
Est-ce que tout le monde sait comment implémenter un sélecteur de date avec jQuery ? Cet article présente principalement le processus d'implémentation et la méthode d'écriture du sélecteur de date dans jquery, qui a une bonne valeur de référence. Jetons-y un coup d'œil avec l'éditeur. J'espère que vous pourrez implémenter votre propre sélecteur de date après avoir étudié cet article.
Utilisez jquery pour créer un sélecteur de date et d'heure. Il est préférable d'utiliser la fenêtre contextuelle bootstrap
pour implémenter :
(1) Cliquez sur le bouton. fenêtre contextuelle de la zone de texte ;
(2) La fenêtre contextuelle affiche la liste déroulante de sélection de la date et de l'heure
(3) L'année est de cinq ans avant et après l'année en cours.
(4) Le mois est fixé à 12 mois
(5) Le nombre de jours change selon l'année et le mois
(6) Cliquez sur OK pour fermer le fenêtre contextuelle et sélectionnez l'heure dans la programmation temporelle dans la zone de texte
1. S'il s'agit d'une fenêtre contextuelle jQuery et bootstrap, le package de fichiers doit être introduit
2. Écrivez une zone de texte et donnez-lui un identifiant pour écrire des événements ;
3. Recherchez la boîte modale dans bootstrap, copiez-la et collez-la ; 🎜>4. Supprimez les éléments inutiles de la boîte modale et ajoutez trois listes déroulantes
Code : 
Tout sur la page d'accueil est terminé, écrivons le code js. Le code js peut être écrit dans la balise script, mais par souci de clarté et pour des raisons de commodité et de praticité futures, créez un nouveau fichier js :
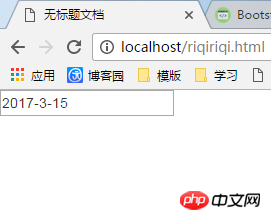
5. Laissez-le commencer. Affichez l'heure actuelle dans la zone de texte :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <script src="dist/js/jquery-1.11.2.min.js"></script> <script src="dist/js/bootstrap.min.js"></script> <link href="dist/css/bootstrap.min.css" rel="external nofollow" rel="stylesheet" type="text/css" /> </head> <body> <!--文本框--> <input type="text" id="rq"/> <!--模态框--> <p class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true"> <p class="modal-dialog"> <p class="modal-content"> <p class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button> <h4 class="modal-title" id="myModalLabel">日期</h4> </p> <p class="modal-body"> <!-- 内容--> <!-- 三个下拉框--> <select id="nian"></select>年 <select id="yue"></select>月 <select id="ri"></select>日 </p> <p class="modal-footer"> <!--确定按钮加上事件,用来写点击事件--> <button type="button" class="btn btn-primary" id="queding">确定</button> </p> </p><!-- /.modal-content --> </p><!-- /.modal --> </p> </body> </html>
Pensez à le citer sur la page principale ! Regardez l'image :
//文本框内显示当前时间:
// 准备好:
$(document).ready(function(e){
// 来获取时间:
var date = new Date();
//获取年
var nian = date.getFullYear();
//获取月,记得加1
var yue = date.getMonth()+1;
//获取天:
var tian = date.getDate();
//打印,拼接字符串
$("#rq").val(nian+"-"+yue+"-"+tian);
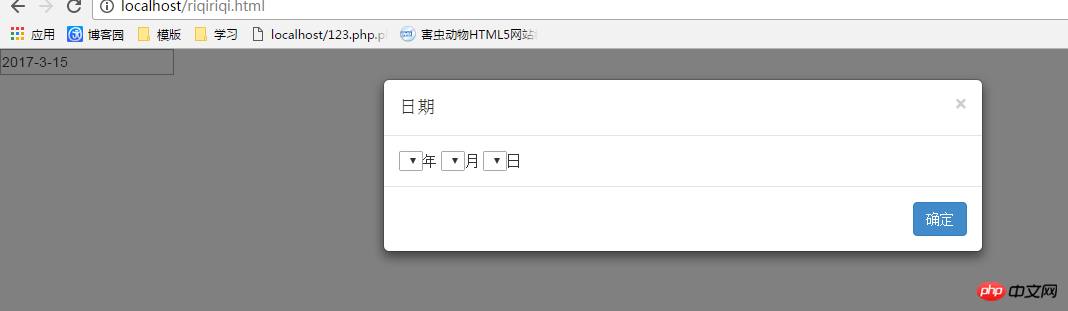
});6. Écrivons l'événement de clic de la zone de texte et laissons la boîte modale apparaître lorsqu'il clique sur la zone de texte :
