
Two.js est une API de dessin 2D pour les navigateurs Web modernes. Two.js peut être utilisé dans plusieurs situations : SVG, Canvas et WebGL, et est conçu pour rendre la création de formes plates et d'animations plus facile et plus simple. Cet article présente principalement un exemple de réalisation d'un effet d'animation = planète orbite basé sur Two.js. L'éditeur pense que c'est assez bon, je vais donc le partager avec vous maintenant et le donner comme référence. Suivons l'éditeur et jetons un œil. J'espère que cela pourra aider tout le monde.
Two.js possède une boucle d'animation intégrée qui fonctionne avec d'autres bibliothèques d'animation. Two.js inclut un interpréteur de graphiques vectoriels évolutif, ce qui signifie que les développeurs et les concepteurs peuvent créer des éléments SVG dans des applications commerciales telles qu'Adobe Illustrator et les intégrer dans des scénarios d'utilisation de Two.js.
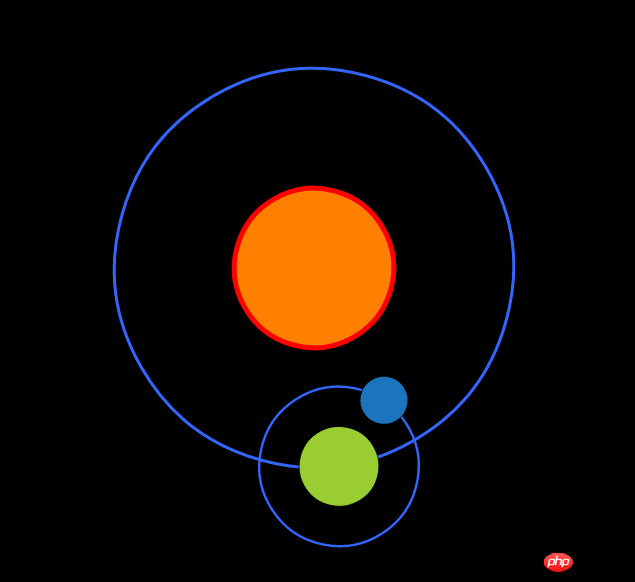
L'effet est le suivant :

Ce qui suit est le code js principal. js doivent être introduits :
var elem = document.getElementById('draw-animation');
var two = new Two({ width: 700, height: 700 }).appendTo(elem);
//外层大运行轨迹
var track = two.makeCircle(0, 0, 200);
track.fill='transparent';
track.stroke='#3366FF';
track.linewidth=3;
//sun
var sun = two.makeCircle(0,0,80);
sun.fill='#FF8000';
sun.stroke='#FF0000';
sun.linewidth=5;
//earth
var earth = two.makeCircle(0,0,50);
earth.fill='#9ACD32';
//moon
var moon = two.makeCircle(100,0,30);
moon.fill='#1C75BC';
//inline 小的运行轨迹
var inline = two.makeCircle(0,0,100);
inline.stroke='#3366FF';
inline.fill='transparent';
inline.linewidth=3;
//group 分组 一类型为一组
var group = two.makeGroup(inline,earth,moon);
console.dir(group);
var group1 = two.makeGroup(sun,track,group);
group1.translation.set(two.width / 2, two.height / 2); //平移(x,y)父元素的一半
group.translation.set(200, 0);
group.scale = 0.8; //比例
two.bind('update', function(frameCount) {//执行动画
group1.rotation += 0.01 *2* Math.PI;
group.rotation += 0.01 * Math.PI;
}).play();Recommandations associées :
Canevas JavaScript pour implémenter l'animation de rotation
Code d'implémentation de l'effet de commutation d'animation de contenu de survol de souris jQuery
JQuery simule le partage d'exemples d'effet d'animation de panier d'achat Tmall
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!