
Cet article présente principalement la méthode du plug-in jQuery jqGrid pour obtenir dynamiquement des colonnes et des champs de colonnes, et analyse les compétences opérationnelles associées du plug-in de table jqGrid pour les attributs de champ de table sous forme d'exemples. référez-vous-y. J'espère que cela pourra aider tout le monde.
1. Contexte du problème
Le plug-in de table jqGrid utilise sa propre méthode pour obtenir les champs d'en-tête et de table de la table ; et affichez-les dans la fenêtre contextuelle. Utilisez la case à cocher pour cocher
2. Code source d'implémentation
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>jqGrid动态获取列和列字段</title>
<link rel="stylesheet" href="css/ui.jqgrid.css" rel="external nofollow" />
<link rel="stylesheet" href="css/ui.jqgrid-bootstrap-ui.css" rel="external nofollow" />
<link rel="stylesheet" href="css/bootstrap.css" rel="external nofollow" />
<link rel="stylesheet" href="css/bootstrap-theme.css" rel="external nofollow" />
<link rel="stylesheet" href="css/jquery-ui.css" rel="external nofollow" />
<link rel="stylesheet" href="css/jquery-ui.theme.css" rel="external nofollow" />
<script type="text/javascript" src="js/jquery-1.11.0.min.js" ></script>
<script type="text/javascript" src="js/jquery-ui.js"></script>
<script type="text/javascript" src="js/jquery.jqGrid.min.js" ></script>
<script type="text/javascript" src="plugins/grid.setcolumns.js"></script>
<style>
th{
border: 1px solid #ABABAB;
line-height: 20px;
vertical-align: middle;
}
td{
line-height: 20px;
}
</style>
<script>
$(document).ready(function(){
$("#jqTable").jqGrid({
url:"data/student.json",
height:380,
datatype:"json",
colNames:["序号","姓名","年龄","性别","QQ号","电话","地址"],
colModel:[{
name : 'id',
index : 'id',
label : '序号',
width : 60,
align:'center'
},{
name : 'name',
index : 'name',
label : '姓名',
width : 120,
align:'center'
},{
name : 'age',
index : 'age',
label : '年龄',
width : 120,
align:'center'
},{
name : 'sex',
index : 'sex',
label : '性别',
width : 120,
edittype : "select",
formatter : 'select',
editoptions : {
value :'0:男;1:女;'
},
align:'center'
},{
name : 'qq',
index : 'qq',
label : 'QQ号',
width : 120,
align:'center'
},{
name : 'phone',
