
Cet article présente principalement l'utilisation de JS pour implémenter le plug-in de loupe d'image en détail. Il a une certaine valeur de référence. Les amis intéressés peuvent s'y référer.
Préface
Nous visitons tous souvent divers sites Web de commerce électronique et nous devons utiliser une loupe pour détailler les détails des produits . Cela doit être fait par tout le monde. Cela ne vous est pas étranger, aujourd'hui nous allons créer un plug-in de loupe d'image pour voir comment l'image est agrandie...
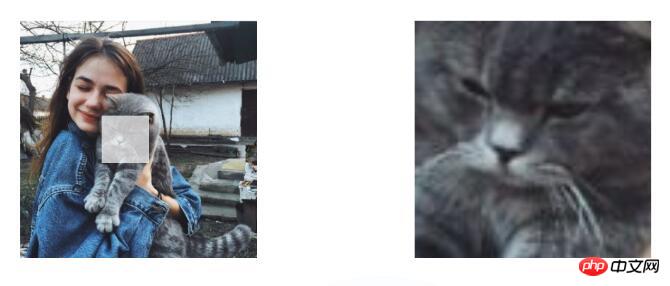
Voyons d'abord quel est l'effet final. sera comme

Après avoir vu l'effet, avez-vous des idées ? Sinon, voyons comment y parvenir ~
1 Idées de mise en œuvre
① Pour obtenir l'effet de zoom avant après avoir pointé vers le haut, vous devez faire trois ps, l'un est utilisé pour placer l'image originale, l'autre est utilisé pour placer le p pour l'effet d'agrandissement, et le dernier est la partie de p qui doit être agrandie après avoir pointé la souris vers le haut (nous utilisons la balise p pour remplacer ce p).
② Déterminez le rapport de grossissement. Le point le plus important est que le p sur le doigt de la souris et le p de l'effet de grossissement doivent être égaux au rapport de l'image originale et de l'image agrandie.
③ Affichez l'effet de grossissement après avoir pointé la souris dessus.
2 Étapes spécifiques de mise en œuvre
Tout d'abord, construisons trois p.
<p id="wrapper">
<!--小图-->
<p id="img_min">
<!--图片-->
<img src="img/11.png" alt="min">
<!--跟随鼠标的白块-->
<p id="mousebg"></p>
</p>
<!--大图-->
<p id="img_max">
<img id="img2_img" src="img/11.png" alt="max">
</p>
</p>Notre partie code HTML est terminée. Ensuite, nous utilisons JS pour implémenter la fonction :
Ajouter trois événements à l'image originale, Ce sont : entrée de la souris, déplacement de la souris, déplacement de la souris.
Lorsque la souris est déplacée dans l'image originale, le p lorsque la souris pointe vers le haut et le p de l'effet de grossissement sont affichés en même temps.
img1.onmouseover = function () {
//鼠标进入
img2.style.display = 'block';
mousebg.style.display = 'block';
}Événement Souris sortie :
img1.onmouseout = function () {
//鼠标离开
img2.style.display = 'none';
mousebg.style.display = 'none';
}Le fait est que lorsque la souris bouge, selon à la position de la balise p avec l'image originale pour afficher la partie de l'image plus grande qui doit être agrandie.
var _event = event||window.event;//兼容性处理 var mouseX = _event.clientX - img1.offsetLeft; //计算鼠标相对与小图的位置 var mouseY = _event.clientY - img1.offsetTop;
Lorsque vous effectuez une analyse de position, vous devez prendre en compte quatre situations critiques :
C'est-à-dire lorsque la souris se déplace du haut, du bas, à gauche ou à droite de l'image Lorsque vous entrez pour la première fois et que la distance est inférieure à la moitié de la largeur du p sur le doigt de la souris, le p agrandi s'affiche et ne bouge pas.
//特殊情况处理,分别靠近四条边的时候
if(mouseX<mousebg.offsetWidth/2){
mouseX = mousebg.offsetWidth/2;
}
if(mouseX>img1.offsetWidth-mousebg.offsetWidth/2){
mouseX = img1.offsetWidth-mousebg.offsetWidth/2;
}
if(mouseY<mousebg.offsetHeight/2){
mouseY = mousebg.offsetHeight/2;
}
if(mouseY>img1.offsetHeight-mousebg.offsetHeight/2){
mouseY = img1.offsetHeight-mousebg.offsetHeight/2;
}Enfin, calculez la plage d'affichage de la grande image :
//计算大图的显示范围 img2_img.style.left = -mul*mouseX+img2.offsetWidth/2+"px"; img2_img.style.top = -mul*mouseY+img2.offsetHeight/2+"px"; //使鼠标在白块的中间 mousebg.style.left = mouseX-mousebg.offsetWidth/2+"px"; mousebg.style.top = mouseY-mousebg.offsetHeight/2+"px";
De cette façon , nous utilisons JS Le plug-in pour implémenter la loupe d'image est terminé.
Recommandations associées :
Magnifique image Javascript magnifying glass_image effets spéciaux
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!