
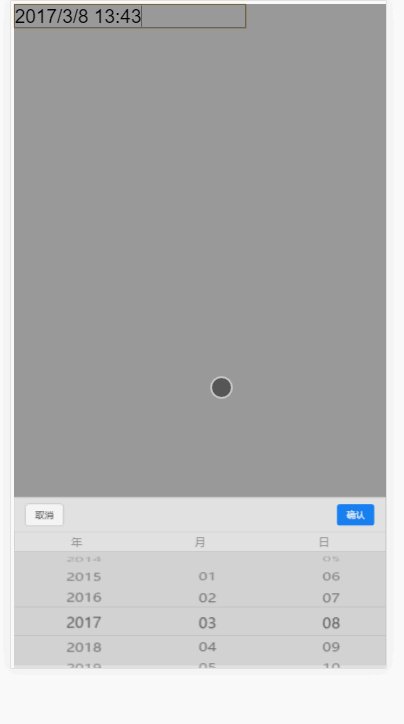
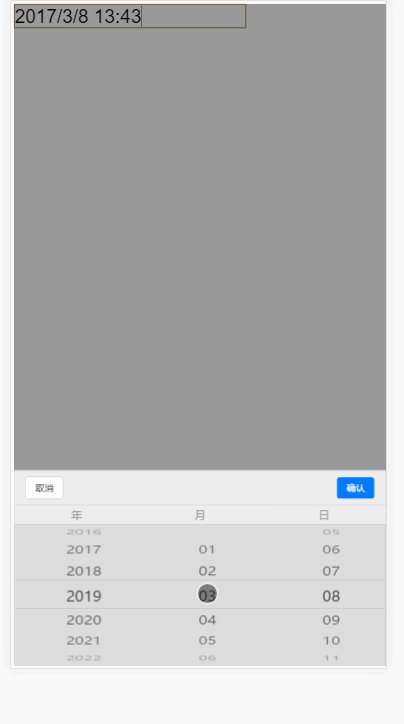
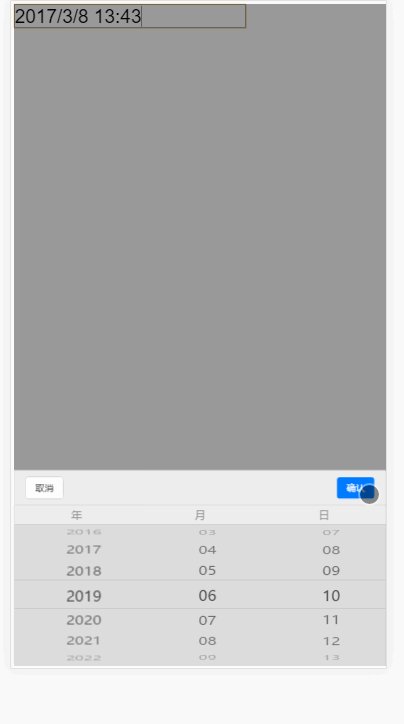
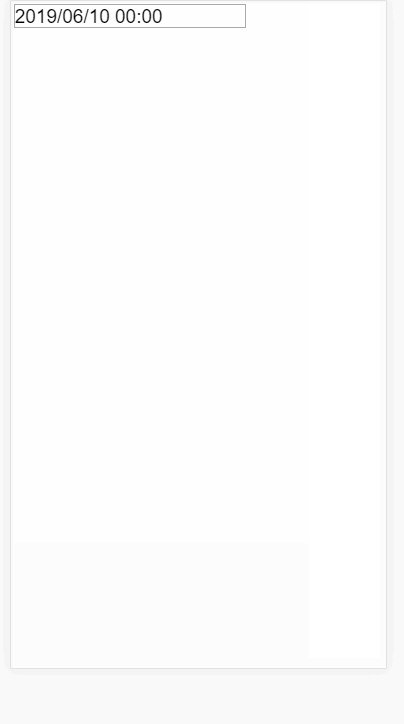
Cet article présente principalement des exemples de jquery imitant l'effet de sélection heure/date d'Apple, qui a une bonne valeur de référence. Jetons un coup d'œil avec l'éditeur ci-dessous, j'espère que cela pourra aider tout le monde.