index : 'phone',
label : '电话',
width : 120,
align:'center'
},{
name : 'address',
index : 'address',
label : '地址',
width : 200,
align:'center'
}],
sortname : "id",
sortorder : "desc",
viewrecords : true,
rownumbers:true,
autowidth:true,
jsonReader : {
repeatitems : false
}
});
var dialog = $("#dialog-column").dialog({
autoOpen :false,
modal : true,
resizable : true,
height: "auto",
width: 400,
align:'center',
buttons: {
"确定": function() {
$(this).dialog( "close" );
},
"关闭": function() {
$(this).dialog( "close" );
}
}
});
$("#column").button().on("click", function() {
dialog.dialog("open");
//获取列名
var colNames=$("#jqTable").jqGrid('getGridParam','colNames');
//获取列字段
var colModel=$("#jqTable").jqGrid('getGridParam','colModel');
var table = "";
var newColumnName = [];
var newColumnValue = [];
for (var i=0;i<colNames.length;i++)
{
var columnHidden = colModel[i].hidden;
var columnName = colModel[i].name;
if(columnHidden==false && columnName != "rn")
{
newColumnName.push(colNames[i]);
newColumnValue.push(columnName);
}
console.info(columnName);
}
for(var j=0;j<newColumnName.length;j++)
{
if(j%5==0)
{
table += "<tr>";
}
table += "<td><input type='checkbox' id='"+newColumnValue[j]+"' name='column' checked='checked'><label for='"+newColumnValue[j]+"'>"+newColumnName[j]+"</label></td>";
if((j+1)%5==0)
{
table += "</tr>";
}
}
$("#tableColumn").empty().append(table);
});
});
</script>
</head>
<body>
<p>
<table id="jqTable" class="table"></table>
</p>
<p>
<button id="column" type="button">显示</button>
</p>
<p id="dialog-column" title="设置列">
<table id="tableColumn" style="width: 100%; height: 100px;">
</table>
</p>
</body>
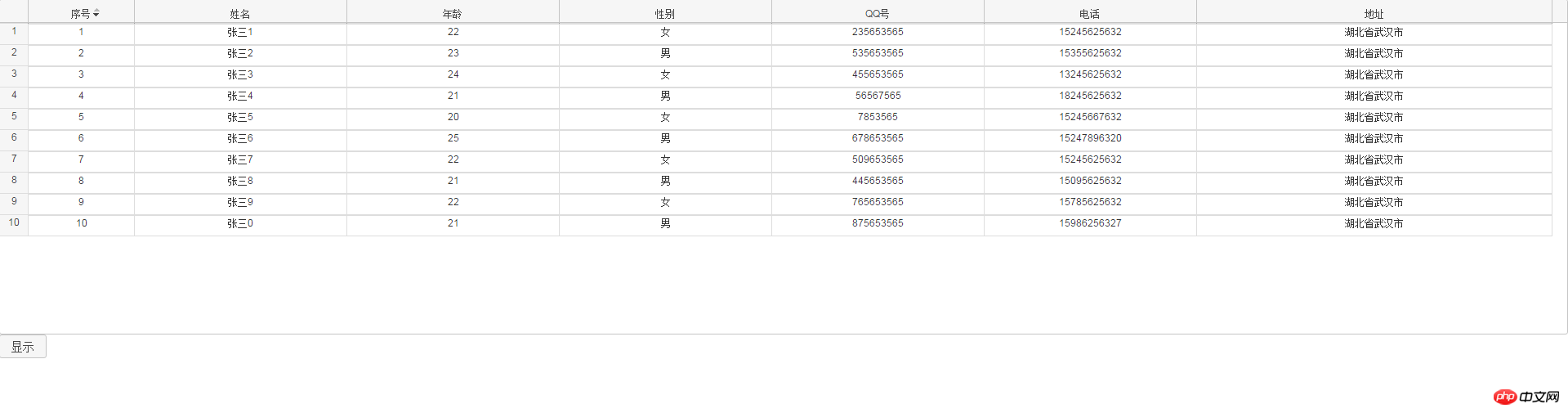
</html>. 3. Résultat de la mise en œuvre
(1) Initialisation

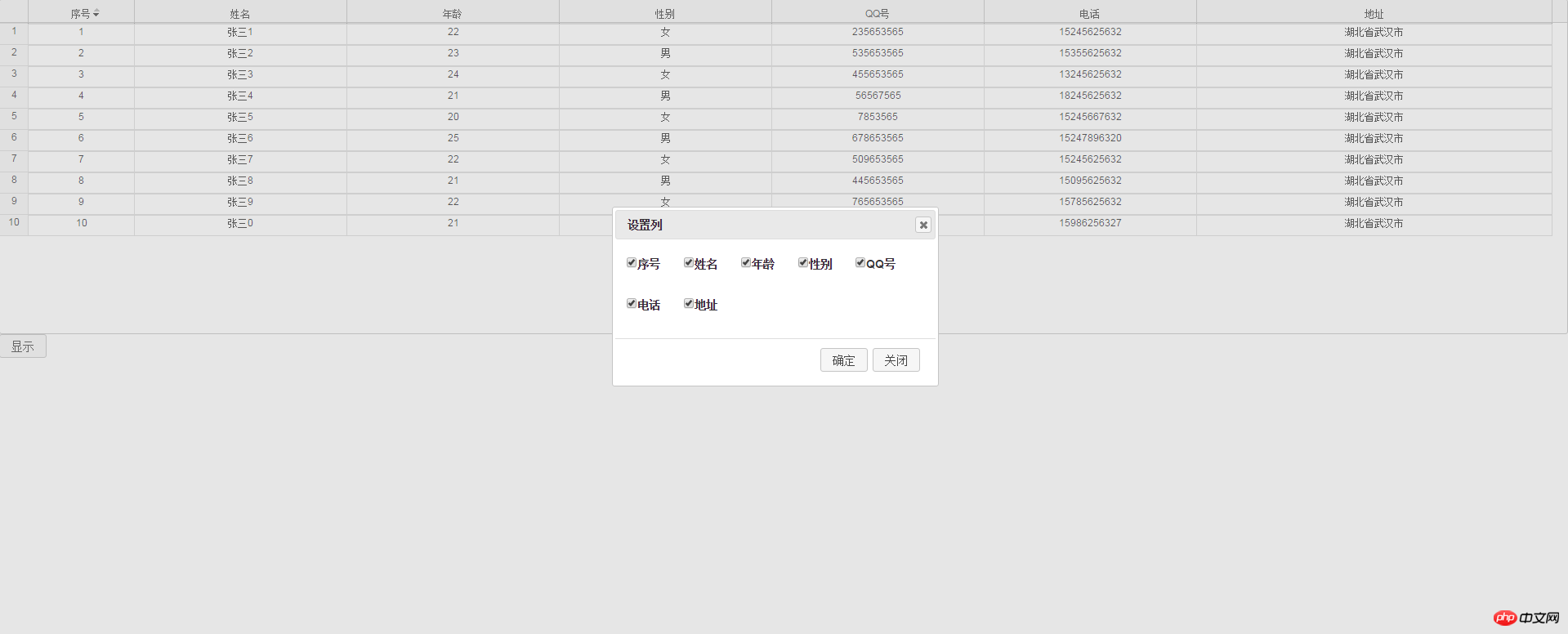
(2) Cliquez sur le bouton
 Connexe recommandations :
Connexe recommandations :
JQuery implémente des exemples fonctionnels similaires à GridView
JS génère rapidement divers outils de disposition de grille Introduction à Grid
Exemple d'implémentation détaillée de jqgrid Fonction d'édition simple sur une seule ligne
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 emplacement.hash
emplacement.hash