
Cet article vous donne principalement une brève introduction au module http et au module url dans node.js. L'article le présente de manière très détaillée à travers un exemple de code. Il a une certaine valeur d'apprentissage de référence pour que tout le monde puisse apprendre ou utiliser node.js. Amis qui en ont besoin Apprenons avec l'éditeur, j'espère que cela pourra aider tout le monde.
Avant-propos
Cet article vous présente principalement le contenu pertinent sur le module http et le module url dans node.js, et le partage pour votre référence et votre étude, je ne le ferai pas. disons beaucoup plus ci-dessous. Jetons un coup d’œil à l’introduction détaillée.
1. Une brève introduction au module http
Le module http intégré dans node.js peut être utilisé pour créer des serveurs http et des clients http.
1. Présentez le package
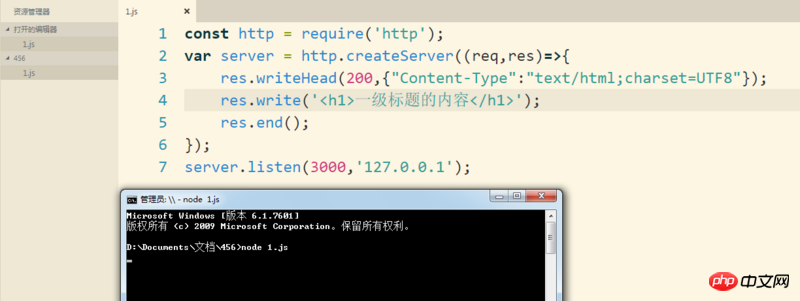
const http = require('http');2. Créez un serveur http
var server = http.createServer((req,res)=>{
});L'utilisation de la méthode .createServer() de http peut être utilisée pour renvoyer un Instance de serveur http. Utilisez des variables de serveur personnalisées pour recevoir. Lorsque le serveur reçoit une requête d'un client, il déclenche un appel à sa fonction de rappel interne. Chaque fois que le client accède au serveur, il déclenche un appel. La fonction de rappel a deux paramètres, req et res, l'ordre ne peut pas être inversé, req représente la demande et res représente la réponse.
L'instruction interne de la fonction de rappel doit contenir res.end();, car sinon, le navigateur pensera qu'il n'a pas reçu de réponse du serveur, et le navigateur sera toujours statut suspendu. À ce stade, le navigateur dispose d'un mécanisme de délai d'attente en interne. Une fois le délai écoulé, une erreur est signalée.
Les instructions de code couramment utilisées dans cette fonction de rappel sont :
Définissez l'en-tête de réponse, res.writeHead(status code, {}); parmi eux, les codes d'état HTTP couramment utilisés sont 200 ( retour réussi), 404 (la page est introuvable, erreur renvoyée), etc. Le deuxième paramètre est transmis dans un objet, qui est utilisé pour définir le type d'analyse du rendu du texte de réponse. Par exemple, le paramètre couramment utilisé pour le code HTML est res.writeHead(200,{"Content-Type":"text/html;charset=UTF8"});. Le paramètre pour les fichiers CSS est res.writeHead(200,{"Content-Type":"text/css"});. Le paramètre pour les images est res.writeHead(200,{"Content-Type":"image/jpg"});. Pour le texte brut, le paramètre est res.writeHead(200,{"Content-Type":"text/plain"}); définit le contenu renvoyé, res.write('');
3. le Le serveur écoute un numéro de port spécifique
Utilisez la variable personnalisée server pour représenter le serveur créé pour écouter un numéro de port spécifié. server.listen(3000,'192.168.155.1'); Les clients externes peuvent accéder à ce serveur via cette adresse IP et ce numéro de port.

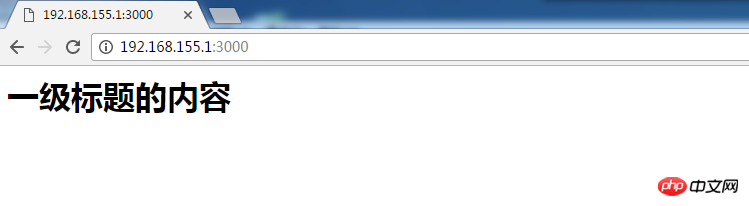
À ce moment, cela signifie que le serveur est dans un état suspendu. À ce moment, entrez l'adresse IP et le numéro de port correspondants dans le navigateur pour obtenir le contenu de. la réponse du serveur.