Fichier 1.html, index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./jquery-1.12.4.min.js"></script>
<script src="./pickDater.js"></script>
<style>
body{position: absolute;width: 100%;height: 100%}
ul{list-style: none;margin: 0}
</style>
</head>
<body>
<input id="pickDater" style="font-size: 50px;">
</body>
</html>Lors de l'affichage de l'effet, basculez le navigateur sur Mode téléphone portable
2. Adresse du lien du plug-in : http://files.cnblogs.com/files/jiebba/pickDater.js ,
Plug-in de référence
3. Plug-in d'appel
1.
var opt={
startY:1990, //开始时间
endY:2050, //结束事件
mPickerType:1,
separator:'/' //日期分割符
}
$('#pickDater').mPickDater(opt);
2. 🎜>
var opt={
startY:1990, //开始时间
endY:2050, //结束事件
mPickerType:2,
separator:'/' //日期分割符
}
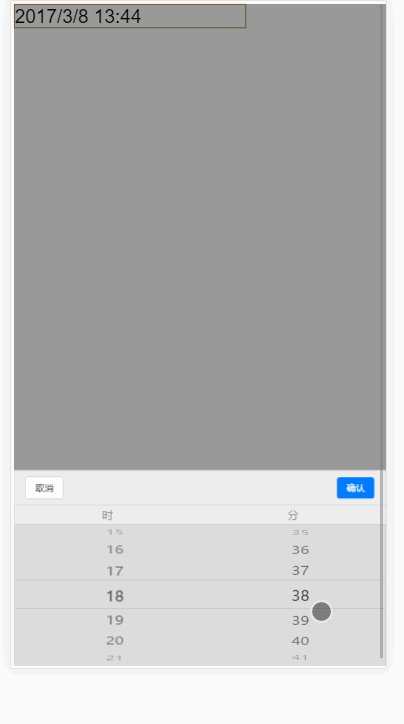
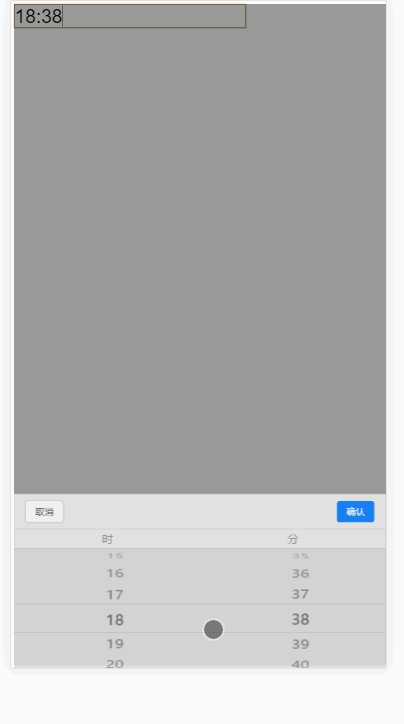
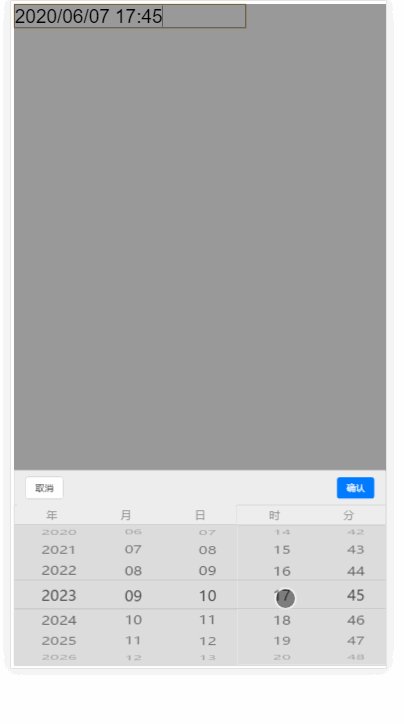
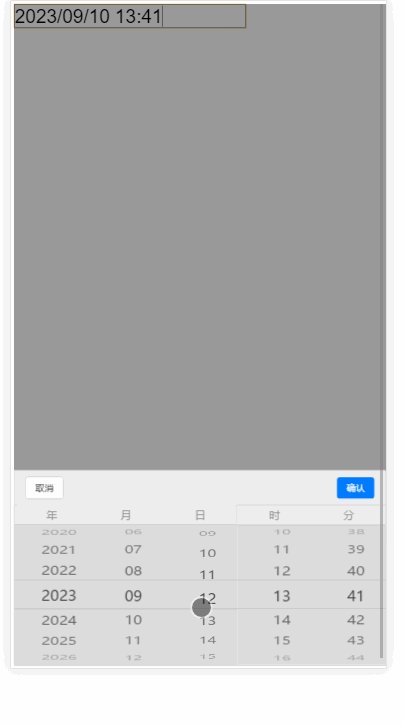
$('#pickDater').mPickDater(opt);3. Date et heure de l'appel
var opt={
startY:1990, //开始时间
endY:2050, //结束事件
mPickerType:3,
separator:'/' //日期分割符
}
$('#pickDater').mPickDater(opt);Recommandations associées : 
Explication détaillée du sélecteur de date de l'interface utilisateur jQuery
Comment développer un sélecteur de date pour l'applet WeChat
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 L'amplificateur de signal wifi est-il utile ?
L'amplificateur de signal wifi est-il utile ?