
Cette fois, je vais vous montrer comment utiliser les outils de plug-in pour convertir le code ES6 en ES5. Quelles sont les précautions concernant l'utilisation des outils de plug-in pour convertir le code ES6 en ES5. cas pratique. Jetons un coup d'oeil.
Il existe de nombreux outils pour convertir ES6 en ES5. Vous trouverez ci-dessous l'introduction de babel pour convertir le code ES6
Dans l'environnement npm : cd vers le répertoire du projet ; init -y
npm install babel-cli -g (installez babel-cli globalement en premier);
npm install babel-cli babel-preset-es2015 --save-dev (installez ces deux localement);
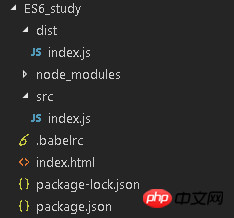
Répertoire du projet :
 Le contenu du fichier .babelrc est :
Le contenu du fichier .babelrc est :
{
"presets": [
"es2015"
],
"plugins": [
]
}<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>转化test</title>
<script src="dist/index.js"></script>
</head>
<body>
<h3>hello ECMA SCRIPT 6</h3>
</body>
</html>let name = "liuliu"; console.log(name);
Enfin : babel src/index.js -o dist/index.js (n'omettez pas o, sinon le résultat sera Il sera affiché directement dans le terminal et aucun fichier ne sera généré)
Vous pouvez voir le résultat converti de .dist/index.js;
Vous verrez également la sortie de la variableaprès l'ouverture du navigateur
;Je crois l'avoir lu. Vous maîtrisez la méthode dans le cas de cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes. sur le site php chinois ! Lecture connexe :entrée, sortie, analyse de module de webpack3.x
Méthode de commutation d'onglet Vue2
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Introduction à l'utilisation du code complet VBS
Introduction à l'utilisation du code complet VBS
 Introduction aux plug-ins requis pour que vscode exécute Java
Introduction aux plug-ins requis pour que vscode exécute Java
 Commandes shell couramment utilisées sous Linux
Commandes shell couramment utilisées sous Linux
 Où se trouve l'effet de fondu entrant et sortant des relations publiques ?
Où se trouve l'effet de fondu entrant et sortant des relations publiques ?
 Quels sont les logiciels de traitement d'image
Quels sont les logiciels de traitement d'image
 Comment obtenir le numéro de série d'un disque dur physique sous Windows
Comment obtenir le numéro de série d'un disque dur physique sous Windows
 Quelle est l'instruction pour supprimer une table dans SQL
Quelle est l'instruction pour supprimer une table dans SQL