2. Une brève introduction au module url
const http = require('http');
var server = http.createServer((req,res)=>{
console.log(req.url);
res.end();
});
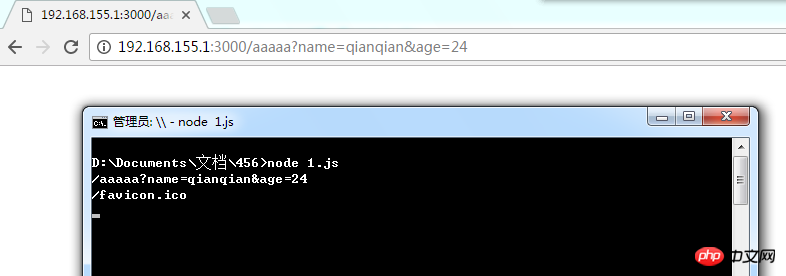
server.listen(3000,'192.168.155.1');Lorsque vous utilisez la commande node pour ouvrir ce serveur, vous pouvez imprimer le fichier consulté. informations client en temps réel sur les informations d'adresse URL de la console.

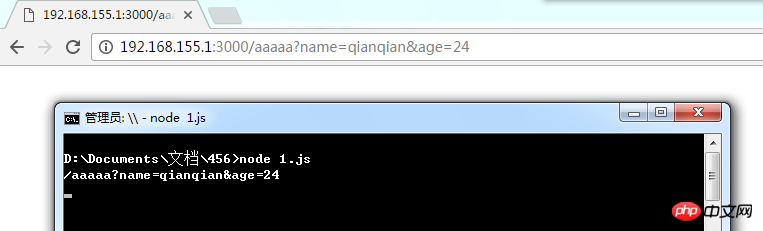
Depuis lors de l'accès via le navigateur Chrome, chaque accès sera accompagné d'une demande de /favicon.ico par défaut lors de l'analyse du client, le navigateur en fait lors de l'accès au. adresse, vous pouvez effectuer les opérations suivantes :
const http = require('http');
var server = http.createServer((req,res)=>{
if(req.url == '/favicon.ico'){
return;
};
console.log(req.url);
res.end();
});
server.listen(3000,'192.168.155.1');
Comme le montre la figure ci-dessus, nous pouvons obtenir l'adresse complète de la demande de l'utilisateur via req.url We. Vous pouvez utiliser le module URL intégré pour analyser l'adresse de demande de l'utilisateur.
1. Introduire le package
const url = require('url');2. La méthode couramment utilisée est url.parse(req.url)
Cette méthode est couramment utilisée pour décomposer une URL complète. adresse en tant qu’objet.
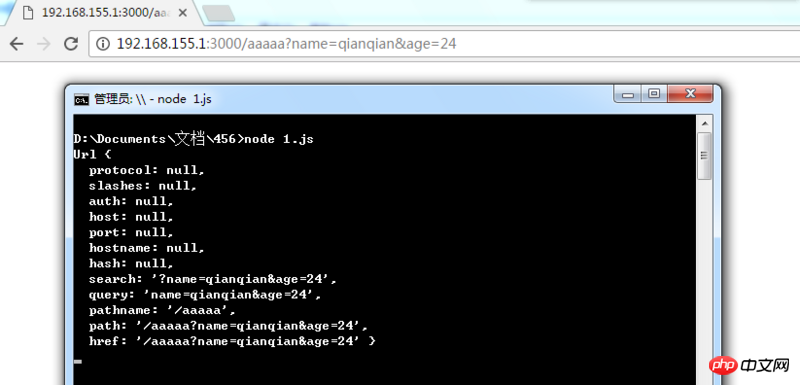
const http = require('http');
const url = require('url');
var server = http.createServer((req,res)=>{
if(req.url == '/favicon.ico'){
return;
};
console.log(url.parse(req.url));
res.end();
});
server.listen(3000,'192.168.155.1');
Le plus couramment utilisé est url.parse(req.url).pathname pour obtenir une chaîne de chemin de fichier, commençant par /, et non Inclut la section de requête. Utilisez url.parse(req.url).query pour obtenir une partie de requête de la chaîne. Le deuxième paramètre de la méthode url.parse() est true, ce qui peut transformer toutes les requêtes sous forme d'objet.
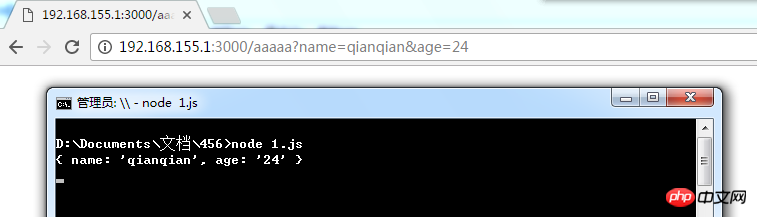
console.log(url.parse(req.url,true).query);

De cette manière, les données soumises par le client au serveur via GET peuvent être rapidement obtenues.
Recommandations associées :
Explication détaillée du module HTTP et du module d'événement dans Node.js
Notes d'étude NodeJS Http module_node.js
golang utilise le module http pour créer l'API de requête en lecture-écriture Redis
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!