
Cet article partage principalement avec vous ce qu'est NW.js et comment l'utiliser ? NW.js (anciennement node-webkit) est un runtime d'application basé sur Chromium et node.js qui vous permet d'écrire des applications natives en HTML et JavaScript. Il permet également d'appeler des modules Node.js depuis le DOM, permettant ainsi un nouveau modèle de développement pour écrire des applications natives utilisant toutes les technologies Web.
(1) Une nouvelle façon d'écrire des applications natives en utilisant les technologies les plus populaires du Web
(2) Écrit sur la base de HTML5, CSS3, JS et WebGL
(3) Prend entièrement en charge toutes les API nodejs et les modules tiers
(4) Vous pouvez utiliser DOM pour appeler directement les modules nodejs
(5 ) Facile à empaqueter et à distribuer
(6) Les environnements d'exploitation pris en charge incluent Windows 32 bits et 64 bits, Linux et Mac OS
La méthode d'utilisation est la suivante :
1. Téléchargez nw
1. Téléchargez NW.js (site officiel : http://nwjs.io/)
Le moteur normal ici est le runtime, et le SDK contient quelques boîtes à outils. Il est recommandé de les télécharger ~
https://nwjs.io/downloads/
2. http://enigmaprotector.com/)
2. Fichier package.json de configuration
{
"name": "nw-demo",
"version": "0.0.1",
"main": "index.html"
}Les autres versions disponibles sont les suivantes :
{
"main": "app/index.html",
"name": "WeixinMenuEditor",
"description": "使用nw.js封装的一个微信公众号菜单编辑器App",
"version": "0.0.1",
"keywords": [ "微信", "菜单编辑器" ],
"window": {
"title": "微信菜单编辑器",
"icon": "app/static/img/weixin_logo.jpg",
"toolbar": true,
"frame": true,
"width": 1008,
"height": 750,
"position": "center",
"min_width": 400,
"min_height": 200
},
"webkit": {
"plugin": true,
"java": false,
"page-cache": false
},
"chromium-args" :"-allow-file-access-from-files"
}titre : chaîne, définissez le titre par défaut.
largeur/hauteur : La taille de la fenêtre principale.
barre d'outils : valeur booléenne. S'il faut afficher la barre de navigation.
icône : L'icône de la fenêtre.
position : chaîne. La position d'ouverture de la fenêtre peut être réglée sur "null", "centre" ou "souris".
min_width/min_height : la valeur minimale de la fenêtre.
max_width/max_height : La valeur maximale affichée par la fenêtre.
resizing : valeur booléenne. S'il faut autoriser le redimensionnement de la fenêtre.
toujours au top : valeur booléenne. Fenêtre en haut.
plein écran : valeur booléenne. S'il faut afficher en plein écran.
show_in_taskbar : Indique s'il faut afficher l'icône dans la barre des tâches.
frame : valeur booléenne. S'il est défini sur false, le programme s'affichera sans bordures.
"chromium-args" :"-allow-file-access-from-files" équivaut à ajouter des paramètres de démarrage à Google Chrome. Cette ligne de code permet à angulairejs d'accéder directement au local. document json.
