
Cette fois, je vous propose le tutoriel Angular novice. Quelles sont les précautions dans le tutoriel Angular novice. Voici des cas pratiques, jetons un oeil.
Qu'est-ce que l'UI
Pour une interface utilisateur, elle se compose en fait de trois parties principales :
Contenu : Quelles informations souhaitez-vous afficher ? Y compris les informations dynamiques et les informations statiques. Notez que le contenu ici n'inclut pas son format, comme l'anniversaire, et cela n'a rien à voir avec le fait qu'il soit affiché en rouge ou en vert, ou s'il est affiché en année, mois et jour
Apparence : Comment ces informations doivent-elles être affichées ? Cela inclut le formatage et le style. Les styles incluent également des styles statiques et des effets d'animation, etc.
Interaction : que se passe-t-il lorsque l'utilisateur clique sur le bouton Ajouter au panier ? Quels affichages doivent encore être mis à jour ?
Dans la technologie front-end, ces trois parties sont respectivement responsables de trois technologies : HTML est responsable de la description du contenu, CSS est responsable de la description de l'apparence et JavaScript est responsable de la réalisation de l'interaction.
S'ils sont plus abstraits, ils correspondent aux trois parties principales de MVC : contenu--Modèle, apparence---Vue, interaction--Contrôleur.
correspond au concept en contenu angulaire et statique--> Modèle, contenu dynamique--> portée, correspondance interactive--contrôleur, complexité de la partie apparence : CSS détermine le style et le filtre détermine le format.
Module
angular.module(abc'') 引用模块abc angular.module('abc',[]) 定义模块abc
Portée
Tous les attributs appartenant à la portée de niveau supérieur peuvent être lus à partir de la portée de niveau inférieur, mais lorsque vous devez les écrire hérités attributs Lors de la saisie, le problème se pose : l'écriture entraînera la création d'une propriété du même nom sur la portée de niveau inférieur, mais ne modifiera pas les propriétés sur la portée de niveau supérieur.
Il existe deux manières d'afficher des informations dynamiques :
BindingExpression Directive La directive
est équivalente à un élément HTML<🎜 personnalisé. >, Angular l'appelle officiellement une extension DSL du langage HTML Selon les scénarios d'utilisation et les fonctions des instructions, elles peuvent être divisées en deux types d'instructions : type composant et type décoratif.
angular.module('com.ngnice.app').directive('jobCategory',function(){ return {
restrict:'EA',
scope:{
configure:'='//独立作用域
},
templateUrl:'a.html', //声明指令的控制器
controller:function($scope){
}
}
});Lorsque non spécifié ou faux, cela signifie que cette directive ne nécessite pas de nouveau champ d'application. Il accède directement aux
propriétés et méthodes sur la portée existante, ou n'a pas besoin d'accéder à la portée. S'il existe une nouvelle directive de portée ou de portée indépendante sur le même nœud, utilisez-la directement, sinon utilisez directement la portée parent. Lorsque est vrai, cela signifie qu'il a besoin d'une nouvelle portée. Lorsque
est un objet de hachage, cela signifie qu'il nécessite une portée indépendante.
{ name:'@',//绑定字面量
details:'=',//绑定变量
onUpdate:'&'//绑定事件
}<user-details name='test' details='details' on-update='updateIt(times)'></user-details>
angular
.module('com.ngnice.app')
.directive('twTitle',function(){ return { //作用域
restrict:'A', link:function(scope,element,attrs){
}
}
});
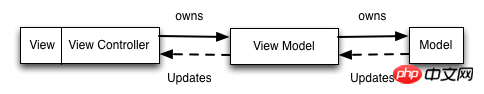
Modèle : Il s'agit d'un support d'encapsulation de données lié à la logique métier, c'est-à-dire un objet de domaine. Le modèle ne se soucie pas de la façon dont il sera affiché ou utilisé, il ne doit donc contenir aucune logique liée à l'affichage de l'interface. Dans les pages Web, la plupart des modèles sont des données renvoyées par le serveur ajax ou des objets de configuration globale. Le service dans Angular est le meilleur moyen d'encapsuler et de traiter cette logique métier liée au modèle. Ces objets de domaine peuvent être réutilisés par le contrôleur ou d'autres services.
contrôleur Ce n'est pas l'élément central du modèle MVVM, mais il est responsable de l'initialisation de l'objet ViewModel. Il appellera un ou plusieurs services pour obtenir l'objet domaine et mettra les résultats dans l'initialisation de l'objet ViewModel. Il appellera un ou plusieurs services pour obtenir l'objet de domaine et placera le résultat sur l'objet ViewModel. De cette manière, l’interface de l’application peut atteindre un état initial utilisable lorsqu’elle commence à se charger. Il peut ajouter des fonctions comportementales pour décrire les interactions sur le ViewModel, telles que addItemToShopCart() pour répondre à l'événement ng-click
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article Pour un contenu plus passionnant. , veuillez faire attention à php Chinois Autres articles connexes en ligne !
Lecture recommandée :
Tutoriel Node.js pour les débutants (2)
Tutoriel Node.js pour les novices (1 ) )
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Prix de la devise Eth Prix du marché actuel USD
Prix de la devise Eth Prix du marché actuel USD
 définirIntervalle
définirIntervalle
 Comment supprimer la bordure de la zone de texte
Comment supprimer la bordure de la zone de texte
 Comment obtenir le numéro d'entrée en Java
Comment obtenir le numéro d'entrée en Java
 Comment ouvrir le fichier URL
Comment ouvrir le fichier URL
 Solutions aux exceptions logicielles inconnues dans les applications informatiques
Solutions aux exceptions logicielles inconnues dans les applications informatiques
 Comment changer les paramètres entre les systèmes doubles Huawei
Comment changer les paramètres entre les systèmes doubles Huawei
 Comment échanger de la monnaie virtuelle
Comment échanger de la monnaie virtuelle