles sont les choses à noter lors de l'utilisation de la vuex (gestion de l'état) de Vue.js ? Voici des cas pratiques, jetons un coup d'œil.
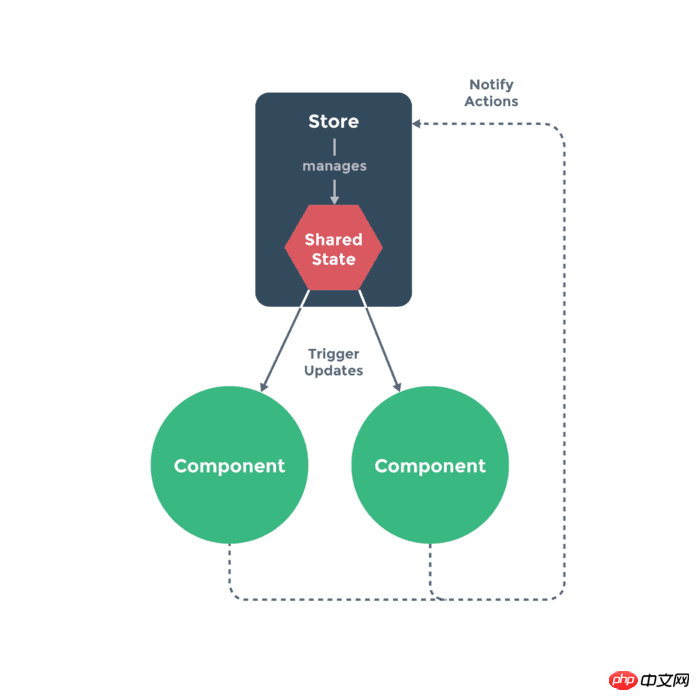
vuex est un outil de gestion d'état, similaire à Redux.Installer vuexnpm install vuex --saveLe stockage de gestion d'état de Vuex est réactif Formule : Lorsque votre composant utilise un certain état de Vuex, une fois celui-ci modifié, tous les composants associés mettront automatiquement à jour les données correspondantes.

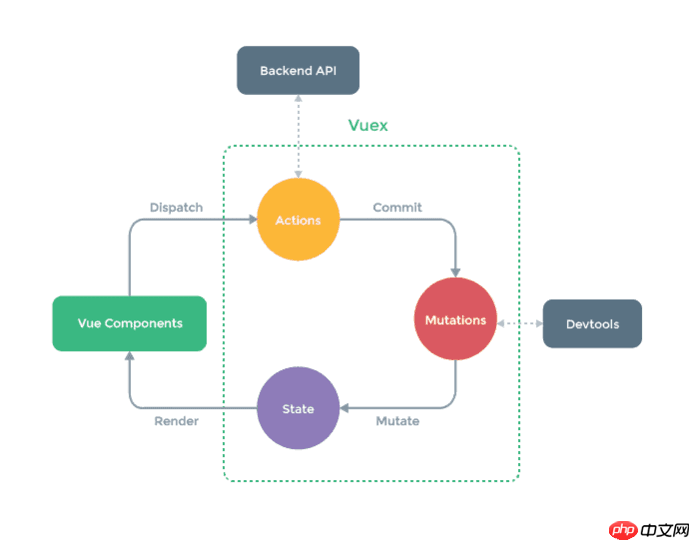
action correspondante pour répondre.
dispatch : La méthode de déclenchement du comportement d'opération est la seule méthode capable d'exécuter des actions. actions : Module de traitement du comportement des opérations. Responsable de la gestion de toutes les interactions reçues par Vue Components. Contient des opérations synchrones/asynchrones, prend en charge plusieurs méthodes portant le même nom et les déclenche dans l'ordre d'enregistrement. Les requêtes vers l'API backend sont effectuées dans ce module, notamment le déclenchement d'autres actions et la soumission de mutations. Ce module fournit une encapsulation Promise pour prendre en charge le déclenchement de la chaîne d'action. commit : méthode d'opération de soumission de changement de statut. Soumettre une mutation est le seul moyen d’exécuter une mutation. mutations : méthode d'opération de changement d'état. C'est la seule méthode recommandée pour modifier l'état dans Vuex. state : objet conteneur de gestion de l'état de la page. Stocke de manière centralisée les données dispersées des objets de données dans des composants Vue, uniques au monde, pour une gestion unifiée de l'état. Les données requises pour l'affichage de la page sont lues à partir de cet objet et le mécanisme de réponse aux données à granularité fine de Vue est utilisé pour des mises à jour de statut efficaces. getters : méthode de lecture d'objet d'état. Ce module n'est pas répertorié séparément dans la figure. Il doit être inclus dans le rendu. Vue Components lit l'objet d'état global via cette méthode.import Vue from 'vue'import App from './App.vue'import 'jquery'import VRouter from 'vue-router'//导入vueximport Vuex from 'vuex'import Apple from './components/apple.vue'import Banana from './components/banana.vue'// 全局使用路由Vue.use(VRouter)// 设置全局Vue.use(Vuex)// 实例化Vuexlet store = new Vuex.Store({ state: { totalPrice: 0
}, getters: {
getTotal (state) { return state.totalPrice
}
}, mutations: {
increment (state, price) {
state.totalPrice += price
},
decrement (state, price) {
state.totalPrice -= price
}
}, // actions是在mutations之前的动作,只能调用mutations,不能调用state
// 其实actions也可以理解为中介
// actions 和 mutations的区别:
// actions: 是异步的操作,再去触发mutations
// mutations: 是同步的操作
actions: {
increase (context, price) {
context.commit('increment', price)
}
}
})// 实例化routerlet router = new VRouter({
......
})/* eslint-disable no-new */new Vue({ el: '#app',
router,
store,//设置全局
template: '<App/>', components: { App }
})<template>
<div class="hello">
<h1>{{msg}}</h1>
<button @click="addOne">add one</button>
<button @click="minusOne">minus one</button>
</div></template><script>
export default {
data () { return { msg: 'I am apple', price: 5
}
}, methods: {
addOne () { //使用了vuex的actions
this.$store.dispatch('increase', this.price)
},
minusOne () { //未使用vuex的actions
this.$store.commit('decrement', this.price)
}
}
}</script><template>
<div class="hello">
<h1>{{msg}}</h1>
<button @click="addOne">add one</button>
<button @click="minusOne">minus one</button>
</div></template><script>
export default {
data () { return { msg: 'I am banana', price: 15
}
}, methods: {
addOne () { //未使用vuex的actions
this.$store.commit('increment', this.price)
},
minusOne () { //未使用vuex的actions
this.$store.commit('decrement', this.price)
}
}
}</script><template>
<div id="app">

{{ totalPrice }} <apple></apple>
<banana></banana>
</div></template><script>
import Apple from './components/apple.vue'
import Banana from './components/banana.vue'
export default { components: {
Apple,
Banana
}, //计算属性
computed: {
totalPrice () {// return this.$store.state.totalPrice
return this.$store.getters.getTotal
}
}
}</script>Autres opérations de routage Vue.js
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!