3. Générer un exe
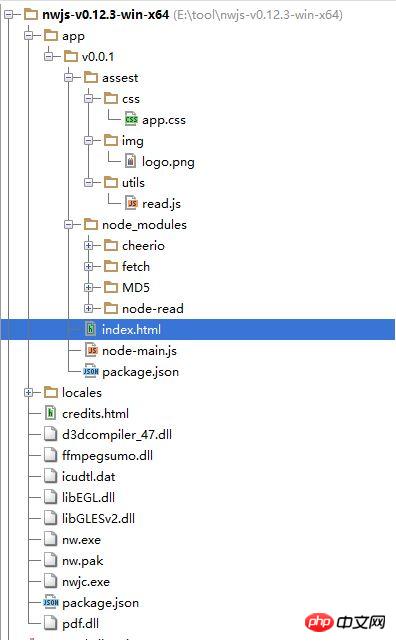
Le répertoire du projet est le suivant :

Compresser le projet html en zip et renommez-le Pour nw, entrez la commande suivante
copy /b nw.exe+app.nw firstApp.exe
4. Libérez le package
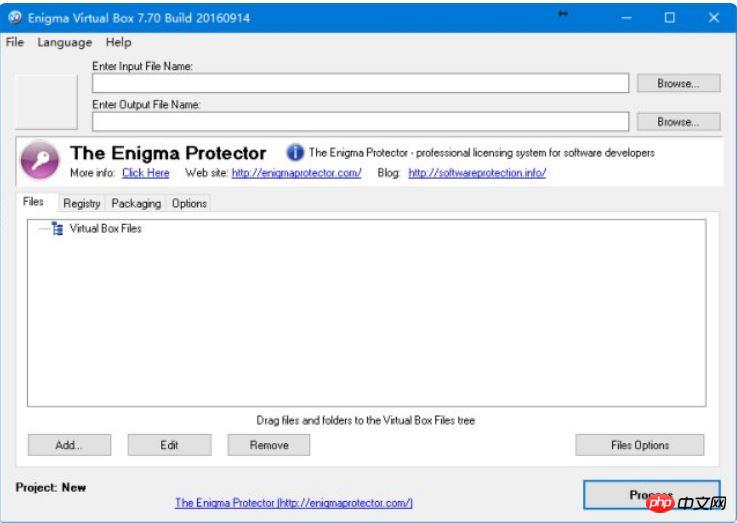
Ouvrez le programme Enigma Virtual Box (enigmavb.exe), l'interface devrait ressembler à ceci :

Sélectionnez ensuite le fichier test.exe généré à l'étape précédente dans Entrer le nom du fichier d'entrée peut être la valeur par défaut
Cliquez ensuite sur Ajouter ; bouton ci-dessous pour ajouter le dossier nwjs (le nom ne doit pas nécessairement être nwjs, c'est le dossier de l'environnement NW.js dans la première étape). Chargez tous les fichiers sauf nw.exe et test.nw et test.exe, puis. cliquez sur Traiter et attendez que l'exécution réussisse. Cependant, un nouveau fichier .exe (appelons-le newtest.exe pour l'instant) sera généré dans le chemin correspondant à ce moment-là. Le fichier newtest.exe peut être exécuté à ce moment-là. dans n'importe quel environnement Windows. Vous pouvez le copier à vos amis, allez le montrer.
Voici quelques pièges dans l'utilisation de nw
1 Si vous souhaitez uniquement que l'application actuelle obtienne le focus avant d'exécuter la touche de raccourci, jetez un œil à cette bibliothèque pour définir le raccourci. clé utilisant js
// 加载本地ui库
var gui = require('nw.gui');
var option = {
key: "Ctrl+R",
active: function () {
alert("全局快捷键" + this.key + "按下");
},
failed: function (msg) {
//创建快捷键失败
alert(msg);
}
};
// 创建快捷键
var shortcut = new gui.Shortcut(option);
// 注册全局快捷键
gui.App.registerGlobalHotKey(shortcut);
// 解除注册,在应用结束的时候执行
gui.App.unregisterGlobalHotKey(shortcut);2.nw.js ne peut pas actualiser la page plusieurs fois, provoquant diverses anomalies. Il s'agit d'un bug causé par le rechargement du fichier js et la réaffectation des variables après l'actualisation de la page. Solution
nw.js lit et enregistre les fichiers
<html>
<head>
<meta charset="utf-8"/>
<title>nw.js实现文件读写</title>
</head>
<body>
<input id="readFile" type="file" >读取文件</input>
<!-- 默认文件名为filename.html -->
<input id="writeFile" nwsaveas="filename.html" type="file">保存文件</input>
<p></p>
<script>
//nw.js提供的读写文件模块
var fs = require("fs");
//读文件
var chooser = document.querySelector('#readFile');
chooser.addEventListener("change", function (evt) {
//用户选择的文件
var filePath = this.value.toString();
document.querySelector("p").innerHTML = "读取文件从" + filePath;
fs.readFile(filePath, function (err, data) {
if (err) {
layer.msg("读取文件失败! :" + err.message);
return;
} else {
console.log(data);
alert(data);
}
})
});
//写文件
chooser = document.querySelector('#writeFile');
chooser.addEventListener("change", function (evt) {
//用户选择的文件
var filePath = this.value.toString();
document.querySelector("p").innerHTML = "写入文件到:" + filePath;
//把hello写入文件
fs.writeFile(filePath, "Hello!\n", function (err) {
if (err) {
alert("保存失败!");
