
Cet article présente principalement CSS pour implémenter une largeur fixe sur le côté droit et une largeur adaptative sur le côté gauche. Cette mise en page est relativement courante, et de nombreux thèmes par défaut dans les parcs de blogs sont comme ceci. De manière générale, la zone à largeur fixe dans cette mise en page est la barre latérale et la zone adaptative est la zone de contenu principale. L'inverse peut également être vrai : le côté gauche a une largeur fixe et le côté droit est adaptatif. Que ce soit à gauche ou à droite, la largeur est fixe d'un côté et la largeur est adaptative de l'autre.
Cette mise en page est relativement courante, et de nombreux thèmes par défaut dans les parcs de blogs sont comme ça. De manière générale, la zone à largeur fixe dans cette mise en page est la barre latérale, et la zone adaptative est la zone de contenu principale. Je pense qu'il y a très peu de personnes qui rendent la barre latérale adaptative, n'est-ce pas ?
Il est relativement simple de mettre en œuvre cette mise en page. On donne d'abord la structure html :
<p id="wrap"> <p id="sidebar" style="height:240px;">固定宽度区</p> <p id="content" style="height:340px;">自适应区</p> </p> <p id="footer">后面的一个p,以确保前面的定位不会导致后面的变形</p>
Le #wrap p dans le code est utilisé pour envelopper les deux zones que l'on veut localiser il est suivi de Il y a ; un #footer, qui est utilisé pour tester si le positionnement précédent entraînera un désalignement du p suivant - s'il est mal aligné, cela prouve que notre méthode de positionnement doit être améliorée.
Voici quelques méthodes courantes :
1 La zone à largeur fixe flotte et la zone adaptative ne définit pas de largeur et définit une marge<. 🎜>
Utilisons la largeur fixe sur le côté droit et le côté gauche adaptatif comme exemple. Le code CSS est le suivant :#wrap {
overflow: hidden; *zoom: 1;
}
#content ,#sidebar {
background-color: #eee;
}
#sidebar {
float: right; width: 300px;
}
#content {
margin-right: 310px;
}
#footer {background-color: #f00;color:#fff; margin-top: 1em}Tout le monde doit faire attention au fait que la balise p doit être utilisée en HTML, et n'essayez pas d'utiliser une balise p pour atteindre cet objectif. Parce que p a un attribut par défaut, c'est-à-dire que si la largeur n'est pas définie, il remplira automatiquement la largeur de sa balise parent. Le contenu ici est un exemple.
Bien sûr, nous ne pouvons pas le laisser se remplir. Une fois rempli, il ne peut pas rester dans la même rangée que la barre latérale. Nous lui avons fixé une marge. Puisque la barre latérale est à droite, nous définissons la valeur de marge droite du contenu sur une valeur légèrement supérieure à la largeur de la barre latérale - afin de distinguer leurs plages. Dans l'exemple, il s'agit de 310.
Supposons que la largeur par défaut du contenu soit de 100 %, puis après avoir défini la marge, sa largeur devient 100 % - 310. À ce moment, le contenu trouve que sa largeur. peut être inséré dans la barre latérale. Nous étions dans la même rangée, alors il est venu.
La largeur est de 100 % par rapport à sa balise parent. Si nous modifions la largeur de sa balise parent, la largeur du contenu changera également - par exemple, si nous réduisons la fenêtre du navigateur, puis enveloppons la largeur. deviendra plus petit et la largeur du contenu deviendra également plus petite - mais sa largeur réelle de 100 % à 310 ne changera jamais.
Cette méthode semble parfaite. Tant que l'on pense à effacer le flottant (j'ai utilisé la méthode la plus simple ici), le pied de page ne sera pas mal aligné. Et quel que soit le contenu ou la barre latérale la plus longue, cela n'affectera pas la mise en page

 Mais en fait, cette méthode a un effet très. ancienne restriction Fire - la barre latérale doit être avant le contenu en HTML !
Mais en fait, cette méthode a un effet très. ancienne restriction Fire - la barre latérale doit être avant le contenu en HTML !
Mais j'ai besoin de la barre latérale après le contenu ! Parce que mon contenu est le contenu principal de la page Web, je ne veux pas que le contenu principal soit classé derrière le contenu secondaire.
Mais si la barre latérale est après le contenu, tout ce qui se trouve au-dessus sera en vain.
Certaines personnes ne comprendront peut-être pas, pourquoi devez-vous avoir la barre latérale à l'arrière ? Cette question est une longue histoire. Quoi qu'il en soit, la question est la suivante : le contenu doit être avant la barre latérale, mais la largeur du contenu doit être adaptative. Que dois-je faire ?