 Comme ceci, lorsque je clique sur la zone de texte : Regardez l'image :
Comme ceci, lorsque je clique sur la zone de texte : Regardez l'image :
//文本框点击事件:
$("#rq").click(function(){
// 手动打开模态框的方法:找到模态框的id,根据Bookstrap里面的方法
$('#myModal').modal('show');
// 执行三个方法
fnian();
fyue();
ftian();
})7. N'ajoutez pas l'événement sur lequel vous avez cliqué, car vous il faut encore lui envoyer quelque chose. Écrivons d'abord les trois méthodes Bar :
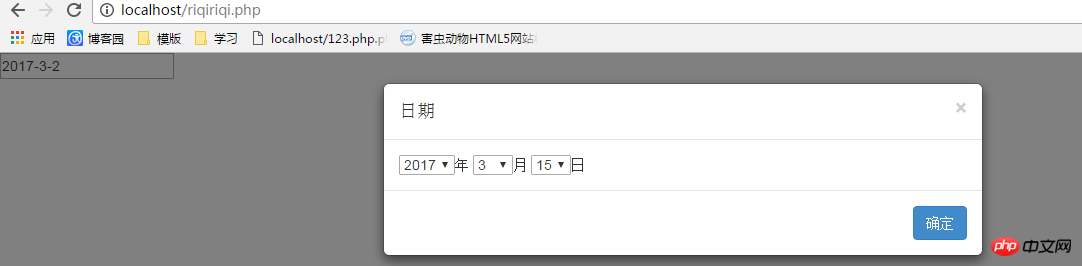
 D'accord. Les méthodes de chargement de l'année, du mois et du jour ont été écrites et ce qui précède a été exécuté
D'accord. Les méthodes de chargement de l'année, du mois et du jour ont été écrites et ce qui précède a été exécuté
Regardez l'image ci-dessous :
// 写方法,
//加载年份的方法
function Fnian()
{
//先来取当前年份
var date = new Date();
var nian = date.getFullYear();
// 定义个变量来接收:
var str = "";
//for循环走起:
for(var i=nian-5;i<nian+6;i++)
{
//判断若是当前年份,设为value
if(i==nian)
{
str = str + "<option selected='selected' value='" + i + "'>" + i + "</option>";
}
else
{
//若不是,正常显示
str = str +"<option value='"+i+"'>"+i+"</option>";
}
}
$("#nian").html(str);
}
//加载月份的方法:
function Fyue()
{
var date = new Date();
//获取月,记得加1
var yue = date.getMonth()+1;
//先取当前月份:
var date = new Date();
var yue = data.getMonth()+1;
// 定义个变量来接收:
var str = "";
// for循环走
for(var i=1;i<13;i++)
{
//判断若是当前月份,设为value
if(i==yue)
{
str = str+"<option selected='selected' value='"+i+"'>"+i+"</option>";
}
else
{
//若不是,正常显示
str = str +"<option value='"+i+"'>"+i+"</option>";
}
}
$("#yue").html(str);
// document.getElementById("yue").innerHTML=str;
}
//加载天的方法
function Ftian()
{
//获取当天;
var date = new Date();
var tian = date.getDate();
//把月份与年份取过来,用于判断:
var nian = $("#nian").val();
var yue = $("#yue").val();
//设一个总数,判断完成后更改他就好
var zs = 31;
//判断来了!
if(yue==4||yue==6||yue==9||yue==11)
{
//若是4.6.9.11月,每月三十天
zs = 30;
}
else if(yue==2)
{
//若是2月,再判断,是否为闰年
if((nian%4==0 && nian%100!=0) || nian%400==0 )
{
//若是闰年,2月29天
zs = 29;
}
else
{
//否则2月为28天
zs = 28;
}
}
// for循环搞起
// 定义个变量来接收:
var str = "";
//for循环走起:
for(i=1;i<zs+1;i++)
{
//判断若是当天,设为value
if(i==tian)
{
str = str + "<option selected='selected' value='" + i + "'>" + i + "</option>";
}
else
{
//若不是,正常显示
str = str +"<option value='"+i+"'>"+i+"</option>";
}
}
$("#tian").html(str);
}8. . Ensuite, écrivez le clic du bouton OK Événement :
Ajoutez d'abord l'identifiant au bouton OK dans la boîte modale
Cliquez pour fermer la boîte modale et transmettre les données ;
Complétez le tableau :
//最后给确定按钮加点击事件
$("#queding").click(function(){
var nian = $("#nian").val();
var yue = $("#yue").val();
var tian = $("#tian").val();
$("#rq").val(nian+"-"+yue+"-"+tian);
$('#myModal').modal('hide');
})Cliquez sur OK :

L'avez-vous tous appris ? Dépêchez-vous et essayez-le.
Recommandations associées : 
Sélecteur de date JQuery UI Explication détaillée du sélecteur de date
Comment développer un sélecteur de date pour l'applet WeChat
Analyse approfondie de jQuery date picker_jquery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Comment vérifier l'utilisation de la mémoire JVM
Comment vérifier l'utilisation de la mémoire JVM