}
});
});
</script>
</body>
</html>3. Utilisez le 'fs' de nwjs pour enregistrer directement les cancas en tant qu'image locale. Les méthodes trouvées sur Internet affichent toutes la sélection. Enregistrer, mais je dois enregistrer l'image directement dans le chemin spécifié et une boîte de dialogue ne peut pas apparaître pour que l'utilisateur puisse la choisir. kailniris a donné une solution réalisable. Le code est le suivant :
var fs = require('fs');
var c = document.getElementById("myCanvas");
var ctx = c.getContext("2d");
ctx.moveTo(0, 0);
ctx.lineTo(200, 100);
ctx.stroke();
<canvas id="myCanvas" width="200" height="100" style="border:1px solid #000000;">
</canvas>
base64Data = c.toDataURL("image/png").replace(/^data:image\/png;base64,/, "")
fs.writeFile("c:/Dev/test.png", base64Data, 'base64', function (err) {
if (err) {
console.log("err", err);
} else {
return res.json({ 'status': 'success' });
}
});Utilisez html2canvas pour convertir la page html en image, puis enregistrez l'image localement. Collez le code (vous devez importer html2canvas.js et jquery) :
//要保存图片的文件路径
var filePath = templateDir + filename + '.html';
//要保存的html页面
var editerDocument = window.editor.edit.iframe.get().contentWindow.document;
html2canvas(editerDocument.body, {
onrendered: function (canvas) {
var base64Data = canvas.toDataURL("image/png").replace(/^data:image\/png;base64,/, "")
var fs = require("fs");
fs.writeFile(templateDir + filename + '.png', base64Data, 'base64', function (err) {
if (err) {
alert("保存模板失败!");
}
$('#model_template_name').modal("hide");
layer.msg("模板已保存为" + filename);
});
}
});4. Référencez le module intégré Node dans app.js
//调用NodeJs内置模块
$scope.fs = require('fs');
//读取配置文件
$scope.readConfig = function () {
try {
var configStr = $scope.fs.readFileSync(config.weixin.path, 'utf8');
console.log(configStr);
var obj = eval('(' + configStr + ')');
$scope.weixin.appid = obj.appid;
$scope.weixin.appsecret = obj.appsecret;
$scope.weixin.qrcodeurl = obj.qrcodeurl;
}
catch (e) {
console.log(e);
alert("读取微信配置文件失败");
}
}
//写入配置文件
$scope.writeConfig = function () {
try {
var configStr = JSON.stringify($scope.weixin);
$scope.fs.writeFileSync(config.weixin.path, configStr, {encoding: 'utf8'});
return true;
}
catch (e) {
console.log(e);
alert("写入微信配置文件失败");
return false;
}
}5. module tiers wechat- api
//调用NodeJs第三方模块
$scope.wechatApi = require('wechat-api');
$scope.query = function () {
var api = new $scope.wechatApi($scope.weixin.appid, $scope.weixin.appsecret);
api.getMenu(function (err, result) {
if (err) {
console.log(err);
alert("查询菜单异常");
} else {
load(result);
$scope.$apply();//需要手动刷新
}
});
};Recommandations associées :
Explication détaillée de l'instance de stockage physique de localStorage de nw.js
nw.js Comment désactiver le double-clic pour maximiser ?
nw.js implémente un logiciel de chat de type WeChat_node.js
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!