Il existe deux méthodes ci-dessous, mais modifions d'abord la structure HTML comme nous le souhaitons :
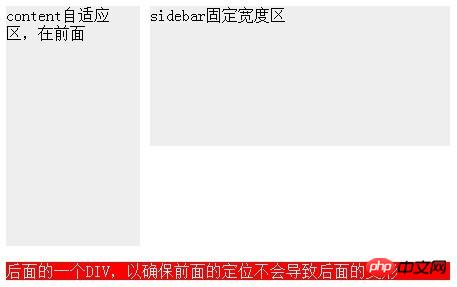
<p id="wrap"> <p id="content" style="height:340px;">自适应区,在前面</p> <p id="sidebar" style="height:240px;">固定宽度区</p> </p>
comme d'habitude. Nous jetons la barre latérale et définissons uniquement la marge pour le contenu. Nous constaterons ensuite que la largeur du contenu est devenue adaptative -. donc le contenu dit à la barre latérale, ma largeur n'a rien à voir avec vous.
Le contenu est facilement résolu. Jetons maintenant un œil à la barre latérale. Il n'a d'autre choix que d'abandonner float. Jetons un coup d'œil aux caractéristiques de la barre latérale : à droite, la largeur est de 300, et son positionnement n'a aucun effet sur le contenu – visiblement, un absolutiste est né.
Notre CSS est donc le suivant :
#wrap {
*zoom: 1; position: relative;
}
#sidebar {
width: 300px; position: absolute; right: 0; top: 0;
}
#content {
margin-right: 310px;
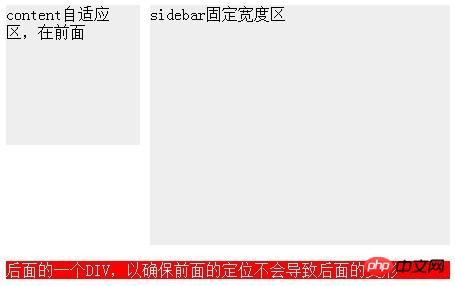
}Ça semble terminé ? J'ai été très soulagé de ne pas voir la performance du pied de page. Allongons la barre latérale - de 100 px ! Pas un an, juste une paire de sous-vêtements ! Oh, juste une ligne de code.
 Mais pourquoi le pied de page est-il toujours là ? Pourquoi n'a-t-il pas baissé automatiquement ? Footer a dit : « Je ne céderai pas aux absolutistes !
Mais pourquoi le pied de page est-il toujours là ? Pourquoi n'a-t-il pas baissé automatiquement ? Footer a dit : « Je ne céderai pas aux absolutistes !
En fait, cela n'a rien à voir avec le pied de page, mais est causé par le mépris du wrap pour la barre latérale - peu importe sa longueur, je ne le ressens toujours pas.
Il semble que cette méthode de positionnement ne puisse satisfaire que lui-même, mais elle ne fait aucun bien à ses frères.
3, float et marge se rejoignent经过前面的教训,我们重新确立了这个自适应宽度布局必须要达成的条件: sidebar宽度固定,content宽度自适应 content要在sidebar之前 后面的元素要能正常定位,不能受影响 由于绝对定位会让其他元素无视他的存在,所以绝对定位的方式必须抛弃。 如果content和sidebar一样,都用float,那content的自适应宽度就没戏了;如果不给content加float,那sidebar又会跑到下一行去。 所以,最终我决定:float与margin都用。 我打算把content的宽度设为100%,然后设置float:left,最后把他向左移动310,以便于sidebar能挤上来。 但这么一来content里面的内容也会跟着左移310,导致被遮住了,所以我们要把他重新挤出来。为了好挤,我用了一个额外的p包裹住内容,所以html结构变成了这种样子: css则变成这样: 这样一改,真正的“content”就变成了contentb,他的宽度跟以前的content一样,是100%-310. 大家可能注意到了代码中的两个margin-left,一个-310px一个310px,最后结合起来相当于什么都没干,着实蛋疼。但他确实解决了content与sidebar的顺序问题。 这个方法的缺点就是:太怪异,以及额外多了一层p。 4,标准浏览器的方法 当然,以不折腾人为标准的w3c标准早就为我们提供了制作这种自适应宽度的标准方法。那就简单了:把wrap设为display:table并指定宽度100%,然后把content+sidebar设为display:table-cell;然后只给sidebar指定一个宽度,那么content的宽度就变成自适应了。 代码很少,而且不会有额外标签。不过这是IE7都无效的方法。 ———————割尾巴————————- 如果不考虑ie7及以下版本,则使用标准方法;如果不在意sidebar与content的顺序,则用第一种方法;否则用第3种方法。 相关推荐: 有2列,希望右侧固定宽度,左侧自动宽度。_html/css_WEB-ITnose Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!<p id="wrap">
<p id="content" style="height:140px;">
<p id="contentb">
content自适应区,在前面
</p>
</p>
<p id="sidebar" style="height:240px;">sidebar固定宽度区</p>
</p>#sidebar {
width: 300px; float: right;
}
#content {
margin-left: -310px; float: left; width: 100%;
}
#contentb {
margin-left: 310px;
}