
node-webkit est une combinaison de Chromium et de node.js. Grâce à lui, nous pouvons empaqueter des applications Web construites sur le navigateur Chrome et node.js dans des applications de bureau, et elles peuvent également être multiplateformes. Évidemment, par rapport aux applications de bureau traditionnelles, les applications Web développées avec html5+css3+js dans certains domaines spécifiques sont plus simples et plus efficaces, et peuvent également utiliser les fonctions de node.js, donc node-webkit est toujours très utile.
Ci-dessous, j'utiliserai une démo simple pour présenter comment empaqueter une application Web dans un fichier exécutable (seul l'environnement Windows est présenté ici)
Créez d'abord un nouveau fichier index.html comme notre Pour le moment, traitons la page d'accueil de cette démo comme une application web complète. Écrivez n'importe quoi dans le contenu, par exemple :

Créez ensuite le fichier de configuration package.json avec le contenu suivant :

parmi eux L'attribut main est utilisé pour spécifier le fichier d'entrée. La valeur de cet attribut peut être un fichier local ou une URL distante. Cela équivaut à transformer une application Web distante directement en application de bureau.
En plus des deux attributs name et main, il existe de nombreux autres attributs utiles qui peuvent être configurés, comme spécifier l'icône de l'application, afficher ou non la barre d'outils du navigateur, spécifier la taille initiale du navigateur, etc. Le document sur les paramètres de configuration spécifiques peut être trouvé ici https://github.com/rogerwang/node-webkit/wiki/Manifest-format
Nous avons maintenant deux fichiers.

Compressez ensuite les deux fichiers index.html et package.json dans un package zip, nommé app.zip

Maintenant, le contenu du package compressé app.zip devrait ressembler à ceci :

Ensuite, changez l'extension du fichier app.zip en nw, remplacez-la par app.nw

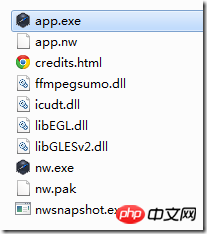
puis téléchargez une version Windows de node-webkit et décompressez-la pour obtenir un dossier :

Après cela , le fichier app.nw que nous avons obtenu auparavant peut être exécuté avec nw.exe. Faites simplement glisser app.nw sur nw.exe. Les résultats d'exécution sont les suivants :

L'effet est similaire à l'ouverture de la page index.html dans Chrome. Bien sûr, vous pouvez masquer les outils du navigateur en configurant le package. json. Barres ou bordures pour le rendre plus semblable à un logiciel de bureau.
Étant donné que l'exécution du fichier nw nécessite la prise en charge de l'environnement node-webkit, nous devons également regrouper le fichier app.nw avec le fichier d'environnement node-webkit dans un fichier exécutable.

Ouvrez d'abord Windows cmd, puis entrez la commande suivante :
copier /b nw.exe+app.nw app.exe
Notez que le chemin du fichier doit être modifié en fonction de votre situation réelle. Il est supposé que app.nw est placé dans le dossier principal de node-webkit et que la sortie app.exe sera également dans ce dossier.
Après avoir exécuté la commande, nous obtenons le fichier exécutable app.exe.
A cette étape, nous avons obtenu le fichier app.exe, mais si seul le fichier app.exe ne suffit pas, le fonctionnement de ce fichier exécutable nécessite également le support de plusieurs fichiers dll.
Les deux fichiers nw.pak et icudt.dll sont requis.
Le fichier ffmpegsumo.dll est un fichier de support multimédia. Si vous utilisez
libEGL.dll et libGLESv2.dll sont nécessaires pour utiliser webGL ou GPU
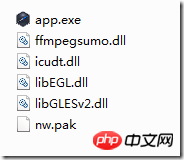
Au final on obtient un tel dossier :

Exécutez app.exe pour exécuter notre démo.
Mais ce que la plupart d'entre nous souhaitent, c'est donner à l'utilisateur un fichier exe, et l'utilisateur peut l'utiliser sans joindre d'autres fichiers.
Eh bien, nous pouvons également empaqueter app.exe avec d'autres fichiers pour transformer tous les fichiers de l'image ci-dessus en un fichier exécutable Tant que l'utilisateur obtient ce fichier, il peut exécuter notre application.
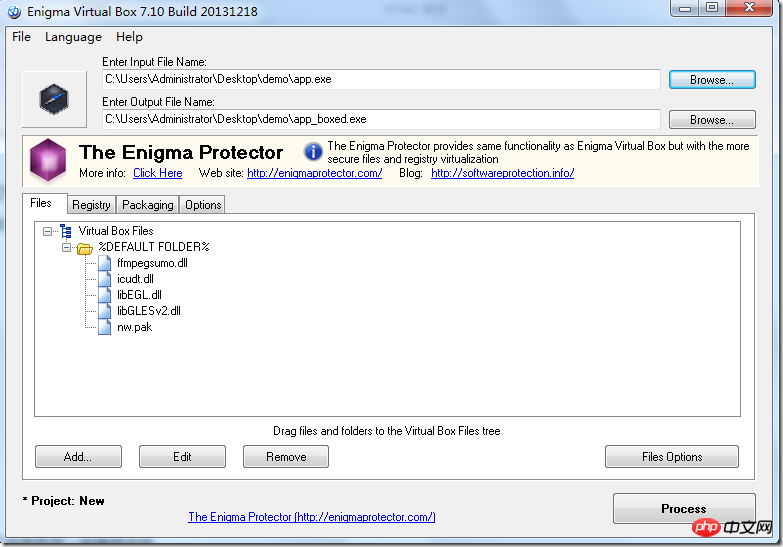
Pour effectuer cette étape, nous avons besoin d'un logiciel appelé Enigma Virtual Box. Téléchargez et installez d'abord ce logiciel, puis ouvrez-le.
Ensuite, entrez le chemin de notre app.exe dans Entrer le nom du fichier d'entrée et indiquez l'endroit où nous voulons sortir le fichier exécutable emballé dans Entrer le nom du fichier de sortie. La dernière étape consiste à faire glisser d'autres fichiers, à l'exception de app.exe, dans Fichiers. Si vous y êtes invité, utilisez simplement la valeur par défaut.

Enfin, cliquez sur le bouton Traiter dans le coin inférieur droit et vous avez terminé.

Enfin, nous avons obtenu un fichier app_boxed.exe Tant que nous donnons ce fichier à l'utilisateur, celui-ci peut l'exécuter.
Bien que node-webkit soit pratique, un gros inconvénient est que le fichier exécutable obtenu est un peu volumineux. Vous pouvez décider de ne pas l'utiliser après avoir pesé le pour et le contre.
Recommandations associées :
Tutoriel électronique pour créer des applications de bureau React et Webpack
Introduction détaillée du code graphique pour les applications de bureau basées sur XML
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Recommandations sur les logiciels de bureau Android
Recommandations sur les logiciels de bureau Android
 Comment résoudre le problème de l'écran noir après avoir allumé l'ordinateur et impossible d'accéder au bureau
Comment résoudre le problème de l'écran noir après avoir allumé l'ordinateur et impossible d'accéder au bureau
 Comment trier dans Excel
Comment trier dans Excel
 Pourquoi ne puis-je pas ouvrir Pinterest ?
Pourquoi ne puis-je pas ouvrir Pinterest ?
 La différence entre Sass et moins
La différence entre Sass et moins
 Sur quelle plateforme puis-je acheter des pièces Ripple ?
Sur quelle plateforme puis-je acheter des pièces Ripple ?
 Utilisation de console.log
Utilisation de console.log
 utilisation de l'opérateur de décalage js
utilisation de l'opérateur de décalage js