
Cet article analyse principalement les connaissances pertinentes sur le transfert de données vue.js et le slot de distribution de données à travers des exemples de code. Les amis qui sont intéressés par cet aspect peuvent s'y référer. J'espère que cela pourra aider tout le monde.
1. Transfert de données entre composants
1. Le composant parent obtient les données du composant enfant
* Le composant enfant transfère ses propres données, envoyées au parent
*vm.$emit(event name, data);
*v-on : @
Exemple d'utilisation : lorsque l'envoi est cliqué, "111" devient "Je suis les données du composant enfant"
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>父级获取子级的数据</title>
<script src="bower_components/vue/dist/vue.js"></script>
<style>
</style>
</head>
<body>
<p>
<aaa>
</aaa>
</p>
<template>
<span>我是父级 -> {{msg}}</span>
//自动调用get方法,@child-msg和下面的this.$emit('child-msg',this.a)相对应
<bbb @child-msg="get"></bbb>
</template>
<template>
<h3>子组件-</h3>
<input type="button" value="send" @click="send">
</template>
<script>
var vm=new Vue({
el:'#box',
data:{
a:'aaa'
},
components:{
'aaa':{
data:function(){
return {
msg:111,
msg2:'我是父组件的数据'
}
},
template:'#aaa',
methods:{
//这里的msg实际上就是子组件传递给父组件的数据
get:function(msg){
this.msg=msg;
}
},
components:{
'bbb':{
data:function(){
return {
a:'我是子组件的数据'
}
},
template:'#bbb',
methods:{
send:function(){
this.$emit('child-msg',this.a);
}
}
}
}
}
}
});
</script>
</body>
</html>2. Le composant enfant obtient les données du composant parent
avant d'appeler le composant enfant. :
< ;bbb :m="data">
Dans le sous-composant :
props:['m','myMsg']
props:{
'm':String,
'myMsg':Number
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>自己获取父级的数据</title>
<script src="bower_components/vue/dist/vue.js"></script>
<style>
</style>
</head>
<body>
<p>
<p>{{a}}</p>
<aaa>
{{msg}}
</aaa>
</p>
<template>
<h1>11111</h1>
<bbb :mmm="msg2" :my-msg="msg"></bbb>
</template>
<script>
var vm=new Vue({
el:'#box',
data:{
a:'a'
},
components:{
'aaa':{
data:function(){
return {
msg:111,
msg2:'我是父组件的数据'
}
},
template:'#aa',
components:{
'bbb':{
props:{
'mmm':String,
'myMsg':Number
},
template:'<h3>我是bbb组件->{{mmm}} <br> {{myMsg}}</h3>'
}
}
}
}
});
</script>
</body>
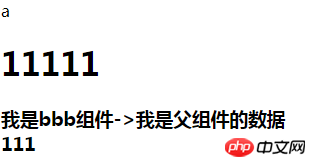
</html>Résultat d'exécution :

2. Distribution du contenu :
Vue.js fournit un moyen de mélanger le contenu du composant parent et le propre modèle du composant enfant : slot, utilisé pour occuper une position
1. Utilisation de base
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>slot保留原来的位置</title>
<script src="bower_components/vue/dist/vue.js"></script>
<style>
</style>
</head>
<body>
<p>
<aaa>
<ul>
<li>1111</li>
<li>2222</li>
<li>3333</li>
</ul>
</aaa>
<hr>
<aaa>
</aaa>
</p>
<template>
<h1>xxxx</h1>
<slot>这是默认的情况</slot>
<p>welcome vue</p>
</template>
<script>
var vm=new Vue({
el:'#box',
data:{
a:'aaa'
},
components:{
'aaa':{
template:'#aaa'
}
}
});
</script>
</body>
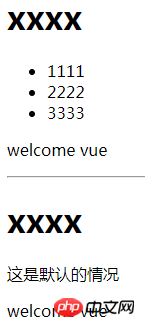
</html>Résultat de l'exécution : le contenu de la balise ul n'est pas écrasé. Si l'emplacement n'est pas utilisé, le contenu de la balise ul le sera. être écrasé

2. L'attribut de nom de l'emplacement
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>slot中name属性的使用</title>
<script src="bower_components/vue/dist/vue.js"></script>
<style>
</style>
</head>
<body>
<p>
<aaa>
<ul slot="ul-slot"> //这里slot的名字要与下面slot中name属性相对应
<li>1111</li>
<li>2222</li>
<li>3333</li>
</ul>
<ol slot="ol-slot"> //用法同上
<li>111</li>
<li>222</li>
<li>333</li>
</ol>
</aaa>
<hr>
<aaa>
</aaa>
</p>
<template>
<h1>xxxx</h1>
<slot name="ol-slot">这是默认的情况</slot> //设置name属性,给slot命名
<p>welcome vue</p>
<slot name="ul-slot">这是默认的情况2</slot>
</template>
<script>
var vm=new Vue({
el:'#box',
data:{
a:'aaa'
},
components:{
'aaa':{
template:'#aaa'
}
}
});
</script>
</body>
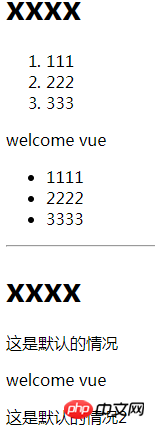
</html>Résultats en cours :

Recommandations associées :
Slot de distribution de contenu Vue
Comment utiliser vue.js Transfert de données entre composants
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!