
Les événements Jquery et les événements de liaison sont tous deux des connaissances très importantes. Cet article présente principalement les connaissances pertinentes sur les événements jquery et les événements de liaison, qui ont une bonne valeur de référence. Jetons un coup d'œil avec l'éditeur ci-dessous, j'espère que cela pourra aider tout le monde.
1. Tout d'abord, examinons les méthodes couramment utilisées pour ajouter des événements :
<input type="button" id="btn" value="click me!" onclick="shao();" />
<script type="text/javascript">
function shao() {
alert("msg is showing!");
}
</script>La manière la plus courante d'ajouter des événements consiste à ajouter l'attribut d'élément onclick à l'élément.
L'inconvénient de cette méthode est :
ne peut être utilisé que pour une seule fonction de traitement d'événement. Dans la méthode de fonction de traitement d'événement, la manière d'obtenir l'objet événement est différente.
Dans l'événement jQuery
événement prêt :
Lorsque la page est chargée, exécutez la fonction :
<script>
$(document).ready(function(e){
alert(document.getElementById("aa").innerHTML);
//若是要写function方法,不可以在里面写
})
//要在外面写
</script>Vous pouvez appeler cette méthode partout où vous écrivez
Événements de souris :
<script>
$("#aa").click(function(){
alert("点击事件");
})
$("#aa").dblclick(function(){
alert("双击事件");
})
$("#aa").mouseover(function(){
alert("鼠标移上")
});
$("#aa").mouseout(function(){
alert("鼠标离开");
})
$("#aa").mousemove(function(){
alert("鼠标移动");
})
$("#aa").mouseup(function(){
alert("鼠标抬起");
})
$("#aa").mousedown(function(){
alert("鼠标按下");
})
键盘按键按下:给id加没有作用,需要给整个页面加所以用$(document)
$(document).KeyEvent(function(){
alert("鼠标离开");
})
</script>Événements d'élément de formulaire :
<script>
$("#shao").focus(function(){
alert("获得焦点");
})
$("#shao").blur(function(){
alert("失去焦点");
})
$("#shao").change(function(){
alert("值发生变化,change事件");
})
$("#shao").keydown(function(){
alert("键盘按下");
})
</script>2. modifier dynamiquement les événements des boutons ;
Qu'est-ce que la liaison dynamique ?
La liaison dynamique fait référence à des nœuds DOM ou à des éléments HTML ajoutés dynamiquement, qui n'existent pas lors de leur exécution initiale. Si vous souhaitez ajouter des événements à ces nœuds ajoutés dynamiquement, vous devez utiliser la méthode on de jquery pour lier les événements.
bind() ajoute un ou plusieurs gestionnaires d'événements à l'élément correspondant.
Utilisation :
$(selector).bind(event,data,function)
Remarque : La fonction bind() ne peut gérer que les événements des éléments existants. Configurez le
code : Écrivez d'abord deux boutons :
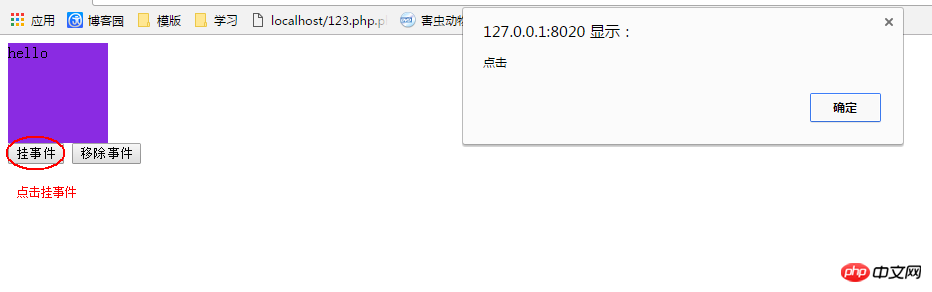
Actionnez d'abord l'événement click and hang :<body> <p id="aa" style="width: 100px; height: 100px; background-color: blueviolet;">hello</p> <!--<input type="text" id="shao" />--> <input type="button" id="btn1" value="挂事件" /> <input type="button" id="btn2" value="移除事件" /> </body>
<script>
//挂事件,
$("#btn1").click(function(){
//点击挂事件,给p绑定一个事件:
$("#aa").bind("click",function(){
//bind绑定事件
alert("点击");
});
//括号里两个参数,第一个是事件类型(事件名称),第二个参数是要执行的代码
})
</script> Bouton pour supprimer l'événement :
Bouton pour supprimer l'événement :
<script>
//移除事件;
$("#aa").click(function(){
//点击移除事件;把p里面的事件移除掉
$("#aa").unbind("click");
//unbind移除绑定,填一个参数,要移除哪个事件
})
</script>Données de l'événement
Les événements généraux incluent la source de l'événement et les données temporelles :
Données de l'événement : au moment du départ, les données seront transmises
JS est simplifié, vous n'avez pas besoin d'écrire la source de l'événement, car vous pouvez l'obtenir
4. Syntaxe JSON :
Structure JSON :
Json est simplement un objet et un tableau en JavaScript, donc ces deux structures sont des objets et des tableaux. Ces deux structures peuvent représenter une variété de structures complexes.
(1) Objet : l'objet est représenté dans js comme le contenu entouré de "{}", et la structure de données est la structure de paire clé-valeur de {key: value, key: value,.. .}, dans les langages orientés objet, key est l'attribut de l'objet et value est la valeur d'attribut correspondante, il est donc facile à comprendre. La méthode value est object.key pour obtenir la valeur d'attribut. la valeur de l'attribut peut être un nombre, une chaîne, un tableau ou un objet de plusieurs types.
(2) Array : Array en js est le contenu entouré de crochets "[]". La structure des données est ["java", "javascript", "vb",...], et le value is La méthode est la même que dans tous les langages, utilisant l'acquisition d'index. Le type de valeur du champ peut être des nombres, des chaînes, des tableaux ou des objets.
Des structures de données complexes peuvent être combinées à travers les deux structures d'objets et de tableaux.
json est un format d'échange de données léger
Orthographe complète :
Notation d'objet JavaScript
Syntaxe de définition :
Valeur méthode :
var j = {
"one":"111111",
"two":"22222"
};Index :
Syntaxe des points ://数组的取值方式: alert(j["one"]);//直接取索引的方法
//点语法: alert(j.one);
var j = {
"one":"111111",
"two":"22222",
"three":{"aa":"33333"},
};
//数组的取值方式:
//alert(j["one"]);//直接取索引的方法
//点语法:
alert(j.one);
alert(j.three.aa);//遍历
for(var v in j)
{
//定义一个变量v,把j拿到v里面,关键字不是”as“了,是”in“,
alert(v);
// 这样便利的是索引
alert(j[v]);
// 这样是根据索引来取值
}mais for-in convient également aux tableaux
Recommandations associées ;
Exemples détaillés des propriétés des objets d'événement jQueryLa différence entre le survol et la saisie de la souris dans les événements jQueryÀ quoi devez-vous faire attention lorsque vous utilisez on pour lier des événements dans jQueryCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 La pièce d'or Toutiao d'aujourd'hui est égale à 1 yuan
La pièce d'or Toutiao d'aujourd'hui est égale à 1 yuan